背景画像の表示位置を数値で指定したい
背景画像を細かく位置を指定して配置したい場合、backgound-positionプロパティを使用します。ボックスの左から20px、上から40pxの位置に背景画像を表示します。サンプルではbackgroundプロパティを使用して一括して指定しています。
書式
backgound-color:#1b90aa;
backgound-image:url(./images/bg.png)
backgound-repeat:no-repeat;
backgound-position:left 20px top 20px;<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.event{
margin: 0 auto;
border: 1px solid #7eb169;
padding: 80px 50px;
width: 500px;
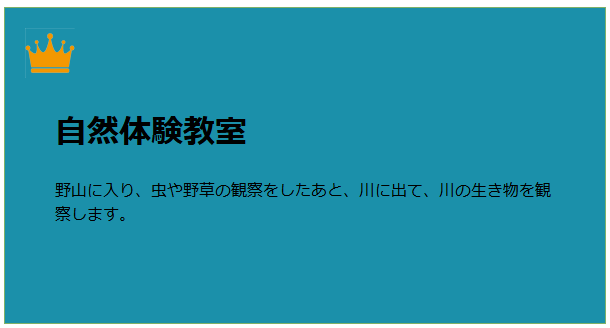
background: #1b90aa url(./images/crown1.png) left 20px top 20px no-repeat;
}
</style>
</head>
<body>
<div class="event">
<h1>自然体験教室 </h1>
<p>野山に入り、虫や野草の観察をしたあと、川に出て、川の生き物を観察します。</p>
</div>
</body>
</html>実行結果