区切り線をグラデーションで表現したい
区切り線のデザインをグラデーションにする方法を解説。まず、border-topプロパティを使わずに<hr>に高さを指定して、背景にグラデーションを設定します。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSデザイン</title>
<meta charset="UTF-8">
<style>
hr{
border: none;
height: 2px;
background: linear-gradient(90deg,rgba(37,180,10,0.1) 0%,rgba(37,180,210,1) 50%,rgba(37,180,10,0.1) 100%);
}
</style>
</head>
<body>
<div class="news">
<h1 class="news-title">絶品おすすめランチのお知らせ</h1>
<p>海が見える白浜亭で提供される絶品海の幸まんさいランチを販売します。</p>
<hr>
<ul class="info">
<li>営業時間:(月)~(金)12:00~15:00</li>
<li>メニュー:海の幸定食</li>
<li>価格:特別価格 1,500円</li>
</ul>
</div>
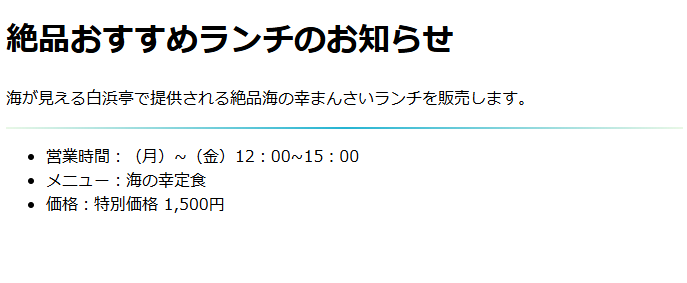
</body>実行結果