引用符を自由に指定したい
<q>タグを使って短い引用をするときに、引用文の前後につくカッコを変えたいとき、CSSを使って変更することができます。<q>タグで表示されるカッコを変更するためには、まず、<q>に適用されるquotesプロパティに、開始カッコと終了カッコを半角スペースで区切って設定します。さらに、<q>の::beforeプロパティに「contetn:open-quote;」、::afterプロパティに「contetn:close-quote;」を指定します。contentプロパティに指定する「open-quote」「close-quote」というのは、それぞれ、quotesプロパティで設定した「開始カッコ」「終了カッコ」を指します。<q>タグ自身を使うケースも、わざわざカッコを変更するケースもそれほど多くないかもしれません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
q{
quotes:"<"">";
}
q::before{
content:open-quote;
}
q::after{
content:close-quote;
color: #1aa7b1;
}
</style>
</head>
<body>
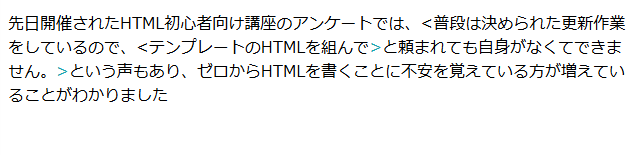
<p>先日開催されたHTML初心者向け講座のアンケートでは、<q>普段は決められた更新作業をしているので、<q>テンプレートのHTMLを組んで</q>と頼まれても自身がなくてできません。</q>という声もあり、ゼロからHTMLを書くことに不安を覚えている方が増えていることがわかりました</q>
</p>
</body>
</html>