テーブル全体の背景を設定したい
見出し行にも通常の行にも同じ背景を設定したいとき、テーブル全体に背景画像、もしくは背景色を設定するには、<table>タグに適用されるスタイルにbackgroundプロパティを追加します。
書式:テーブル全体を背景色で塗りつぶすときのCSS
table{
border-collapse:collapse;
bckground:#e4f5f7;
}サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
table{
border-collapse:collapse;
width:100%;
table-layout: fixed;
background: url(./images/bg.png);
}
td,th{
padding: 6px 20px;
border: 1px solid #b7b7b7;
}
</style>
</head>
<body>
<table>
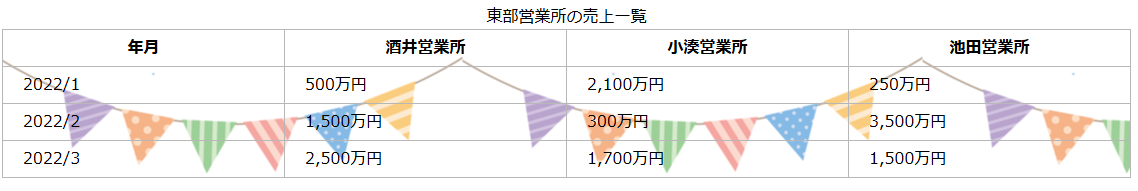
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行結果