定義リストの「キーワード」と「説明」を改行せずに横に並べたいとき
定義リストは、CSSを適用しない限り<dd>が字下げ(インデント)して表示されます。この表示はCSSで調整可能で、キーワードの<dt>と、説明の<dd>を横に並べることができます。キーワードと説明を横に並べることができます。キーワードと説明を横に並べるためのCSSには、下記の3つのポイントがあります。これは定義リストの<dl>、<dt>、<dd>を使うときに、よく使われます。
- <dl>に「overflow:hidden;」を適用
- <dt>に「float:left;」を適用する
- <dd>のインデントを解除するために、左マージンを「0」にする
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
dl{
overflow: hidden;
}
dt{
float: left;
font-weight: bold;
}
dd{
margin: 0 0 1em 0;
}
</style>
</head>
<body>
<dl>
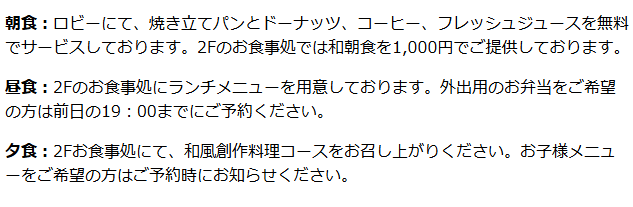
<dt>朝食:</dt>
<dd>ロビーにて、焼き立てパンとドーナッツ、コーヒー、フレッシュジュースを無料でサービスしております。2Fのお食事処では和朝食を1,000円でご提供しております。</dd>
<dt>昼食:</dt>
<dd>2Fのお食事処にランチメニューを用意しております。外出用のお弁当をご希望の方は前日の19:00までにご予約ください。</dd>
<dt>夕食:</dt>
<dd>2Fお食事処にて、和風創作料理コースをお召し上がりください。お子様メニューをご希望の方はご予約時にお知らせください。</dd>
</dl>
</body>
</html>