テキストを斜めにしたい
transformは、要素のボックス変形させず、要素のコンテンツだけ「回転」「移動させる」「拡大・縮小させる」と「ゆがませる」機能を持つプロパティです。
tranformプロパティ
CSSのtransformプロパティは、要素のコンテンツを変形して表示するのに使用します。平面的な変形(2次元トランスフォーム)と立体的な変形(3次元トランスフォーム)の2種類の変形ができます。transformプロパティを使うと、要素のボックスは変形させず、その要素に含まれるコンテンツのみ、移動、拡大・縮小(スケール)、回転、ゆがませることができます。
コンテンツを回転させる
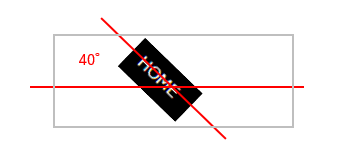
コンテンツを回転もしくは傾ける場合は、transforrmプロパティの値に「rotate()」を指定します。rotateの()内には、回転させる角度を指定します。この値を度数で指定する場合は単位「deg」を、弧度(ラジアン)で指定する場合は単位「rad」を使用します。たとえば、要素のコンテツを40度回転させるには次のようにします。
書式:コンテツを回転させる
transform:rotate(度数deg);コンテツが40度回転する

コンテンツを移動させる
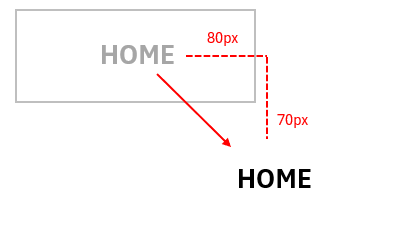
コンテンツを移動させるには、transformプロパティの値に「translate()」を指定します。この()内には、「x軸方向の移動量」と「y軸方向の移動量」を、カンマで区切って指定します。単位にはpxやem、%などが使えます。
書式:コンテンツを移動させる
transform: translate(x軸方向の移動量,y軸方向の移動量);コンテンツをx軸方向に80ピクセル、y軸方向に70ピクセル移動させたところ

コンテンツを拡大・縮小させる
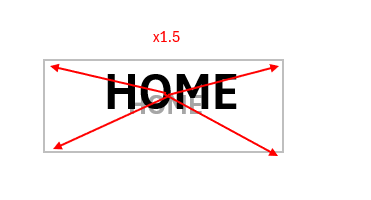
コンテンツを拡大もしくは縮小させるには、transformプロパティの値に「scale()」を指定します。この()内には拡大(または縮小)の倍率を単位なしで指定します。
書式:コンテンツを拡大・縮小させる
transform: scale(スケール量);コンテンツを1.5倍に拡大したところ

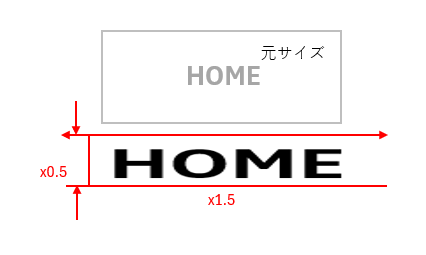
もし、横と縦で拡大・縮小量を変えたいときは「x軸方向の倍率」と「y軸方向の倍率」を、カンマで区切って次のようにします。
書式:x軸方向とy軸方向で異なるスケール量を指定する
transform: scale(x軸方向の倍率,y軸方向の倍率);コンテツをx軸方向に1.5倍、y軸方向に0.5倍に拡大したところ

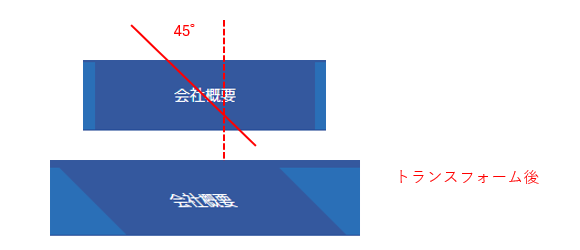
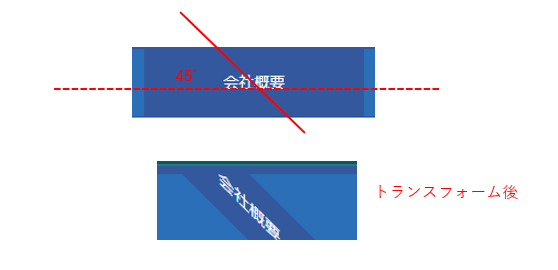
コンテンツをゆがませる
コンテンツをゆがませるとは、x軸やy軸を傾かせて、平行四辺形型に変形させることです。コンテンツをゆがませる場合は、値に「skew()」を指定します。()には、「x軸の傾き」、「y軸の傾き」をカンマで区切って角度を指定します。
書式:コンテンツをゆがませる
transforrm: skew(x軸の傾き角度deg,y軸の傾き角度deg);x軸を45度傾ける(上)、y軸を45度傾ける


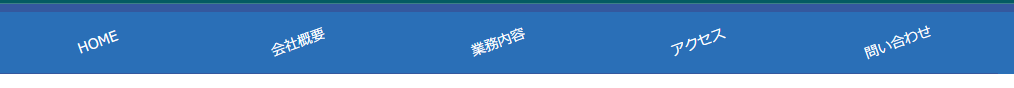
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
body{
margin: 0;
}
nav{
border-top:8px solid #34589e;
background: #2a6fb7;
}
nav ul{
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
max-width: 1000px;
}
nav li{
box-sizing: border-box;
float: left;
border-bottom:1px solid #34589e;
width: 20%;
}
nav li:last-child{
border-right: none;
}
nav li a{
display: block;
width: 100%;
padding: 20px 0;
text-decoration: none;
text-align: center;
font-size: 14px;
color: #ffffff;
transform:rotate(-20deg); /* ←追加 */
}
nav li a:hover{
background: #34589e;
}
nav li a.current{
background: #34589e;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</body>
</html>実行結果