リンク先が別ウィンドウで表示される場合にアイコンを表示したい
属性セレクタと「::after」セレクタを使用して、リンク先を別ウィンドウで開く設定になっている<a>タグにテキストにだけ、後ろにアイコン画像を表示します。リンクテキストの後ろにアイコン画像を表示するのはよく見かけるデザインのひとつです。
アイコン画像の位置調整
使用するアイコン画像によっては、テキストとうまく位置が合わず、ずれて見えることがあります。そのときは「a[target=”_blank”]::after」のスタイルに、「position:relative;」と「bottom」プロパティ(もしくは、top)を追加します。そして、bottomプロパティに適用する値を大きくしたり小さくしたりして、位置の調整を行います。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
li{
margin-bottom: 20px;
font-size: 18px;
}
a{
font-size: 24px;
color: #1396c0;
}
a[target="_blank"]::after{
content: url(./images/link.png);
margin-left:5px;
position: relative;
bottom: -1px;
}
</style>
</head>
<body>
<h1> インバウンド向け人気の京都名所</h1>
<ul>
<li> 祇園・東山:<a href="tour 1.html"></a><a href="tour 1.pdf" target="_blank">ツアーパンフレット</a></li>
<li> 二寧坂・産寧坂・清水坂:<a href="tour2.html"></a><a href="tour2.pdf" target="_blank">ツアーパンフレット</a></li>
</ul>
</body>
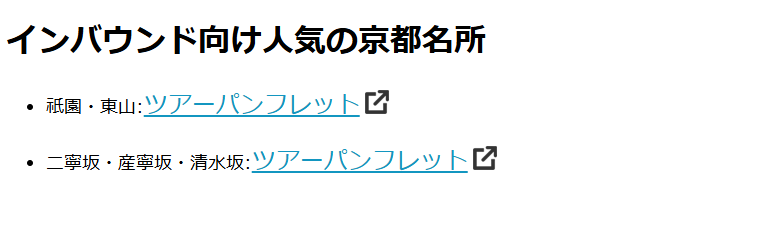
</html>実行結果