テーブルに標準的な罫線をつけたい
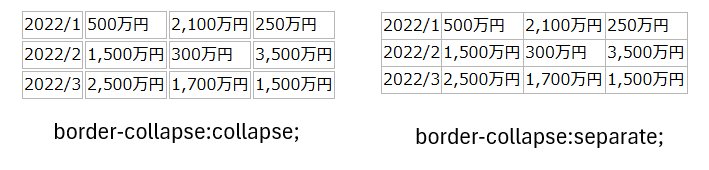
テーブル作成するときのほぼ毎回使用する必須CSS。テーブルはCSSを適用しない限り罫線も引かれません。罫線を引くには、<table>に適用する「border-collapse」プロパティと、テーブルセル(<td>または<th>)に適用する「border」プロパティです。このうち、border-collapseプロパティは、「セルとセルの間の罫線を1本にするか、それともセルごとにボーダーラインを引くか」決めます。セルとセルの間の罫線を1本にするなら、値を「collapse」にします。
border-collapseプロパティは、「separate」にすることもできます。値が「separate」のとき、ボーダーラインはセルごとに引かれるようになります。しかし、ほんとんどすべてのテーブルでは「border-collapse: collapse;」にすることになります。また、テーブルの罫線自体は、テーブルセルにborderプロパティを適用します。
border-collapse:collapse;とseparate

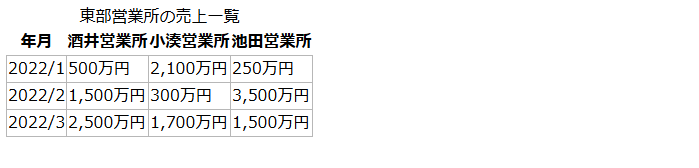
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
table{
border-collapse:collapse;
}
td{
border: 1px solid #b7b7b7;
}
</style>
</head>
<body>
<table>
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行結果