ページ内リンクで移動した先の見た目を変化させたい
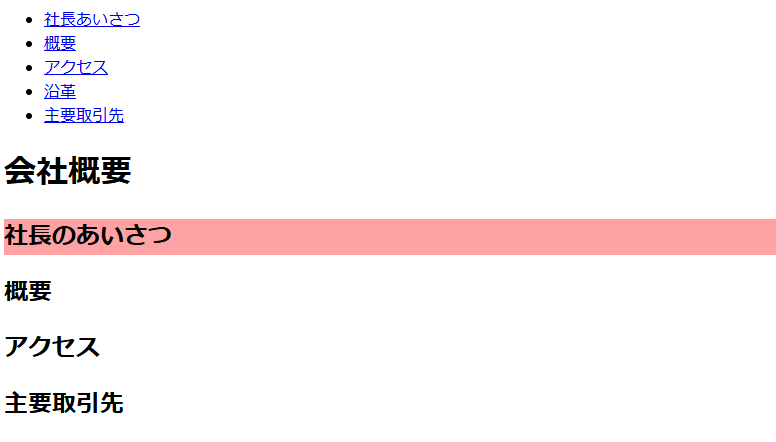
ページ内リンクで特定の場所に移動した際に移動した場素を目立たせたいとき。ページ内リンクでクリックしたら一瞬でリンク先まで移動するので、どこに移動したのかがわかりづらいのが難点です。移動先がどこかをわかりやすくするためのテクニックが「:target」セレクタを使う方法です。これはクリックしたリンクの移動先の要素を選択するセレクタです。このセレクタを使えば、移動先要素に特別なスタイルを適用することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
:target{
background:#ffa2a4;
}
</style>
</head>
<body>
<ul class="link">
<li><a href="#greet">社長あいさつ</a></li>
<li><a href="#outline">概要</a></li>
<li><a href="#address">アクセス</a></li>
<li><a href="#history">沿革</a></li>
<li><a href="#client">主要取引先</a></li>
</ul>
<h1>会社概要</h1>
<h2 id="greet">社長のあいさつ</h2>
<h2 id="outline">概要</h2>
<h2 id="address">アクセス</h2>
<h2 id="client">主要取引先</h2>
</body>
</html>リンクをクリックしたとき、移動先の背景色が変更される