見出しがついたボックス(パネル)を作成したい
ツールパネルのような形状のボックスを作成し、そのボックスの四辺の角を丸くします。一見単純なデザインですが、ちょっとしたCSSのコツがいります。
パネル作成のコツ
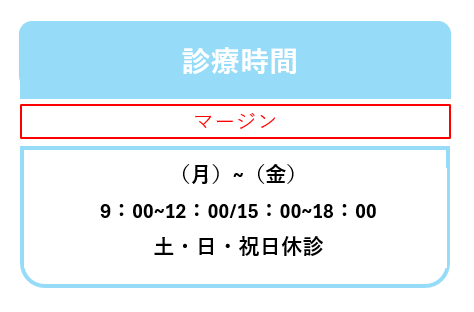
見出しのテキストのデフォルトCSSのマージンを「0」に
親要素に<div>、その子要素に見出しの<h2>とテキストの<p>を使用してボックスを作成しています。この構造のとき、<h2>と<p>のマージンを「0」にして、デフォルトCSSをキャンセルしておきます。そうしておかないと<h2>と<p>がくっつきません。

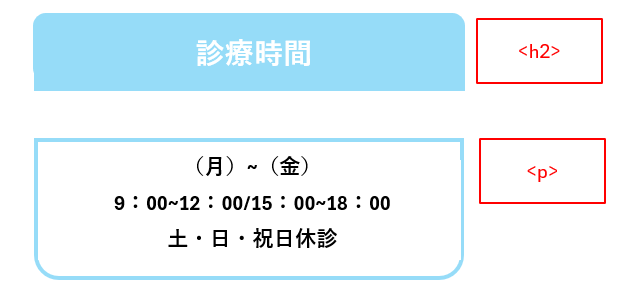
ボックスのボーダーと角丸四辺形は、見出しとテキストで個別に設定する
ボックスを囲むボーダーと四辺を丸くする角丸四角形は、<h2>と<p>に、それぞれ個別に設定します。ボーダーと角丸四辺形も、一見親要素の<div class=”info”>に設定すればよさそうですが、それはできません。<h2>に背景色を適用すると、角丸の外まで塗りつぶされてしまうからです。

サンプル
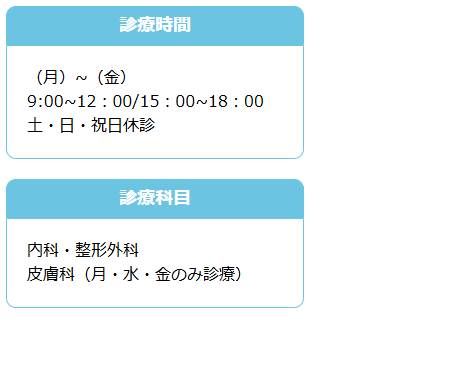
このサンプルでは、<div class=”info”>~</div>をひとつのパネルとして合計二つのパネルを表示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.info{
margin-bottom:20px;
width: 298px;
}
.info h2{
margin:0;
border: 1px solid #6bc5e2;
padding: 5px;
border-radius: 10px 10px 0 0;
background:#6bc5e2;
text-align: center;
font-size: 18px;
color:#ffffff;
}
.info p{
margin:0;
padding: 20px;
border:1px solid #6bc5e2;
border-radius: 0 0 10px 10px;
}
</style>
</head>
<body>
<div class="info">
<h2>診療時間</h2>
<p>(月)~(金)<br>
9:00~12:00/15:00~18:00<br>
土・日・祝日休診
</p>
</div>
<div class="info">
<h2>診療科目</h2>
<p>内科・整形外科<br>
皮膚科(月・水・金のみ診療)
</p>
</div>
</body>
</html>実行結果