ボックスの高さを固定してスクロールバーを表示させたい
通常、要素のボックスはそのコンテンツが納まるように高さが調節されます。そのため、コンテンツの量が少なければボックスの高さは短くなり、逆に多ければ長くなります。しかし、heightプロパティを使ってボックスの高さを固定した時に、もしコンテンツの量が多くて納まりきらなかったらどうなるでしょうか?その場合は、コンテンツはボックスからはみ出してもすべて表示されます。コンテツの量が多くてボックスからはみ出す場合に、そのはみ出す部分をどうやって表示するか決めるのが、「overflowプロパティ」です。このoverflowプロパティの値を「scroll」にすると、ボックスにスクロールバーがつくようになります。はみ出したコンテツはスクロールバーを動かせばみることができます。
overflow-xプロパティとoverflow-yプロパティ
「overflow:scroll」とした場合、ボックスには縦横のスクロールバーが表示されます。しかし、overflowプロパティの代わりに「overflow-x」プロパティや「overflow-y」プロパティを使うと、それぞれ横スクロールだけ、または縦スクロールバーだけ表示させることができます。ただし、必要なスクロールバーを隠すことはできません。たとえば今回のサンプルの場合、縦スクロールバーはコンテンツをすべて表示するために必要です。そのため、overflow-xプロパティを使用しても縦スクロールバーは表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
body{
font-family: sans-serif;
}
.sale-box{
overflow: scroll;
padding: 20px 20px 0 20px;
width: 260px;
height: 280px;
background:#ffc41c;
text-align: center;
}
.sale-box h1{
font-size: 50px;
}
</style>
</head>
<body>
<div class="sale-box">
<h1>SALE</h1>
<p>最大50%OFF</p>
<p>2F婦人服売り場すぐ横にて開催</p>
<p>秋服から冬服まで、絶賛売り尽くしセール。婦人服から子供服まで在庫限りとなります。</p>
</div>
</body>
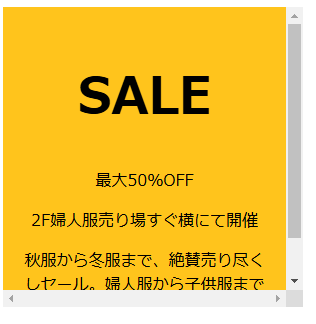
</html>実行結果