画像にホバーしたとき透明度を徐々に変化させたい
リンク画像にマウスがホバーしたときに、徐々に透明にします。CSSの記述量も少なく簡単なのでリンクに適用するトランジションでもっともよく使用されます。
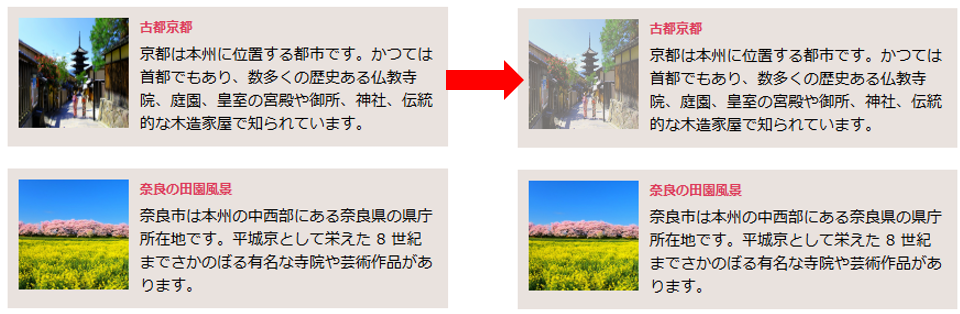
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.articles {
width: 400px;
}
.articles ul{
list-style: none;
margin: 0 auto;
padding: 0;
}
.articles li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
background:#e9e2de;
}
.articles .thumbnail{
float:left;
margin-right: 10px;
font-size: 0;
}
.articles .category{
margin: 0 0 5px 0;
font-size: 12px;
font-weight: bold;
color: #dd3a59;
}
.articles .title{
margin:0;
font-size: 14px;
}
.articles .title a{
text-decoration: none;
color:#000000;
}
.articles .title a:hover{
color:#717171;
}
.thumbnail a img{
transition:opacity 0.3s linear;
}
.thumbnail a:hover img{
opacity: 0.5;
}
</style>
</head>
<body>
<div class="articles">
<ul>
<li>
<div class="thumbnail">
<a href=""><img src="./images/629959_s.jpg" width="100px" height="100px" alt=""></a>
</div>
<p class="category">古都京都</p>
<p class="title">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</p>
</li>
<li>
<div class="thumbnail">
<a href=""><img src="./images/春.jpg" width="100px" height="100px" alt=""></a>
</div>
<p class="category">奈良の田園風景</p>
<p class="title">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</p>
</li>
</ul>
</div>
</body>
</html>実行結果