ページ全体に適用した背景画像の位置を固定したい
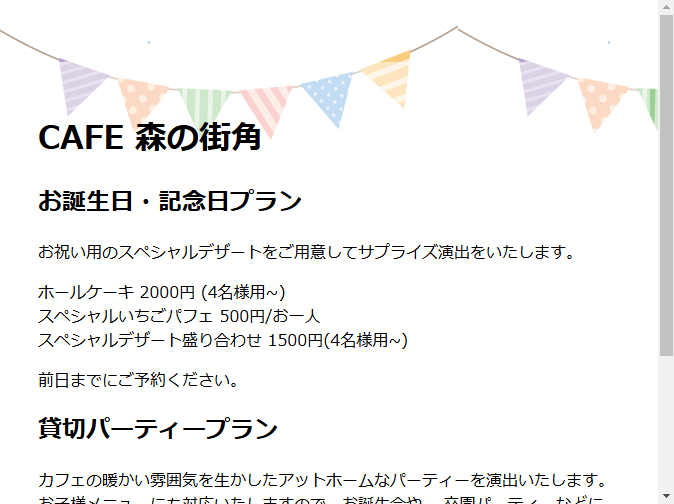
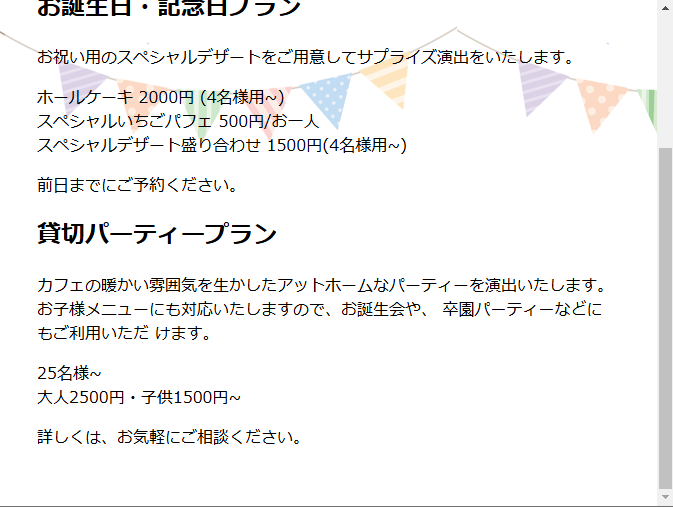
ページをスクロールしても背景画像の位置は固定しておきたいときに、「background-attachment: fixed;」を使用します。背景画像を固定すると、コンテンツの一部分が浮遊しているような印象になり、うまく使えば効果的な演出が可能です。このサンプルでは、背景画像を横方向にだけ繰り返すように「background-repeat」プロパティも使用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
body{
background-image: url(./images/bg.png);
background-repeat: repeat-x;
background-attachment: fixed;
}
.content{
margin: 64px auto 0 auto;
padding: 32px;
max-width: 900px;
border-radius: 16px;
background:rgb(255, 255,255,0.5);
}
</style>
</head>
<body>
<div class="content">
<h1> CAFE 森の街角</h1>
<h2>お誕生日・記念日プラン </h2>
<p>お祝い用のスペシャルデザートをご用意してサプライズ演出をいたします。</p>
<p>ホールケーキ 2000円 (4名様用~) <br>
スペシャルいちごパフェ 500円/お一人<br>
スペシャルデザート盛り合わせ 1500円(4名様用~) </p>
<p>前日までにご予約ください。 </p>
<h2>貸切パーティープラン </h2>
<p>カフェの暖かい雰囲気を生かしたアットホームなパーティーを演出いたします。 <br> お子様メニューにも対応いたしますので、お誕生会や、 卒園パーティーなどにもご利用いただ
けます。</p>
<p>25名様~ <br>
大人2500円・子供1500円~ </p>
<p>詳しくは、お気軽にご相談ください。 </p>
</div>
</body>
</html>

背景プロパティを1行で書く方法
背景を設定するのに3つのプロパティ、background-image、background-repeat、background-attachmentを使用しました。backgroundショートハンドプロパティを使えばワンライナーで書くことができます。
body{
background: url(../images/bg.png)repeat-x fixed;
}なお、backgroundプロパティのように、複数のプロパティの値を一括で指定できるものを「ショートハンド」といいます。それに対して、background-imageなど、値をひとつだけ設定できるプロパティを「ロングハンド」と呼びます。