伸縮するレイアウトの上限幅を決めたい
伸縮するコラムレイアウトにすると、ページの幅はウィドウサイズに合わせて際限なく拡大します。あまりに広すぎると読みづらくなって、デザインも悪くなります。そこで、幅が広がる上限を設定します。また、上限まで広がった場合は、ページをブラウザウィドウの中央に配置するようにします。ページの幅の上限を設けるには、max-widthプロパティを使います。また、ページをウィドウの中央に配置するには「margin: 0 auto;」を設定します。どちらもコンテナーブロックに適用するのがポイントです。
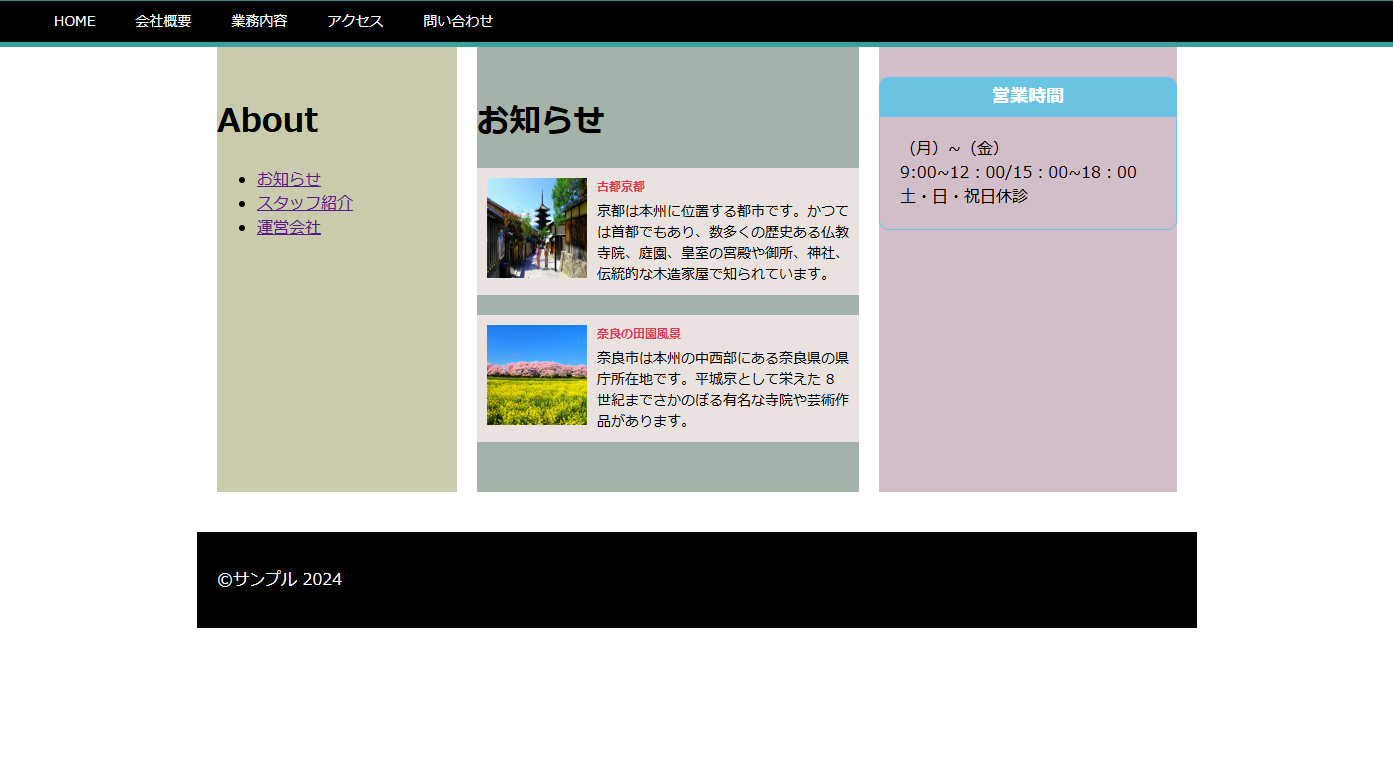
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style>
html *{
box-sizing: border-box;
}
body{
margin: 0;
}
nav{
background: #000000;
border-bottom: 5px solid #37a29b;
}
nav ul{
display: flex;
list-style: none;
margin: 0;
padding: 20px 10px 0x 10px;
}
nav li a{
display: block;
padding: 10px 20px;
text-decoration: none;
font-size: 14px;
color: #fff;
}
nav li a:hover{
background: #37a29b;
border-radius: 10px 10px 0 0 ;
}
main{}
.main-container{
display: flex;
padding: 0 0 40px 0;
background: fff;
max-width: 1000px;
margin:0 auto;
}
.column1{
flex:0 0 240px;
margin:0 20px 0 20px;
padding: 30px 0 30px 0;
background: #cacaac;
}
.column2{
flex:1 1 auto;
margin:0 20px 0 0;
padding: 30px 0 30px 0;
background: #a3b3a8;
}
.column3{
flex:0 0 180px;
margin:0 20px 0 0;
padding: 30px 0 30px 0;
background: #d1bec9;
}
.articles {
width: 100%;
}
.articles ul{
list-style: none;
margin: 0 auto;
padding: 0;
}
.articles li{
overflow: hidden;
padding: 10px;
margin-bottom: 20px;
background:#e9e2de;
}
.articles .thumbnail{
float:left;
margin-right: 10px;
font-size: 0;
}
.articles .category{
margin: 0 0 5px 0;
font-size: 12px;
font-weight: bold;
color: #dd3a59;
}
.articles .title{
margin:0;
font-size: 14px;
}
.articles .title a{
text-decoration: none;
color:#000000;
}
.articles .title a:hover{
color:#717171;
}
.info{
margin-bottom:20px;
width: 298px;
}
.info h2{
margin:0;
border: 1px solid #6bc5e2;
padding: 5px;
border-radius: 10px 10px 0 0;
background:#6bc5e2;
text-align: center;
font-size: 18px;
color:#ffffff;
}
.info p{
margin:0;
padding: 20px;
border:1px solid #6bc5e2;
border-radius: 0 0 10px 10px;
}
.footer-container{
margin:0 auto;
padding: 20px;
width:100%;
color: #fff;
background: #000000;
max-width: 1000px;
margin: 0 auto;
}
</style>
</head>
<body>
<nav>
<ul id="localnav">
<li><a href="#">HOME</a></li>
<li><a class="current" href="#">会社概要</a></li>
<li><a href="#">業務内容</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
<main>
<div class="main-container">
<div class="column1">
<h1>About</h1>
<ul>
<li><a href="#">お知らせ</a></li>
<li><a href="#">スタッフ紹介</a></li>
<li><a href="#">運営会社</a></li>
</ul>
</div>
<div class="column2">
<div class="articles">
<h1>お知らせ</h1>
<ul>
<li>
<div class="thumbnail">
<img src="./images/629959_s.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">古都京都</p>
<p class="title"><a href="#">京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。</a></p>
</li>
<li>
<div class="thumbnail">
<img src="./images/春.jpg" width="100px" height="100px" alt="">
</div>
<p class="category">奈良の田園風景</p>
<p class="title"><a href="#">奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた 8 世紀までさかのぼる有名な寺院や芸術作品があります。</a></p>
</li>
</ul>
</div>
</div>
<div class="column3">
<div class="info">
<h2>営業時間</h2>
<p>(月)~(金)<br>
9:00~12:00/15:00~18:00<br>
土・日・祝日休診
</p>
</div>
</div>
</div>
</main>
<footer>
<div class="footer-container">
<p class="copyright">©サンプル 2024</p>
</div>
</footer>
</body>