段落の1行目だけ見た目を変えたい
デザイン上のメリハリをつけるために、記事ページの1行目だけスタイルを変えたいとき「::first-line」セレクタを使って、<p>~</p>などで作られるテキスト段落の1行目だけを選択し、スタイルを調整することができます。「::first-child」セレクタ同様装飾的な意味合いが強いため、どんなサイトでも使用するものではありませんが、デザイン上必要な場合には役に立ちます。とくに最近のWebデザインでは、画像を多用せずテキスト主体で見せることが多いため、見た目のメリハリをつけるには重宝します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.lead::first-line{
font-weight: bold;
font-size: 20px;
color: #1aa7b1;
}
</style>
</head>
<body>
<p class="lead">
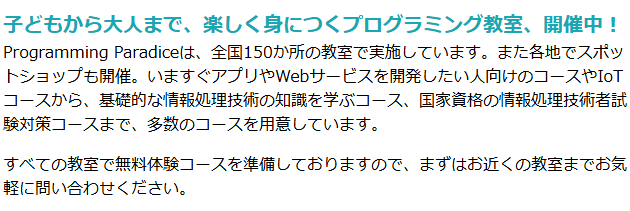
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
<p>
すべての教室で無料体験コースを準備しておりますので、まずはお近くの教室までお気軽に問い合わせください。
</p>
</body>
</html>実行結果