ボックスの上部だけ角を丸くしたボタンを作りたい
主にタブ型のボタンやUI部品をつくるとき、ボックスの角を丸くするborder-radiusプロパティを使用する。四辺は同じように丸くするだけでなく、それぞれの角ごとに異なる半径を設定することができます。よくおこなわれるのはボックスの上辺だけ、もしくは下辺にだけ角丸の半径を設定し、残りの部分は角張ったまま残しておくという手法です
サンプル
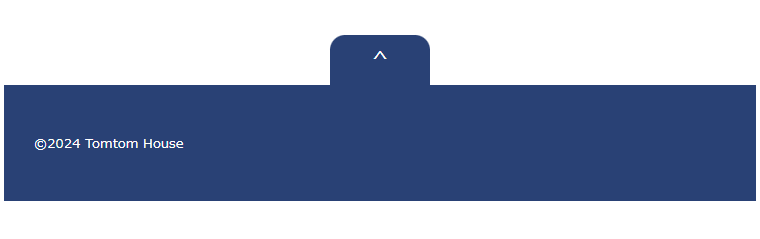
サンプルでは、ボックス(<a class=”gotop”>)の上辺だけ角を丸くして、下辺はそのままにしてあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
.gotop{
display: block;
margin:40px auto 0 auto;
width: 80px;
padding: 10px;
text-align: center;
background:#294175;
border-radius:15px 15px 0 0;
text-decoration:none;
font-size:20px;
color:#ffffff;
}
.gotop:hover{
background: #94a8c7;
}
footer{
padding: 30px;
background-color: #294175;
}
footer P{
color: #ffffff;
}
</style>
</head>
<body>
<main>
<a href="#top" class="gotop">^</a>
</main>
<footer>
<p><small>©2024 Tomtom House</small></p>
</footer>
</body>
</html>実行結果