ローディングサインを表示したい
画像が表示されるまで、読み込み中であることを示す「ローディングサイン」を表示させておくことがあります。一般的には、ローディングサイン自体も画像で作成します。GIFアニメーションの画像を作成しておくと動きがでてユーザーを待たせません。ローディングサインを表示させる場合は、Javascriptプログラムを使うことが多いのですが、より簡単にCSSだけで実現する方法もあります。それは、本来の画像が表示されるボックスに背景として、ローディングサインを指定しておくことです。そうしておけば、本来の画像が表示されるとローディングサインは隠れて見えなくなります。
サンプル
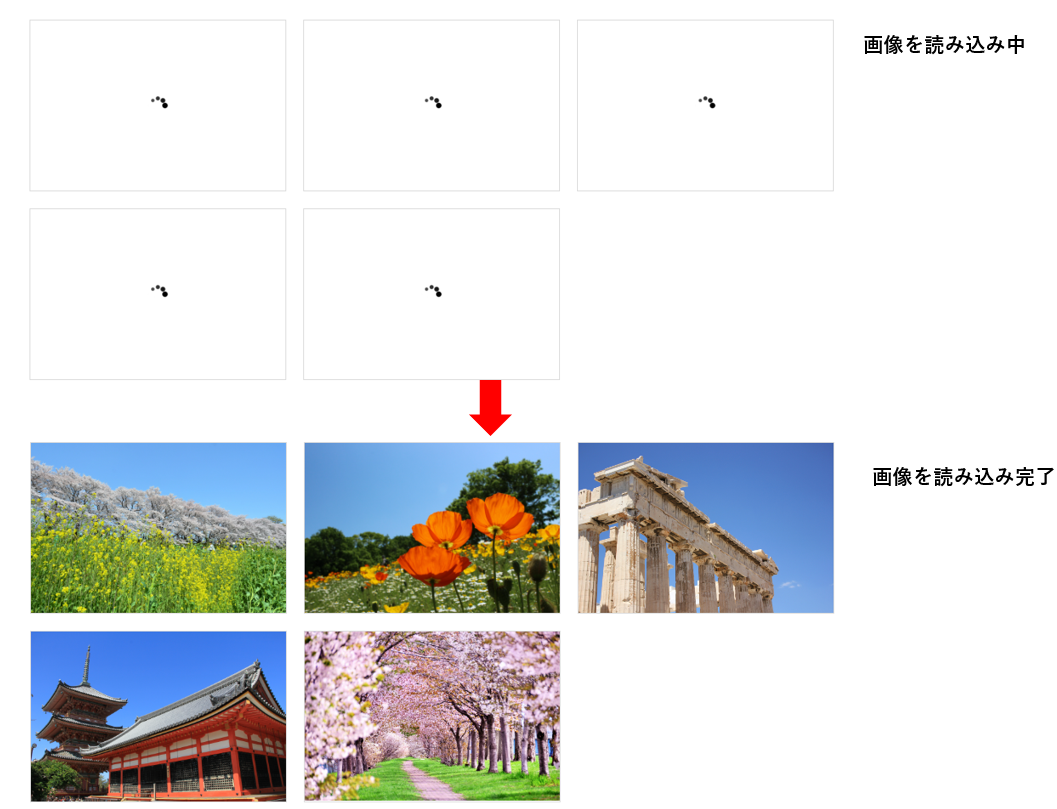
サンプルでは、ファイルサイズの大きな画像を読み込ませて、それが表示されるまでの間ローディングサインを表示しています。ただ、ローカル環境でサンプルを開くと一瞬で画像が読み込まれてしまい、ローディングサインが表示される時間はほとんどありません。可能であればWebサーバーなどにアップロードして確認したほうがよいでしょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
html{
height: 100%;
}
.wrapper{
background: #000000;
}
.box{
float: left;
margin: 10px;
width: 300px;
height: 200px;
border:1px solid #dcdcdc;
background: url(./images/loading-37-3.gif) center center no-repeat;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"><img src="./images/sample1.jpg" width="100%" alt=""/></div>
<div class="box"><img src="./images/sample2.jpg" width="100%" alt=""/></div>
<div class="box"><img src="./images/sample3.jpg" width="100%" alt=""/></div>
<div class="box"><img src="./images/sample4.jpg" width="100%" alt=""/></div>
<div class="box"><img src="./images/sample5.jpg" width="100%" alt=""/></div>
</div>
</body>
</html>実行結果