タイトルとサブタイトルを表示したい
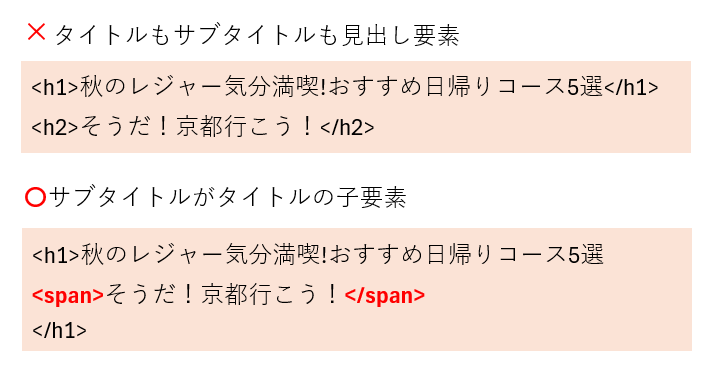
記事などのタイトルの下にサブタイトルをつけたいときに、つい<h1>タグと<h2>タグの両方を使ってマークアップをしがちです。しかし、その方法は正しいとはいえません。ただしく、<h1>~<h1>の中にタイトルもサブタイトルもいれてしまいます。そして、サブタイトルのほうだけ<span>~</span>で囲みます。
タイトルとサブタイトルをマークアップする正しい例・正しくない例

<span>タグ
<span>タグは、それ自身では何の意味も持たないタグです。テキストの一部を囲んで、そこにCSSを適用するために使用します。CSSを適用するときは一般的にclass属性を付けます。
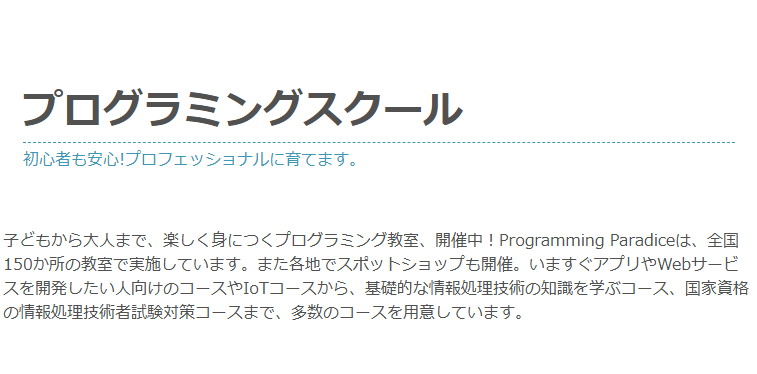
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chokokutai&family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<style>
.article{
padding: 70px 20px 30px 20px;
font-size: 40px;
color: #515151;
}
.subtitle{
display: block;
padding-top:5px ;
border-top:1px dashed #3b98b6;
font-size: 16px;
font-weight: normal;
color: #3b98b6;
}
p{
color: #515151;
}
</style>
</head>
<body>
<h1 class="article">プログラミングスクール<span class="subtitle">初心者も安心!プロフェッショナルに育てます。</span></h1>
<p>
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。
</p>
</body>
</html>実行結果