画像にホバーしたときにセピア色にする効果をつけたい
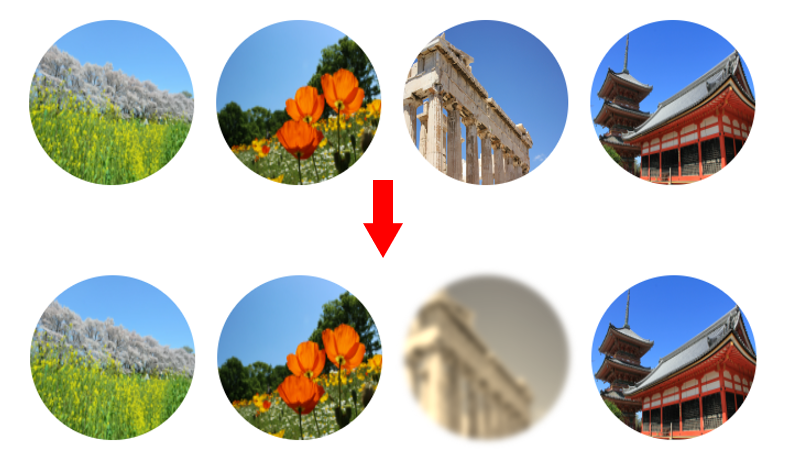
filterプロパティに、半角スペースで区切って複数の値を指定すると、要素にふたつ以上のフィルター効果をつけることができます。ここでは、リンク画像にホバーしたときに、写真をセピア色に変化させ、軽くぼかしをいれます。
目次
filterプロパティに適用できる値
filterプロパティに値を変えることによってさまざまな効果を出すことができます。以下にいくつか例をあげます。
blur(ぼかし量px)
要素をぼかす
filter:blur(5px);
brightness(変化率%)
明度を変化させる
filter:brightness(0.4);
contrast(変化率%)
コントラストを変化させる
filter:contrast(200%);
grayscale(変化率%)
グレースケールにする
filter:grayscale(50%);
hue-rotate(角度deg)
色相を変化させる
filter:hue-rotate(90deg);
invert(変化率%)
色を反転させる
filter:invert(75%);
saturate(変化率%)
彩度を変化させる
filter:saturate(30%);
sepia(変化率%)
セピア色にする
filter:sepia(60%);
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.outer ul{
list-style: none;
margin: 0 auto;
padding: 0;
display: flex;
}
.outer li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
}
.outer li img{
width: 150px;
height: 150px;
border-radius: 50%;
transition: all ease 1s;
}
.outer li a:hover img{
filter:blur(3px) sepia(80%);
}
</style>
</head>
<body>
<div class="outer">
<ul>
<li><a href=""><img src="./images/sample1.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample2.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample3.jpg" alt=""></a></li>
<li><a href=""><img src="./images/sample4.jpg" alt=""></a></li>
</ul>
</div>
</body>
</html>実行結果