多数のボックスを整列して並べたい(flexbox版)
フレックスボックスを使って、ウィンドウサイズに合わせて伸縮するボックスを5列で並べます。フレックスボックスを使う場合は、<li>を5つずつ<ul>~</ul>で囲む必要はありません。すべての<li>を、ひとつの<ul class=”new-contents”>~</ul>で囲みます。フレックスボックスは、フレックスアイテムが1列に収まりきらないときは、改行して表示します。そのためには、フレックスコンテナーに適用する「flex-flow」プロパティの値に「row(フレックスアイテムを横に並べるとき)」と「wrap」を、半角スペースで区切ってふたつ指定します。
flex-flowプロパティに設定できる値
flex-flowプロパティには、フレックスアイテムの「配置方向」を決める値と、「改行の設定」をする値の、ふたつを指定することができます。
flex-flowプロパティに適用できる、配置方向を決める値
| 値 | 説明 |
|---|---|
| row | フレックスアイテムを横に並べる(デフォルト) |
| row-reverse | フレックスアイテムを横に、順番を逆にして並べる |
| column | フレックスアイテムを縦に並べる |
| column-reverse | フレックスアイテムを縦に、順番を逆にして並べる |
flex-flowプロパティに適用できる、改行を設定する値
| 値 | 説明 |
|---|---|
| nowrap | 改行しない(デフォルト値) |
| wrap | 改行する |
| wrap-reverse | 改行して最初の行と最後の行の順番を逆にする |
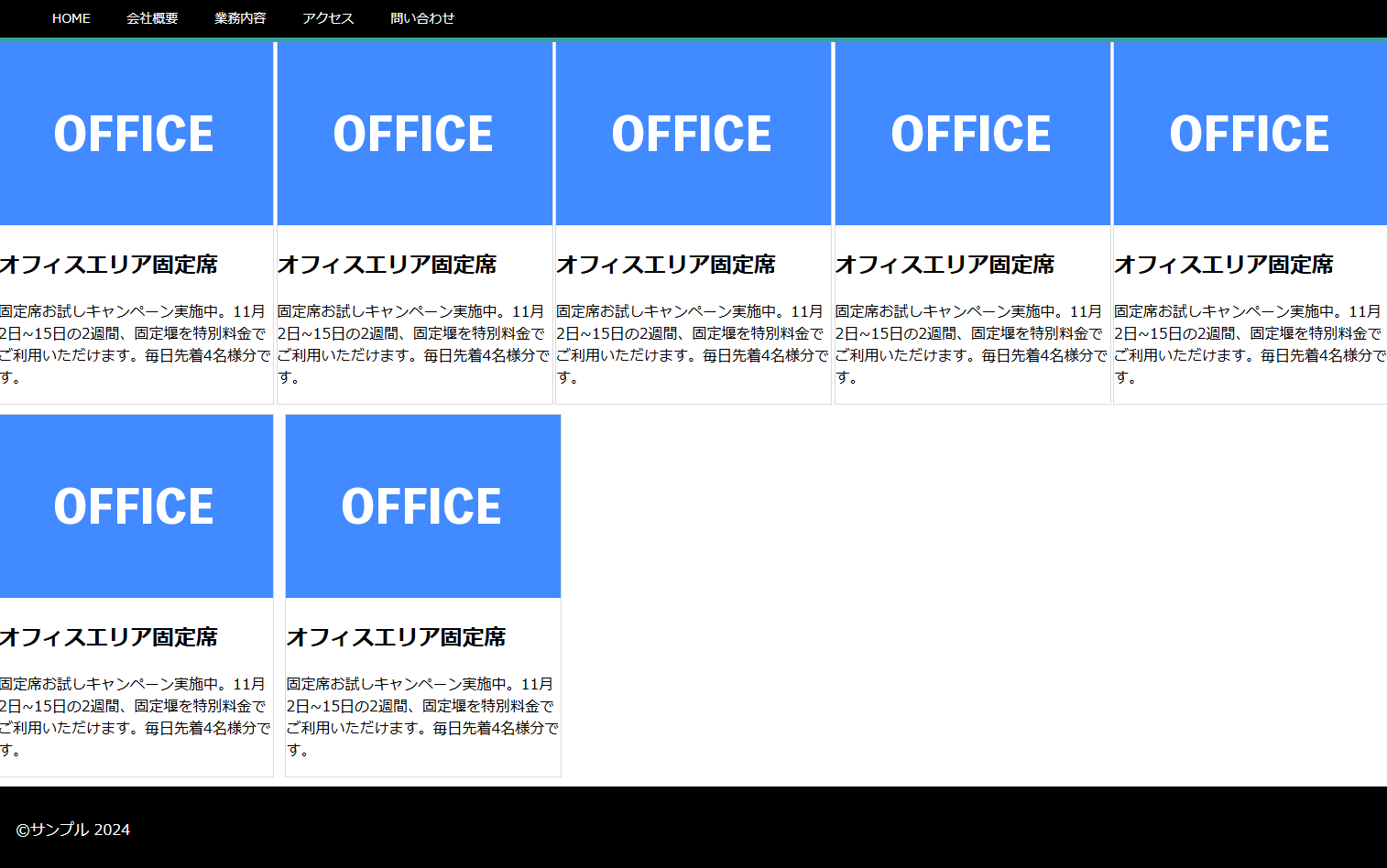
サンプル
最後に子要素がない、空の<li></li>を3つ入れている理由
このサインプルでは、フレックスアイテムのボックスとボックスがくっつかないようにするためのマージンを設定していません。フレックスアイテムのマージンの値を「%」で指定すると、ブラウザにおって実装がことなるために、表示結果が変わってしまうからです。そこで、マージンを設ける代わりに、フレックスコンテナーに「justify-content:space-between;」を設定します。フレックスアイテムの幅19%に設定されているので、5つ並んでも合計が100%になりません。こうしておけば、フレックスアイテムが均等配置されて、ボックスとボックスの間には適度うなスペースが空きます。ところが、この方法には問題もあります。それは「最終行のフレックスアイテムが足りな時でも均等配置されてしまう」という点です。この問題を解決するため、不足分を補うために子要素がない空の<li></li>を3つ入れます。空のスタイルとして「:empty」セレクタを使用して「子要素がない」要素だけを選択して、<li>についているボーダーを消しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>プロパティ</title>
<style>
html *{
box-sizing: border-box;
}
body{
margin: 0;
}
.header-nav-wrapper{
position: fixed;
z-index: 10;
left:0;
top: 0;
width: 100%;
}
.main-wrapper{
position: absolute;
z-index: 0;
left:0;
top:45px;
width: 100%;
}
.news-contents{
list-style: none;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
margin: 0;
padding: 0;
}
.news-contents li{
flex: 0 0 19%;
margin-bottom: 10px;
border: 1px solid #dadada;
}
.news-contents li:empty{
border:none;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
.footer-container{
margin:0 auto;
padding: 20px;
width:100%;
color: #fff;
background: #000000;
}
</style>
</head>
<body>
<div class="header-nav-wrapper">
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</div>
<div class="main-wrapper">
<main>
<div class="main-container">
<ul class="news-contents">
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li>
<div><img src="./images/office.png" alt=""></div>
<h2>オフィスエリア固定席</h2>
<p>固定席お試しキャンペーン実施中。11月2日~15日の2週間、固定堰を特別料金でご利用いただけます。毎日先着4名様分です。</p>
</li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</main>
<footer>
<div class="footer-container">
<p class="copyright">©サンプル 2024</p>
</div>
</footer>
</div>
</body>実行結果