キーボードの字をキーボードらしく見せたい
アプリケーションの操作説明やヘルプページで、キーボードの使用方法を掲載したいとき<kbd>タグを使用します。<kbd>タグは、フォントが等幅フォントで表示されるだけなので、あまりキーボードらしい見た目で表示されるとは言えません。borderプロパティとpaddingプロパティを使いキーボードに似せた表示にします。なお、<kbd>タグはインラインボックスで表示されるため、上下マージンや幅を設定することはできません。
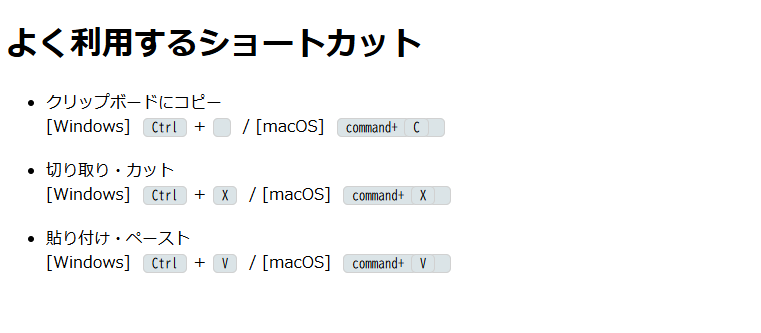
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.shortcut li{
margin-bottom: 20px;
}
kbd{
margin: 0 0.5em;
padding:2px 0.625em;
border: 1px solid #d1d1d1;
border-radius: 5px;
background-color: #dbe4e7;
}
</style>
</head>
<body>
<h1> よく利用するショートカット</h1> <ul class="shortcut">
<li> クリップボードにコピー<br>
[Windows] <kbd>Ctrl</kbd>+<kbd></kbd> / [macOS] <kbd>command</
kbd>+<kbd>C</kbd>
</li>
<li>切り取り・カット <br>
[Windows] <kbd>Ctrl</kbd>+<kbd>X</kbd> / [macOS] <kbd>command</
kbd>+<kbd>X</kbd>
</li>
<li>貼り付け・ペースト <br>
[Windows] <kbd>Ctrl</kbd>+<kbd>V</kbd> / [macOS] <kbd>command</
kbd>+<kbd>V</kbd>
</li>
</ul>
</body>
</html>実行結果