WordPressの投稿一覧にメモ機能を付ける「WP Dashboard Notes」プラグイン
ダッシュボードにメモを色付き付箋(ふせん)のようにたくさん貼り付けすることができる「WP Dashboard Notes」プラグインのインストール方法から使用方法を解説しています。
WP Dashboard Notesとは
表の作成と管理が簡単にできます。また、閲覧者が表の列を並び替えたり検索したりすることができます。

機能
- メモの色を選択可能
- リストタイプまたは標準タイプ
- 共有と個人
- ダッシュボード内で編集
- メモを追加
- リスト項目はドラッグ&ドロップで移動
インストール
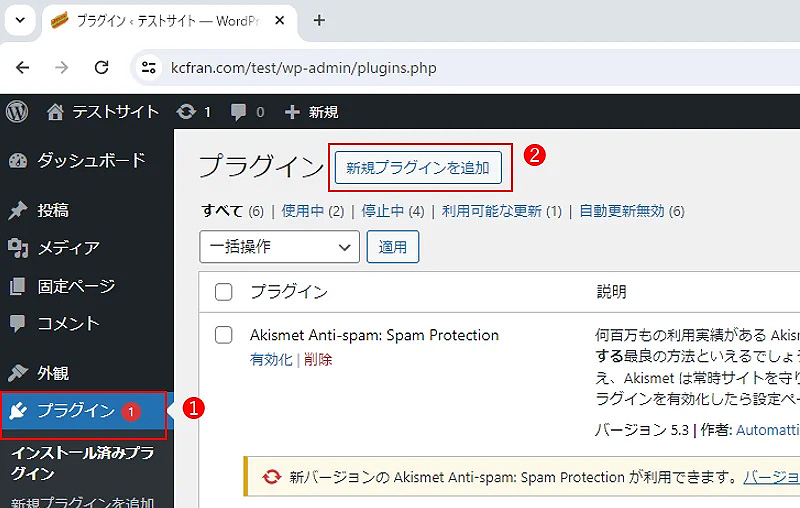
サイドバーのプラグインをクリックします。プラグイン画面で新規プラグインを追加ボタンをクリックします。

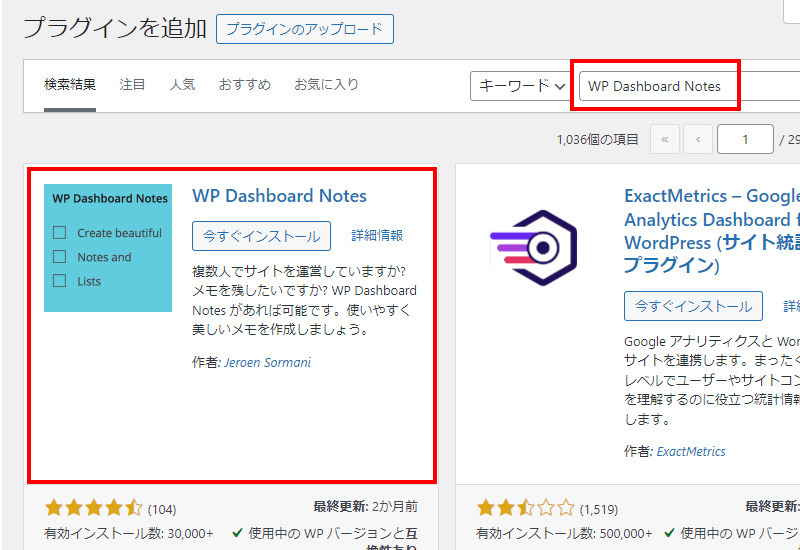
キーワード欄に「WP Dashboard Notes」と入力します。検索結果に「WP Dashboard Notes」と表示されますので、「今すぐインストール」ボタンをクリックします

インストール後に「有効化」ボタンをクリックします。有効化した後は設定等は無いのですぐに使用できます。

使用方法
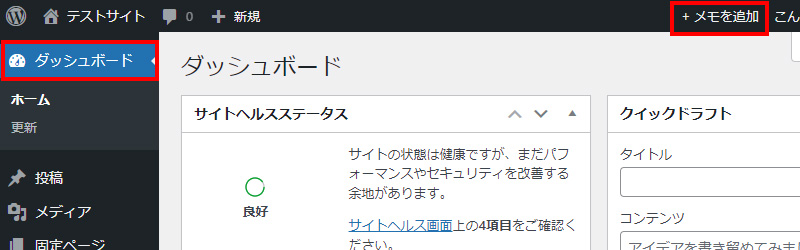
サイドバーのダッシュボードをクリックします。右上にある「メモを追加」ボタンをクリックします。ダッシュボードにメモが追加されます。

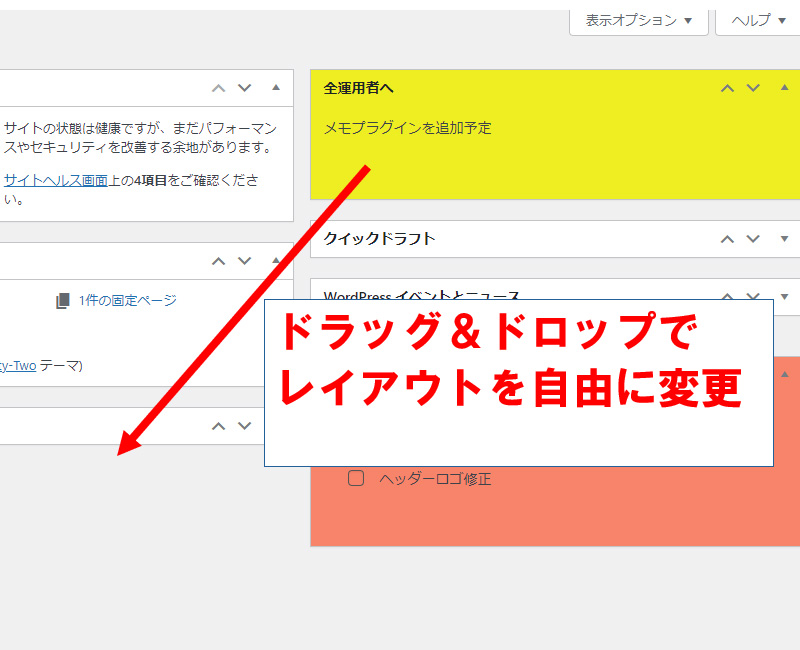
メモをドラッグ&ドロップすることで、ダッシュボード内を自由に移動及び配置させることができます。

メモのタイトル名の変更
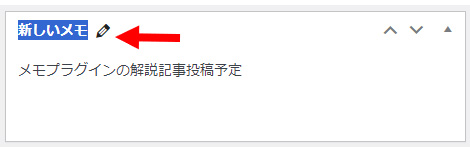
メモのタイトル名を変更することができます。新しいメモの場所にマウスポインターを充てると下の画像のように鉛筆マークが表示されます。鉛筆マークをクリックすることでタイトルが編集できます。

変更例

メモを入力する
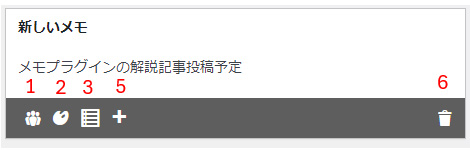
メモ入力する場合、リスト項目と標準タイプの2つがあります。リスト項目はチェックリストで後から完了した記事にチェックを入れることで、項目に取り消し線が入ります。標準タイプは、テキストを入力する形式です。
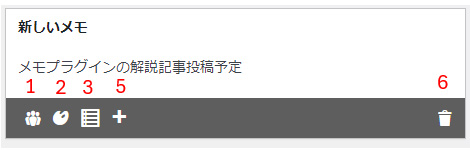
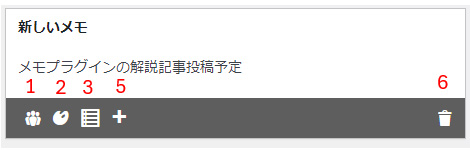
標準タイプとリスト項目は3のアイコンをクリックすることで、入力モードを変更することができます。

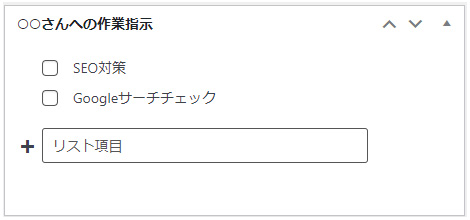
リスト項目の使い方

リスト項目
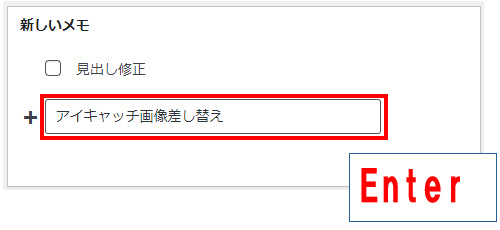
テキストボックス(赤枠)にメモを入力して「Enterキー」を押します。この作業を繰り返すとどんどんリストが増えていきます。

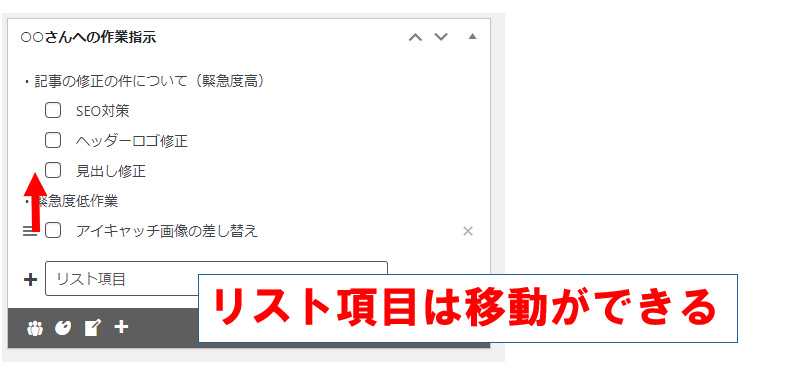
リスト項目の移動
リスト項目は後から移動できます。マウスポインターをチェックボックスの位置に充てると三本線アイコンが表示されますので、それをドラッグ&ドロップで移動することができます。

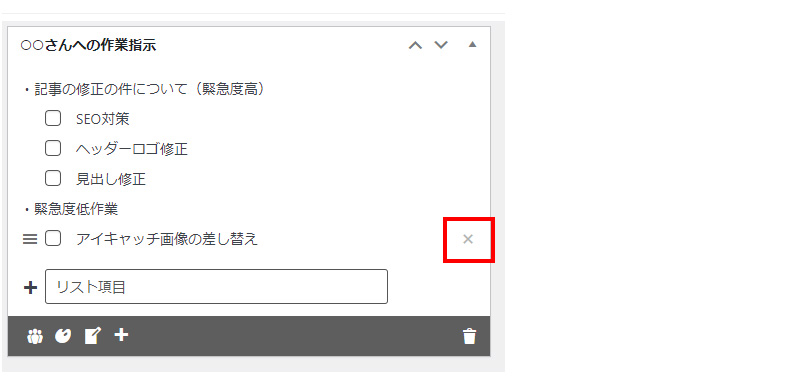
リスト項目を削除する
リスト項目にマウスポインターを充てると「×マーク」が表示されます(赤枠)。×マークをクリックすることで削除することができます。

標準タイプの使い方

標準タイプ
標準タイプはいたってシンプルです。フリーにテキストを入力するだけです。
標準タイプ

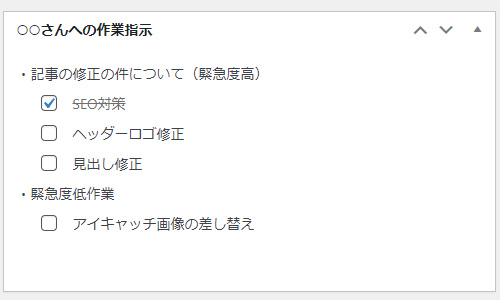
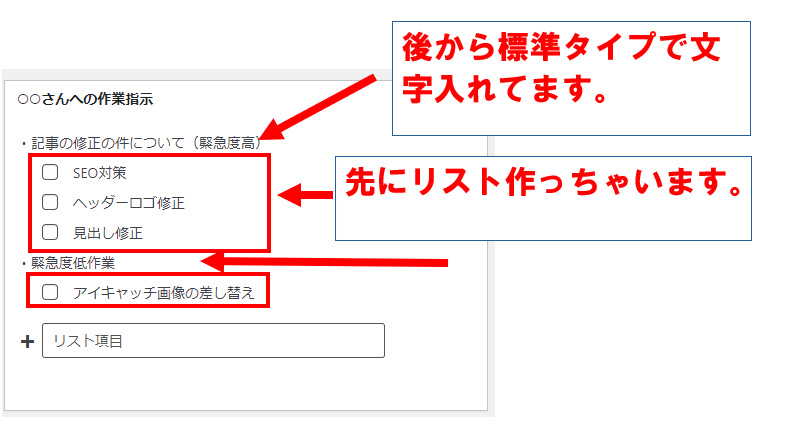
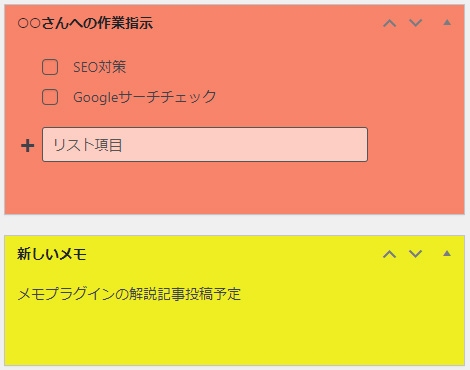
標準タイプとリスト項目の合技
以下のように標準タイプとリスト項目を合わせてメモを作成することができます。

メモの共有か自分のみ表示するか設定する
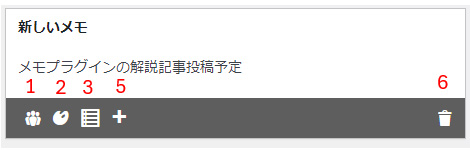
1のアイコンをクリックすることで、共有か自分のみ表示するか設定することができます。


誰でも見れるようにするアイコン

自分だけ見れるようにするアイコン
メモの外観の色を変更する
2のアイコンをクリックすることで、メモの外観の色を変更することができます。

白、赤、橙、黄、緑、青、灰色、7色から選ぶことができます。

色の変更例

メモを増やす
5のアイコンをクリックすることで、メモを増やすことができます。

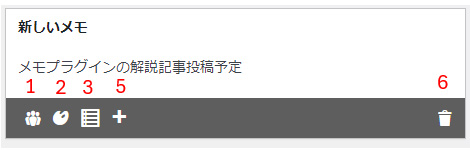
メモを削除する
6のアイコンをクリックすることで、メモを削除することができます。

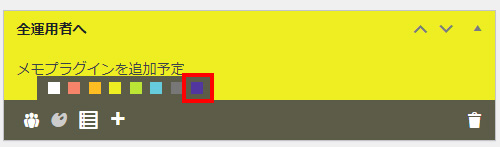
カラーパレットにオリジナルカラーを追加する方法
テーマの functions.phpに以下のコードを追加することで、好きな色をパレットに追加することができます。
add_filter( 'wpdn_colors', 'wpdn_add_purple' );
function wpdn_add_purple( $colors ) {
$colors['purple'] = '#5236A0';
return $colors;
}今回は紫色をパレットに追加するので、purpleという名前を付けています。カラーコードは、’#5236A0’を指定しています。
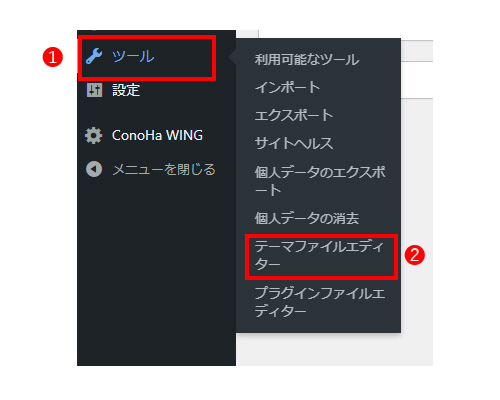
サイドバーのツールをクリックします。テーマファイルエディターをクリックします。

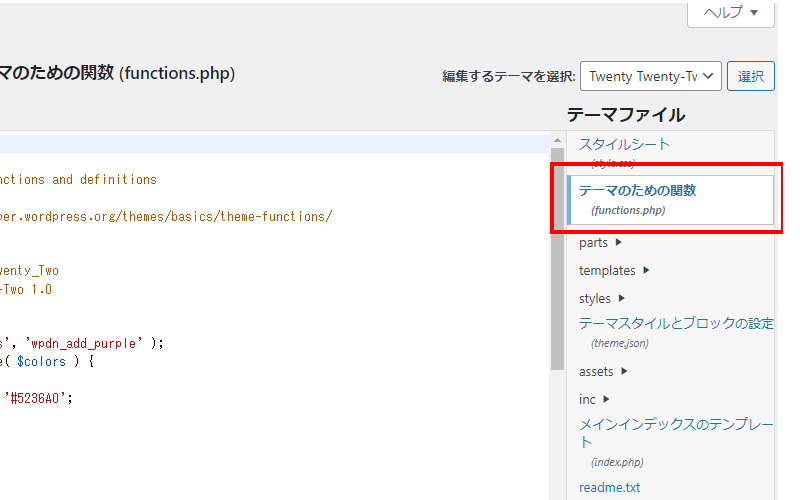
テーマのための関数(functions.php)をクリックします。

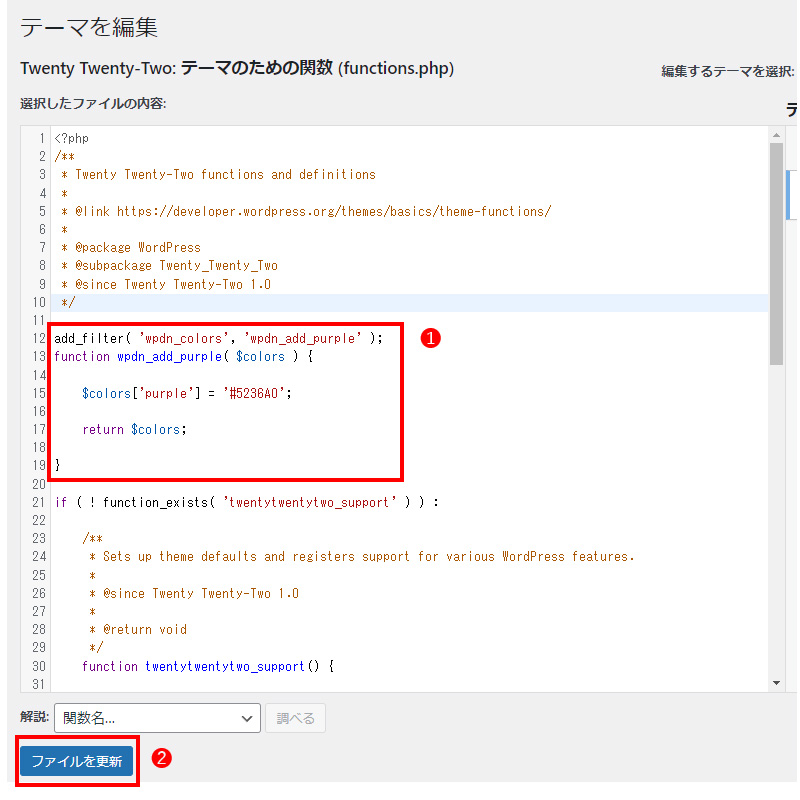
オリジナルカラーコードを追加します。最後に、ファイルを更新ボタンをクリックします。

カラーパレットにオリジナルカラーが追加されました。