背景画像を縦方向・横方向だけに繰り返したい
ページの上部や区切り線の飾りとして、横方向に繰り返したいときや装飾の一環としてボックスの縦方向に画像を繰り返す方法を解説します。
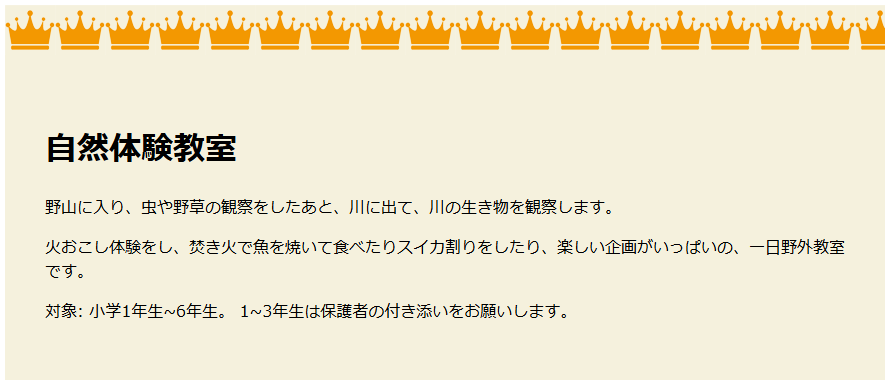
横方向に繰り返す
背景画像を横方向だけに繰り返すときは、backgroundプロパティ、またはbackground-repeatプロパティの値を「repeat-x」にします。backgroundプロパティを使用するときは「repeat-x」に加え「url(画像のパス)」で背景画像も指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.activity{
margin: 0 auto;
padding: 100px 40px 40px 40px;
width: 800px;
background: #f5f1dd url(./images/crown1.png)repeat-x;
}
</style>
</head>
<body>
<div class="activity">
<h1>自然体験教室 </h1>
<p>野山に入り、虫や野草の観察をしたあと、川に出て、川の生き物を観察します。</p>
<p>火おこし体験をし、焚き火で魚を焼いて食べたりスイカ割りをしたり、楽しい企画がいっぱいの、一日野外教室です。 </p>
<p>対象: 小学1年生~6年生。 1~3年生は保護者の付き添いをお願いします。</p>
</div>
</body>
</html>
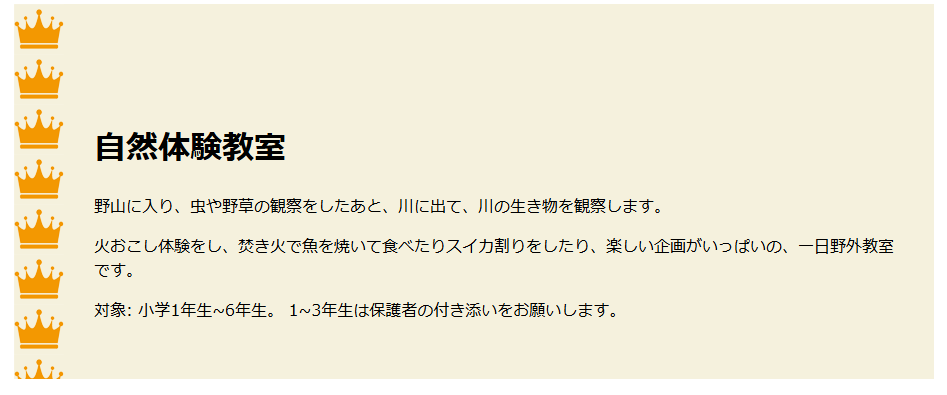
縦方向に繰り返す
背景画像を縦方向だけに繰り返すときは、backgroundプロパティ、またはbackground-repeatプロパティの値を「repeat-y」にします。backgroundプロパティを使用するときは「repeat-y」に加え「url(画像のパス)」で背景画像も指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.activity{
margin: 0 auto;
padding: 100px 40px 40px 80px;
width: 800px;
background: #f5f1dd url(./images/crown1.png)repeat-y;
}
</style>
</head>
<body>
<div class="activity">
<h1>自然体験教室 </h1>
<p>野山に入り、虫や野草の観察をしたあと、川に出て、川の生き物を観察します。</p>
<p>火おこし体験をし、焚き火で魚を焼いて食べたりスイカ割りをしたり、楽しい企画がいっぱいの、一日野外教室です。 </p>
<p>対象: 小学1年生~6年生。 1~3年生は保護者の付き添いをお願いします。</p>
</div>
</body>
</html>