WordPressで本格的な表を簡単に作成できる「tablepress」プラグイン
標準装備の表にはない検索や並び替え、デザイン変更、表管理、外部ファイルのインポート/エクスポートなどの機能を搭載した「tablepress」プラグインのインストール方法から使用方法を解説しています。また、テーブルデザインをCSSでカスタイマイズする方法といくつかサンプルも記載しています。
- tablepressとは
- インストール方法
- 使用方法
- 作成したテーブルを記事に埋め込む方法
- テーブルの詳細設定とデータの登録
- テーブルオプション
- Table Features for Site Visitors
- テーブルインポート
- TablePressのCSSカスタマイズ
tablepressとは
テーブル(表)の作成と管理ができます。作成したテーブルはショートコードにより記事に埋め込むことができます。外部ファイルのインポート/エクスポート機能や数式、CSSコードによるスタイルを変更することができます。(無料範囲の機能)
テーブルに定義する列は、3列から4列が最適。
Responsive Tables Extensionは使用できなくなりました。(公式)
2024/3/17時点では、水平スクロールかプレミアムプランで使用することができます。ただし、水平スクロールは日本語の見出しのレイアウトが崩れるため、現状では有料版しかありません。
Pro版とMax版では、有料となりますが次の機能を使用することができます。
・レスポンスシブテーブル
・行のグループ化
・セルと行の強調表示
・列フィルターのドロップダウン
・アルファベット検索
・カスタム検索ビルダー
・高度なアクセス権
などなど・・・
インストール方法
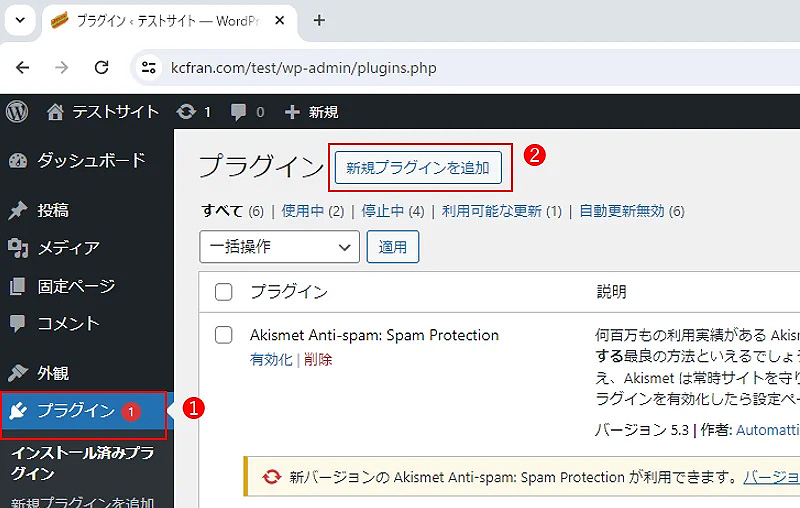
サイドバーのプラグインをクリックします。プラグイン画面で新規プラグインを追加ボタンをクリックします。

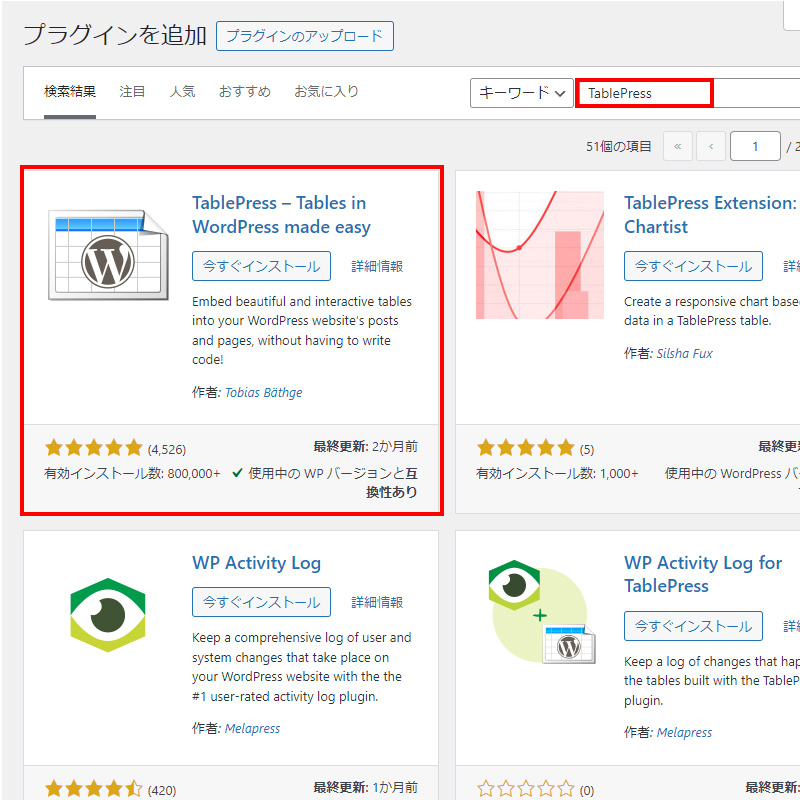
キーワード欄に「TablePress」と入力します。検索結果に「TablePress」と表示されますので、「今すぐインストール」ボタンをクリックします。

インストール後に「有効化」ボタンをクリックします。

使用方法
作業の流れ
- テーブルを作成
- デザイン変更
- 作成したテーブルのショートコードを投稿や固定ページに埋め込む
新規テーブル作成方法
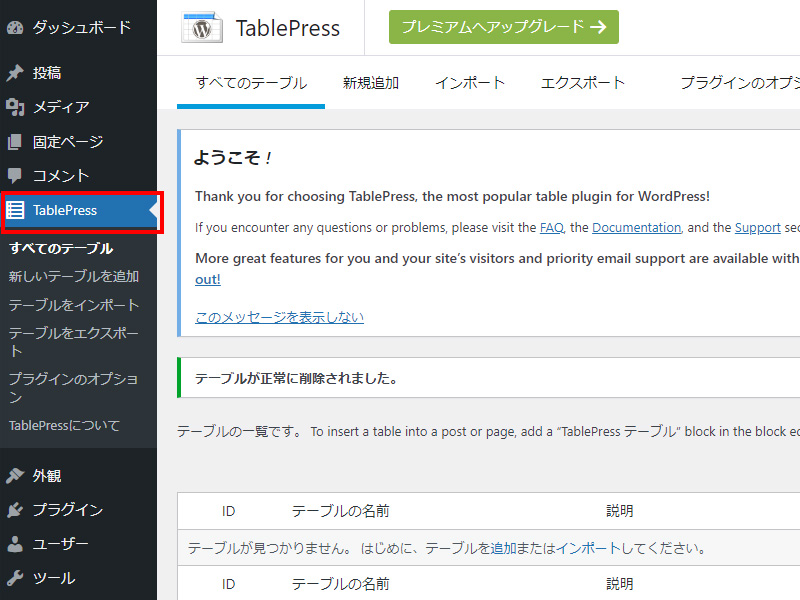
サイドバーのTablePressをクリックします。

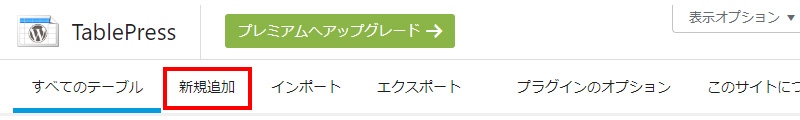
まず、最初にテーブルを作成していきます。TablePress画面の新規作成(赤枠)をクリックします。

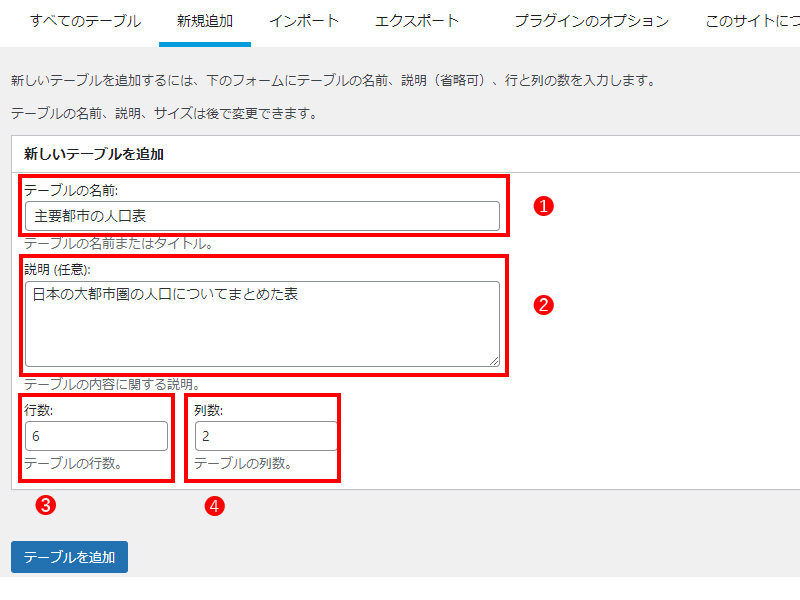
新しいテーブル追加に必要な情報を入力するテキストボックスが表示されます。それぞれ、以下の情報を入力します。
- ❶テーブルの名称
- ❷説明:任意
- ➌行数:後から追加できるので適当で問題ありません。
- ❹列数後から追加できるので適当で問題ありません。
最後に「テーブルを追加」するボタンをクリックします。

作成したテーブルを記事に埋め込む方法
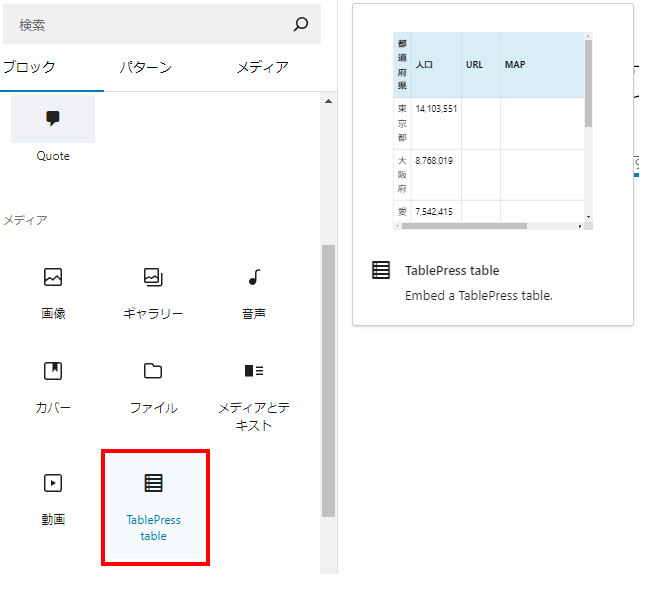
TablePresstableのブロックを記事に追加する
記事に埋め込むためのブロックが用意されているので、それを使うのが一番簡単な方法です。

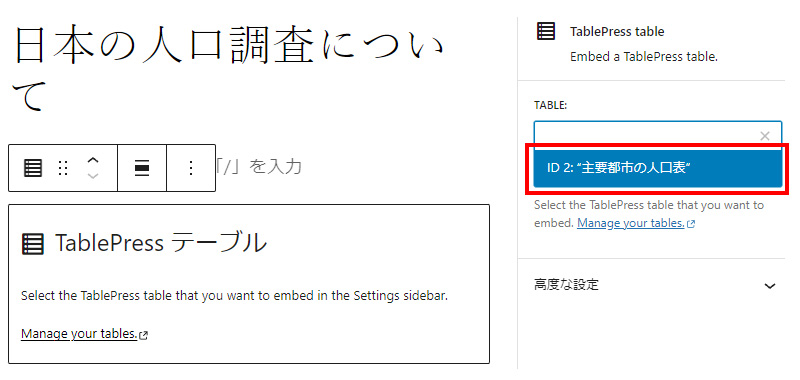
TABLEで登録したテーブル一覧が設定のブロックに表示されます。埋め込みたいテーブルを選択することで記事に埋め込むことができます。

ショートコードを記事に埋め込む
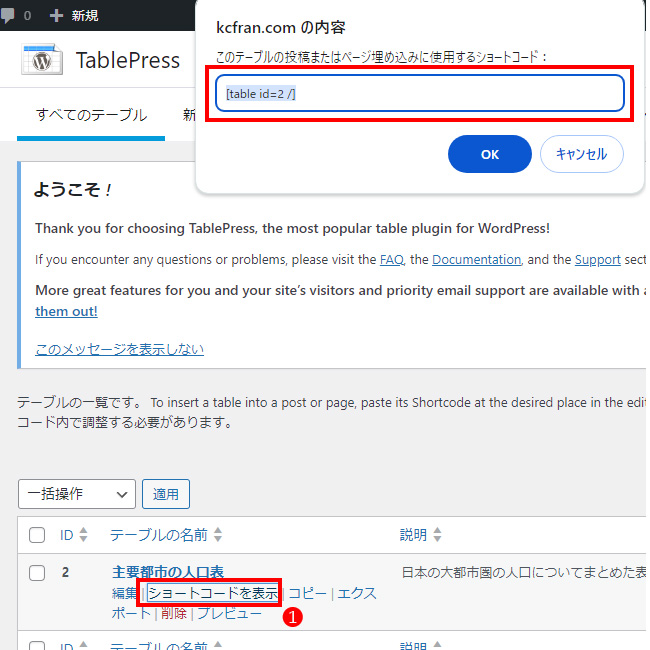
ショートコードは、TablePress→すべてのテーブルの一覧内にショートコードを表示(❶)というリンクがあるのでクリックします。下記のようにショートコードが表示されるので、コピーします。

記事内で貼り付けすることで、使用することができます。
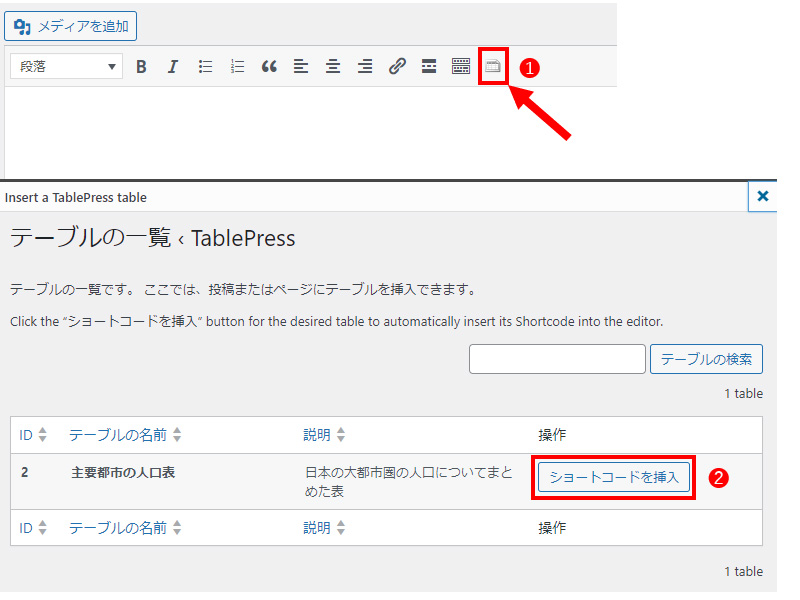
ClassicEditorの場合
ClassicEditorを使用している場合は、❶のアイコンをクリックすることで、テーブル一覧が表示されます。対象のテーブル(❷)のショートコードを挿入ボタンクリックすることで、テーブルを埋め込むことができます。

テーブルの詳細設定とデータの登録
サイドバーのTablePress→すべてのテーブルをクリックするとテーブルの一覧が表示されます。対象のテーブル名をクリックすることで、テーブルにデータを登録したり、デザイン変更や機能を設定することができます。

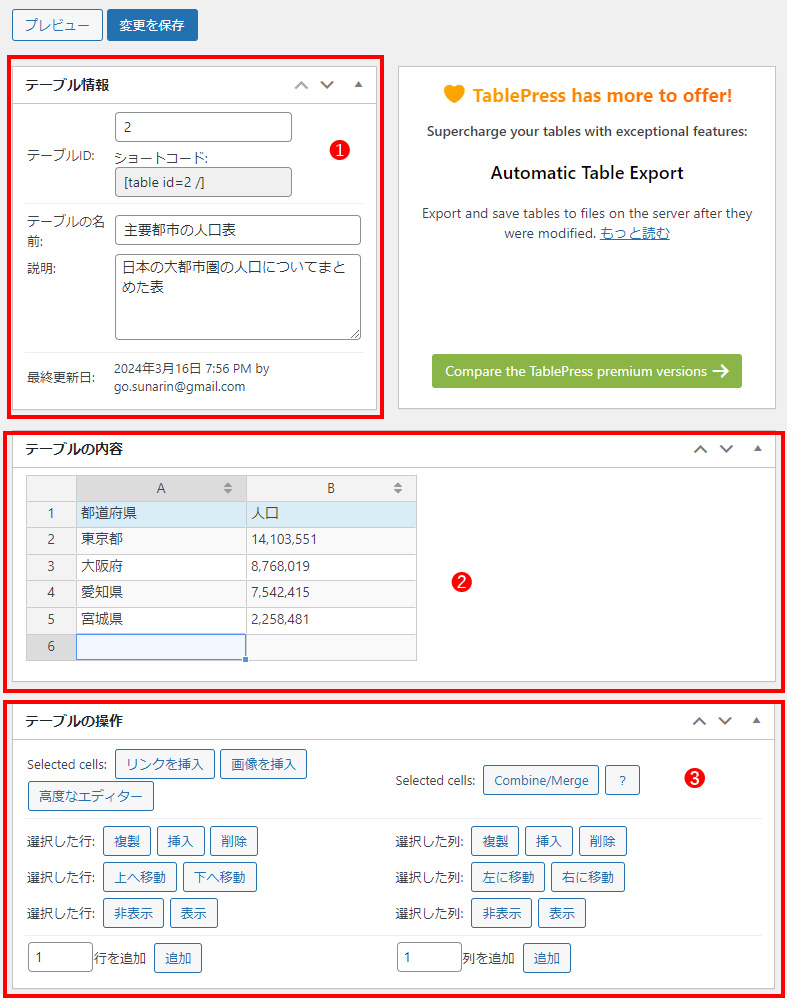
基本画面の解説


テーブル情報(❶)
テーブル作成画面で入力した情報になります。この画面で修正ができますので、作成時には仮の情報を入力しても問題ありません。
テーブル内容(❷)
実際のテーブル内の値を入力する場所になります。先頭の行は、ヘッダーになります。また、一番したの行はフッターとなります。セル内で右クリックによる表や列、行操作(テーブル操作)も可能です。
テーブルの操作(➌)
テーブルに対して、行や列に挿入したり、移動したり操作する機能が用意されています。
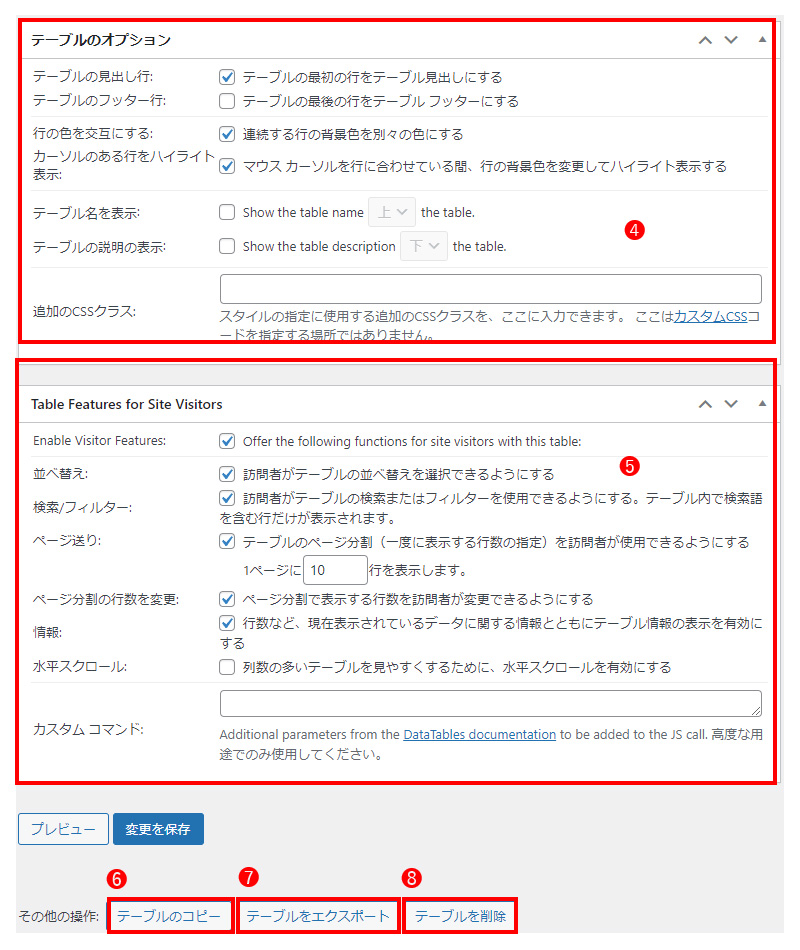
テーブルのオプション(❹)
テーブルの表示に関する機能になります。ヘッダーとフッターの表示や選択行のハイライト、背景色など設定ができます。
table features for site visitors(❺)
サイト訪問者用のテーブル機能となります。行の並べ替えや検索機能、ページャー機能などに関する設定が可能です。
テーブルのコピー(❻)
既存テーブルの複製を作成します。
テーブルのエクスポート(❼)
既存テーブルをCSVファイル、HTMLファイル、JSONファイルに出力します。
テーブル削除(❽)
テーブルを削除します
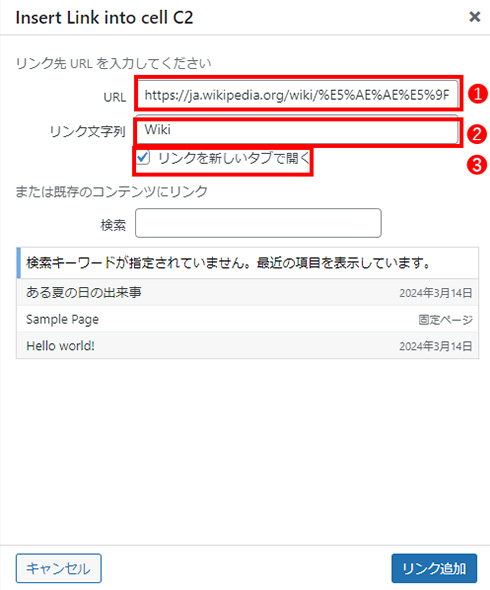
リンクを挿入ボタン
選択されているセルにリンクを挿入します。ボタンをクリック後に下記の画面が表示されます。URL欄に対象のURLを入力し、表示する文字をリンク文字列欄に入力します。サイト内からも検索して埋め込むことができます。
リンク情報を入力後に「リンク追加」ボタンをクリックします。

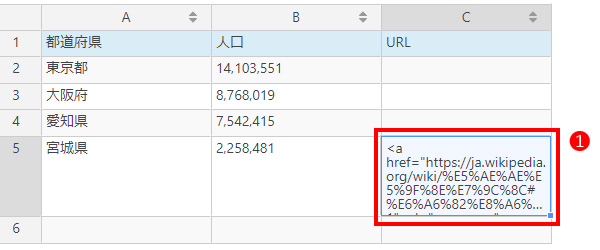
下記のようにセルにリンクのHTMLが挿入されます。

右クリックからリンクを挿入する方法
セル内で右クリックのメニュー内にあるリンクを挿入をクリックしても同様のことができます。

画像を挿入
まず、画像を挿入するセルをクリックしてから、画像を挿入ボタンをクリックします。下記のようにメディアライブラリが表示されますので、挿入する画像をクリックします。

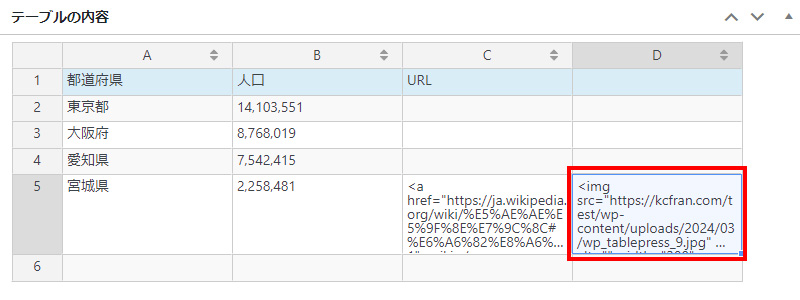
テーブルにimgタグが挿入されます。

右クリックのメニューから画像を挿入する方法
挿入する位置のセルをクリックします。右クリックをするとメニューが表示されますので、画像を挿入をクリックします。

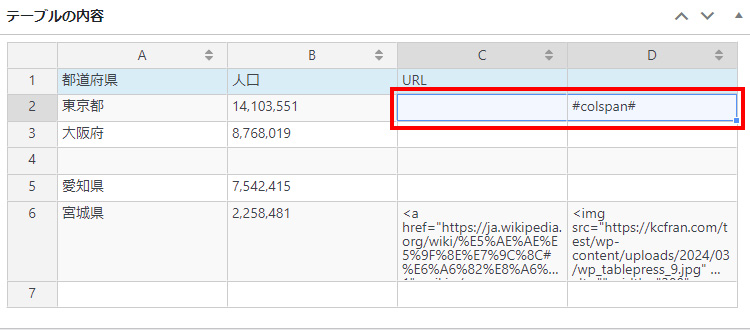
セル結合
結合するselected cells:Combine/Mergeボタンをクリックします。

横のセルを複数選択した場合は、colspanが設定されます

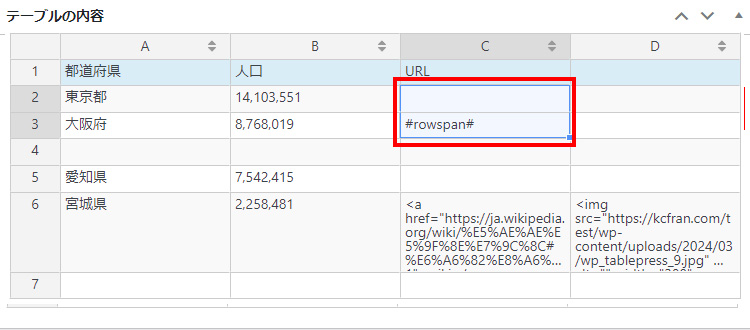
縦のセルを複数選択した場合は、rowspanが設定されます。

結合されたセルを削除する方法
#colspan#と#rowspan#をDELETEキーで削除します。
選択した行を複製する方法
複製したい行のセルをクリックで選択します。複製ボタンをクリックします。選択した行が増えます。
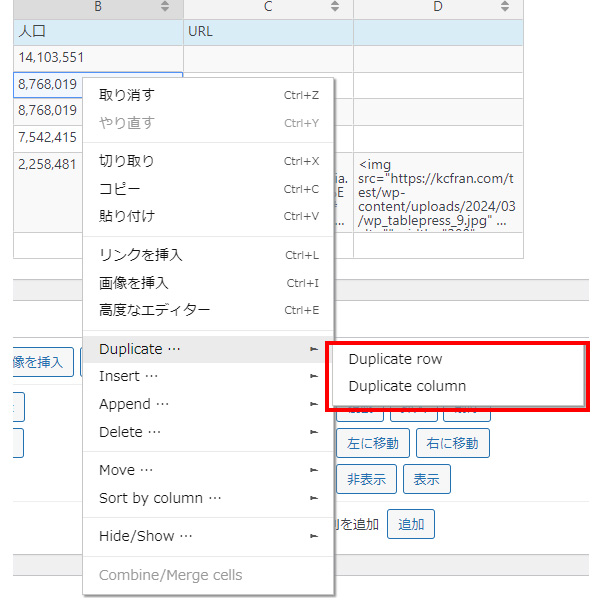
右クリックから行を複製する方法
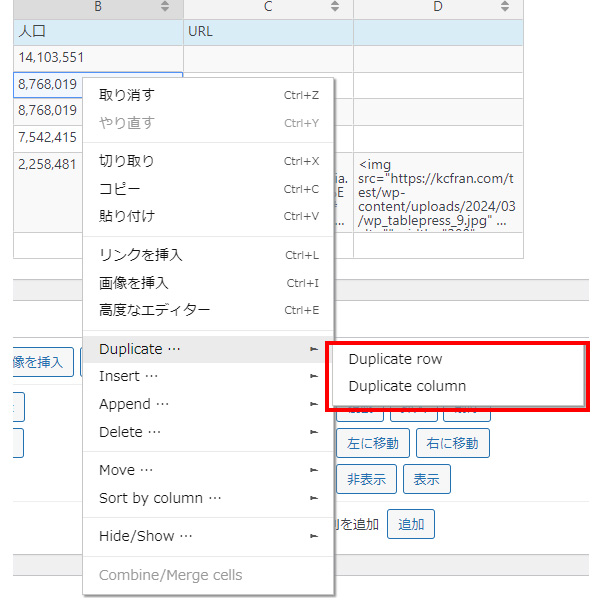
複製したいセルをクリックします。右クリックするとメニューが表示されますので、「Duplicate・・・」,「Duplicate row」の順にクリックします。

選択した列を複製する方法
複製したい列のセルをクリックで選択します。複製ボタンをクリックします。選択した列が増えます。
右クリックから列を複製する方法
複製したいセルをクリックします。右クリックするとメニューが表示されますので、「Duplicate・・・」,「Duplicate column」の順にクリックします。

選択した位置に行を挿入する方法
挿入したい行のセルをクリックで選択します。「選択した行:挿入ボタン」をクリックします。選択したセルの上に空行が挿入されます。
右クリックから選択した行の上に空行を挿入する方法
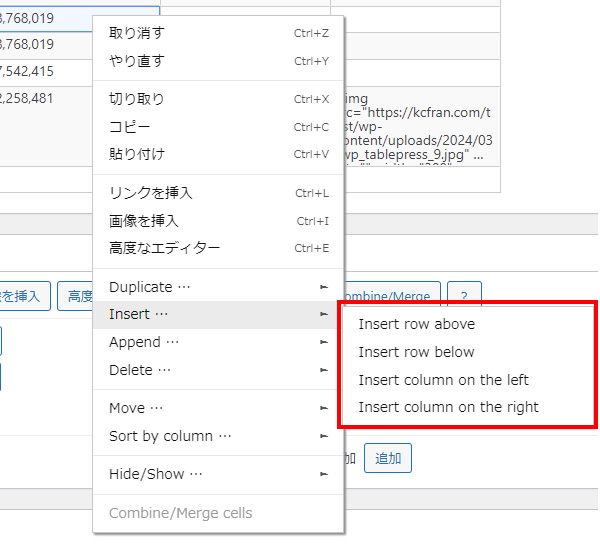
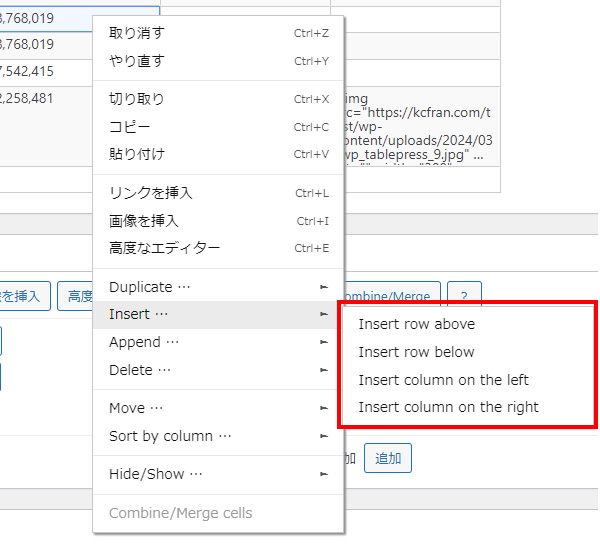
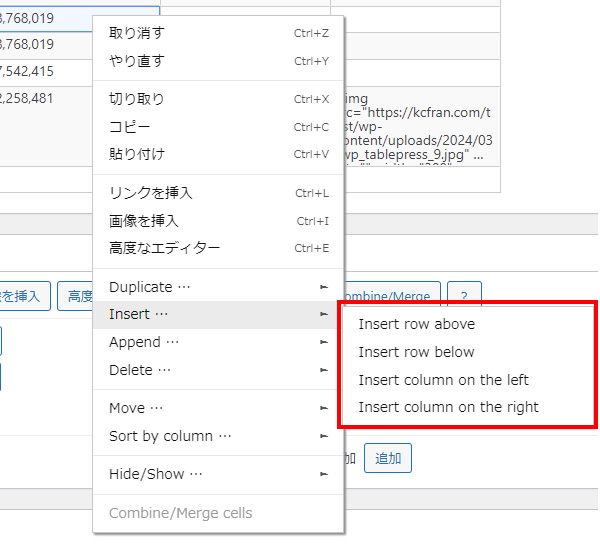
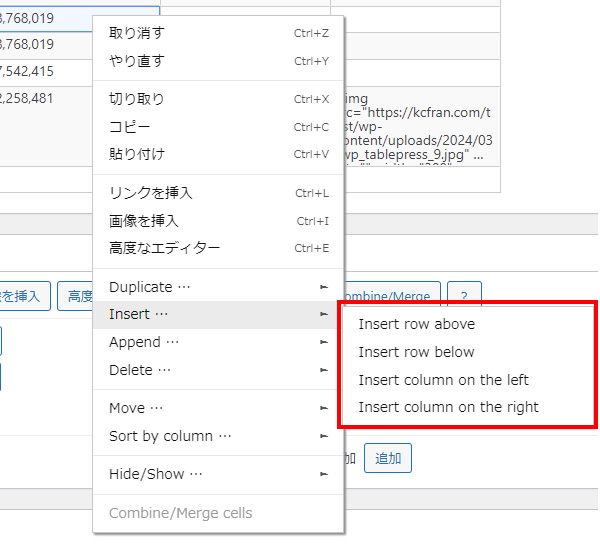
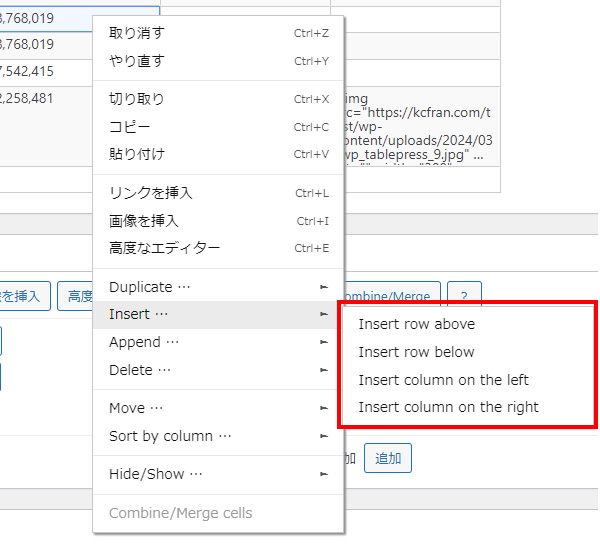
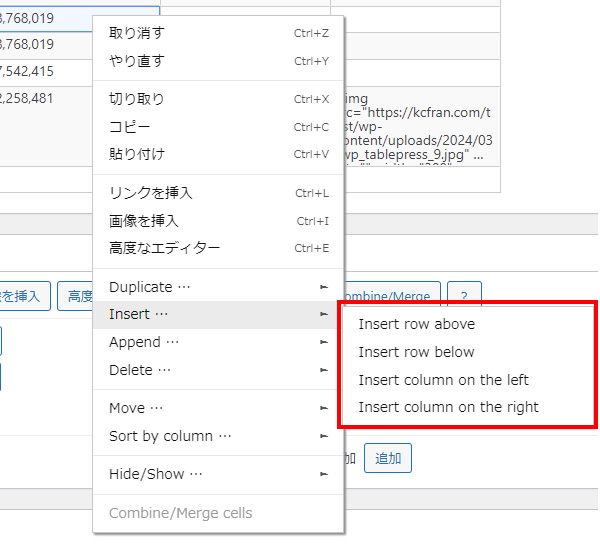
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert row above」の順にクリックします。

右クリックから選択した行の下に空行を挿入する方法
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert row below」の順にクリックします。

選択した位置に行を挿入する方法
挿入したい行のセルをクリックで選択します。「選択した行:挿入ボタン」をクリックします。選択したセルの上に空行が挿入されます。
右クリックから選択した行の上に空行を挿入する方法
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert row above」の順にクリックします。

右クリックから選択した行の下に空行を挿入する方法
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert row below」の順にクリックします。

選択した位置に列を挿入する方法
挿入したい列のセルをクリックで選択します。「選択した列:挿入ボタン」をクリックします。選択したセルの左側に空列が挿入されます。
右クリックから選択したセルの左側に空列を挿入する方法
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert column on the left」の順にクリックします。

右クリックから選択したセルの右側に空列を挿入する方法
挿入したいセルをクリックします。右クリックするとメニューが表示されますので、「Insert・・・」,「Insert column on the right」の順にクリックします。

行を削除する方法
削除したい行のセルをクリックで選択します。「選択した行:削除ボタン」をクリックします。
右クリックから選択したセルの行を削除する方法
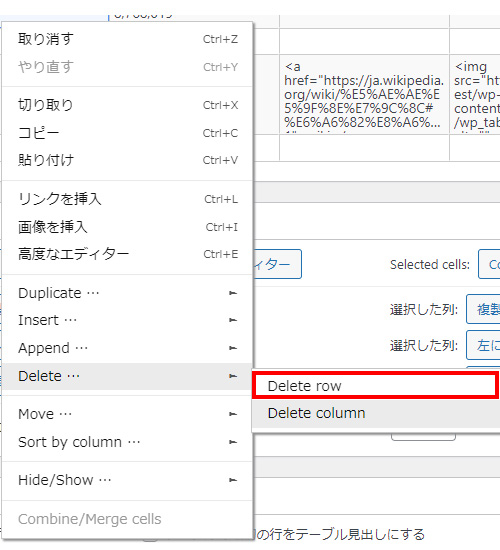
削除したいセルをクリックします。右クリックするとメニューが表示されますので、「Delete・・・」,「Delete row」の順にクリックします。

列を削除する方法
削除したい列のセルをクリックで選択します。「選択した列:削除ボタン」をクリックします。
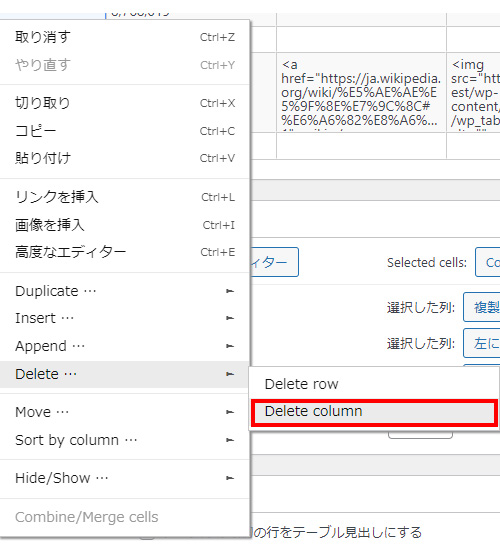
右クリックから選択したセルの列を削除する方法
削除したいセルをクリックします。右クリックするとメニューが表示されますので、「Delete・・・」,「Delete column」の順にクリックします。

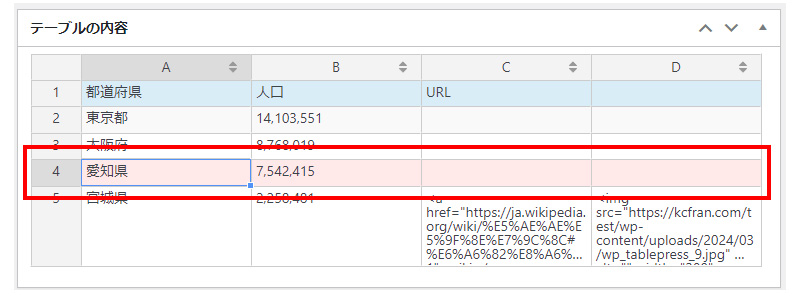
行を上下移動する方法
移動したい行のセルをクリックで選択します。「選択した行:上へ移動ボタン」及び「選択した行:下へ移動ボタン」をクリックします。
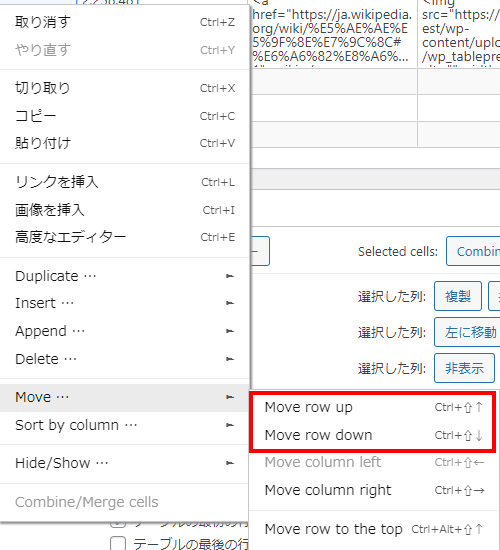
右クリックから行を上下移動させる方法
移動させたい行のセルをクリックします。右クリックするとメニューが表示されますので、「Move・・・」,「Move row up」(上げる)もしくは、「Move row down」(下がる)の順にクリックします。

列を左右移動する方法
移動したい列のセルをクリックで選択します。「選択した列:左に移動ボタン」及び「選択した列:右に移動ボタン」をクリックします。
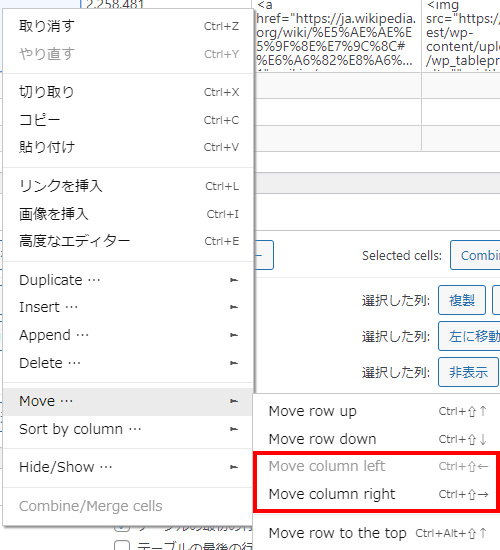
右クリックから列を左右移動させる方法
移動させたい列のセルをクリックします。右クリックするとメニューが表示されますので、「Move・・・」,「Move column left」(左)もしくは、「Move column right」(右)の順にクリックします。

閲覧者には非表示にしたい行を指定する方法
非表示にさせたい行のセルをクリックで選択します。「選択した行:非表示ボタン」をクリックします。再び表示させる場合は、「選択した行:表示ボタン」をクリックします。
設定例


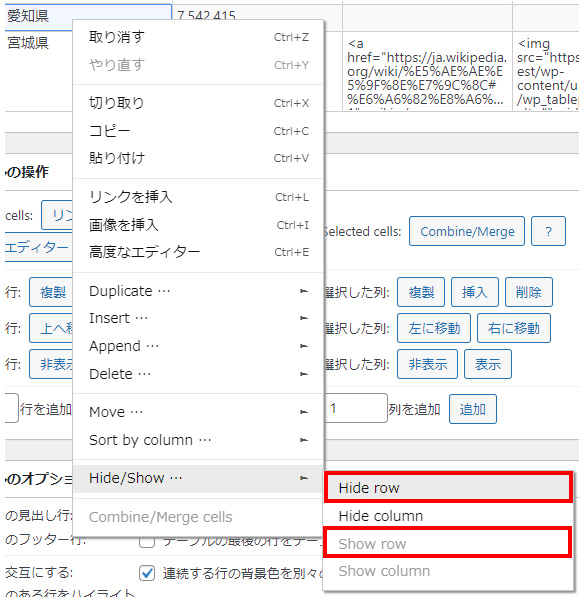
右クリックから行を非表示/表示させる方法
非表示/表示させたい行のセルをクリックします。右クリックするとメニューが表示されますので、「Hide/Show・・・」,「Hide row」(非表示)もしくは、「Show row」(表示)の順にクリックします。

閲覧者には非表示にしたい列を指定する方法
非表示にさせたい列のセルをクリックで選択します。「選択した列:非表示ボタン」をクリックします。再び表示させる場合は、「選択した列:表示ボタン」をクリックします。
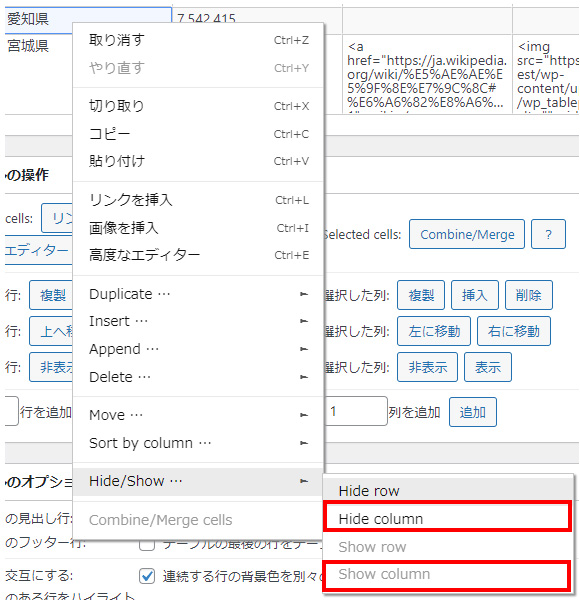
右クリックから列を非表示/表示させる方法
非表示/表示させたい列のセルをクリックします。右クリックするとメニューが表示されますので、「Hide/Show・・・」,「Hide column」(非表示)もしくは、「Show column」(表示)の順にクリックします。

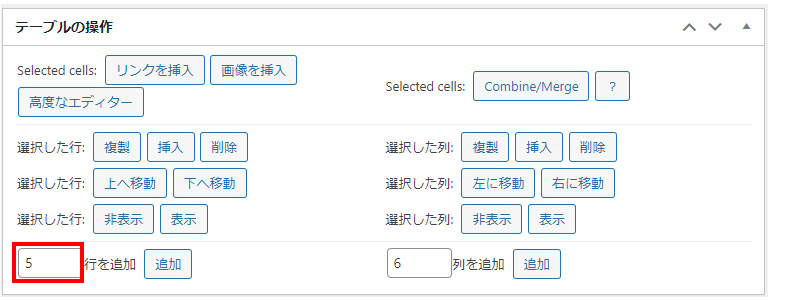
一番下の行に空行(指定数)を追加する方法
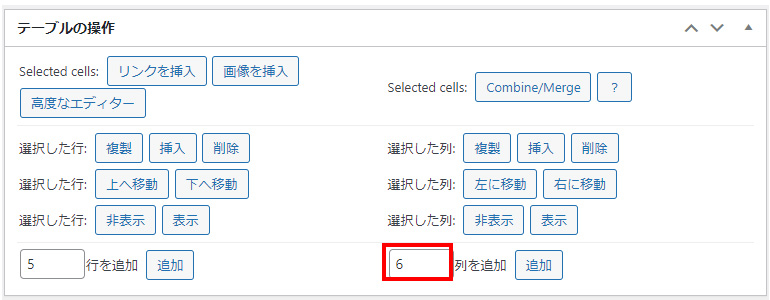
赤枠のテキストボックスに増やしたい行数を入力し、追加ボタンをクリックします。

右クリックから行を追加する方法
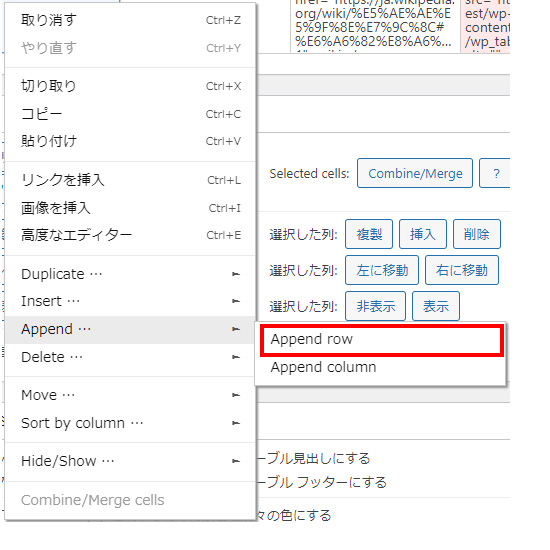
右クリックするとメニューが表示されますので、「Append row」をクリックします。こちらは、1行ずつ増えます。

一番右の列に列(指定数)を追加する方法
赤枠のテキストボックスに増やしたい列数を入力し、追加ボタンをクリックします。

右クリックから列を追加する方法
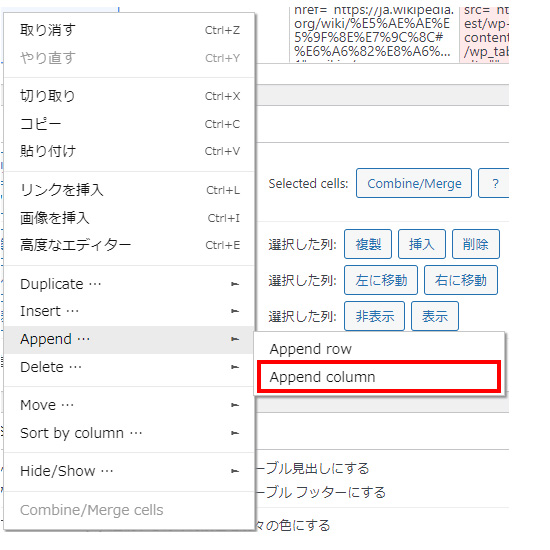
右クリックするとメニューが表示されますので、「Append column」をクリックします。こちらは、1行ずつ増えます。

テーブルオプション
テーブルオプションは、行の先頭を見出しにしたり、フッター行を指定したり、行の色を交互に別々に色にしたりすることができます。

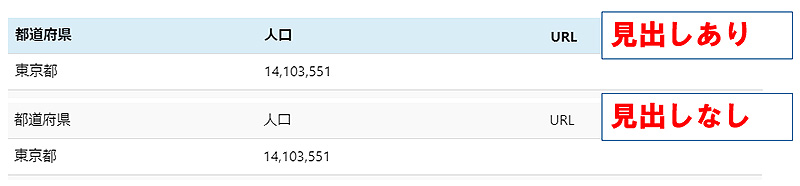
テーブルの見出し行にチェックした場合

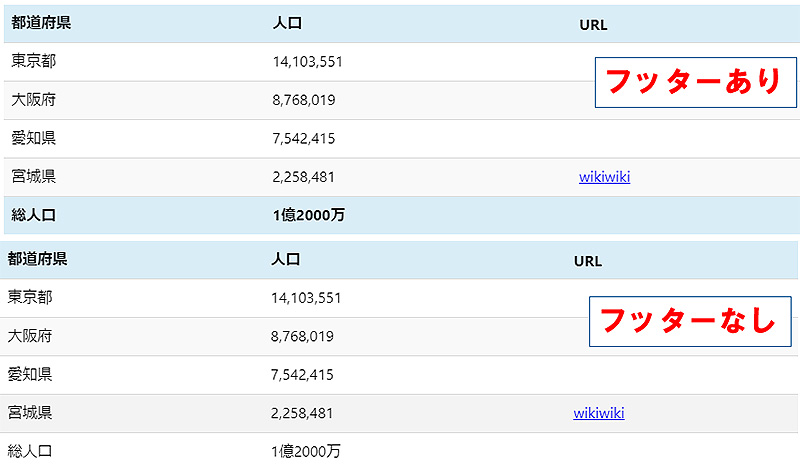
テーブルのフッター行にチェックした場合

行の色を交互にするにチェックした場合

カーソルのある行をハイライト表示をチェックした場合
カーソルをあてた行の背景色が変更されます。
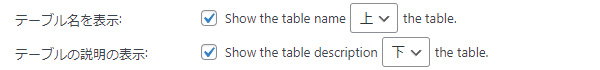
テーブル名を表示と説明の表示

テーブル名を表示とテーブルの説明の表示をチェックすることで、テーブル情報に設定したテーブル名と説明を表示することができます。
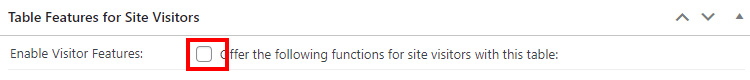
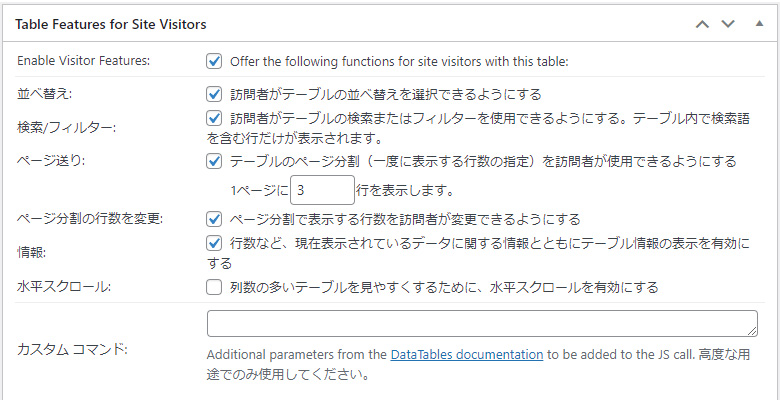
Table Features for Site Visitors
Table Features for Site Visitorsは、閲覧者に対してテーブルの並べ替えや検索、ページ分割、水平スクロールなどの機能を提供するかどうか指定する設定になります。
機能をONにするには、「Enable Visitor Features:」にチェックします。また、行と列の結合機能とは併用できません。

並べ替えをチェックした場合
テーブルに上下の矢印(赤枠)が表示され、昇順及び降順のソートができるようになります。

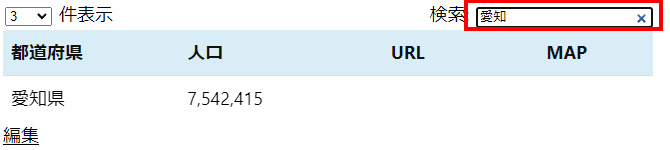
検索/フィルターにチェックした場合
行の絞り込みができます。

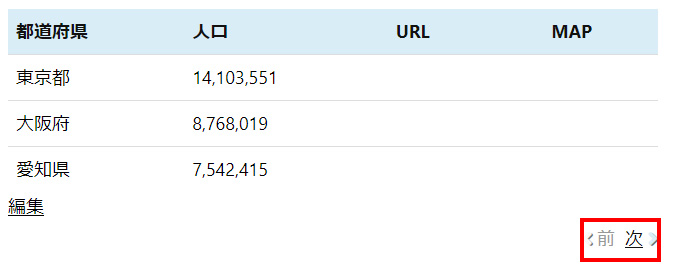
ページ送り
ページ送りにチェックした場合、一度に表示する行数を制限することができます。また、1ページに表示する行数も指定することができます。

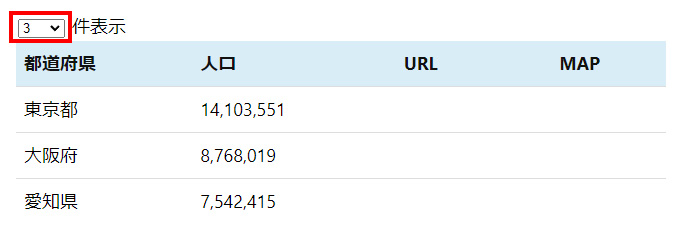
ページ分割の行数を変更
ページ送りの機能が有効時に指定できます。閲覧者に一度に表示する行数を指定させることができます。

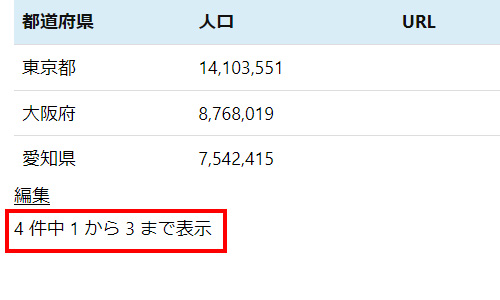
情報
行数の全件数と現在、表示されている行番号を表示します。

水平スクロール
列数が多い場合は、水平スクロールが表示されますが、この機能はあまり有効的ではありません。なぜなら、列が多いと見出しの文字列が縦書きになってしまうためです。
テーブルコピー
現在のテーブルをコピーします。

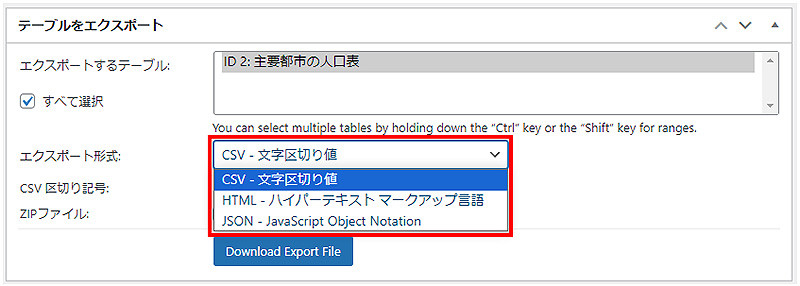
テーブルをエクスポート
CSVファイル(カンマ、タブ区切り)、HTML、JSON形式で外部ファイルに出力することができます。また、ZIPファイルにチェックを入れることで、ZIPファイルに圧縮することができます。

テーブルを削除
テーブルを削除することができます。
テーブルインポート
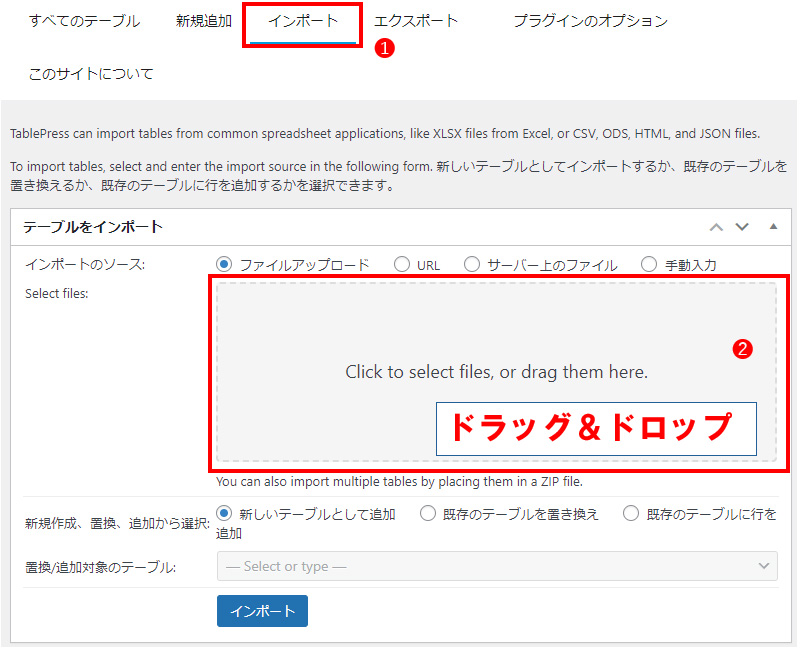
XLSX(Excel)、CSV、ODS,HTML,JSON形式のファイルを取り込むことができます。サイドバーのTablePressをクリックします。インポート(❶)をクリックします。

対象のファイルをドラッグ&ドロップ(❷)します。次にインポートボタンで取り込みます。取り込み方法は新規、置換、追加がありますが、基本的には新規で問題ありません。
TablePressのCSSカスタマイズ
テーブルのスタイルをCSSでカスタイマイズすることができます。有料版は、デザインを変更できますが無料版はCSSでカスタイマイズする必要があります。
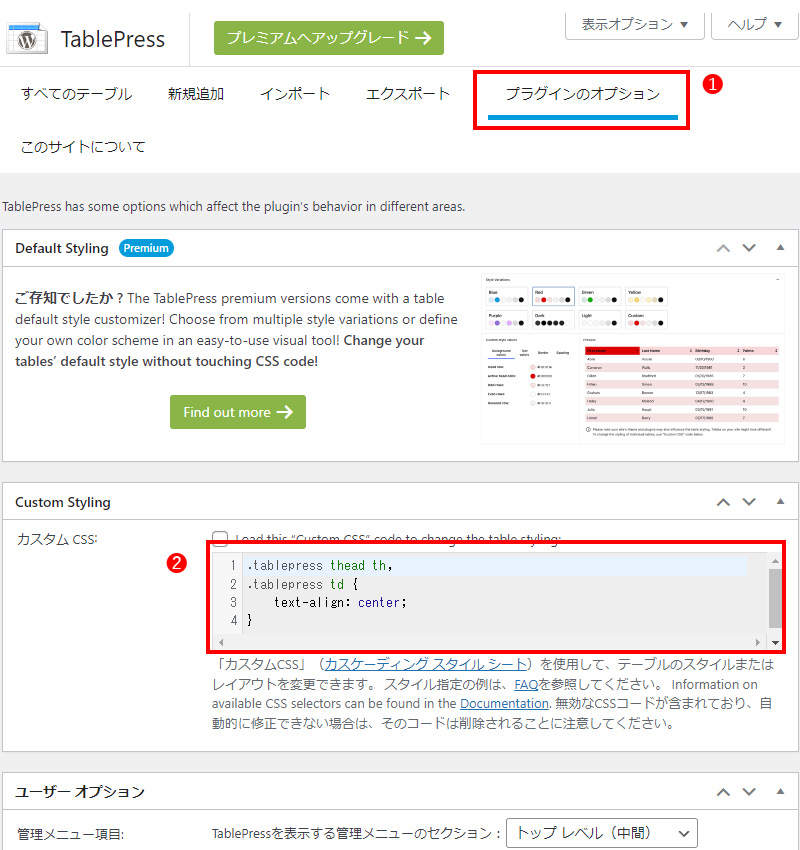
サイドバーのTablePressをクリックします。プラグインのオプションをクリックします。(❶)

カスタムCSSにチェックを入れます。(❷)エディター内にCSSを貼り付けることで、スタイルを変更することができます。スタイルはサンプルでいくつか以下に記載します。
セル内の文字列を中央揃いにするCSS
.tablepress thead th, .tablepress td {
text-align: center;
}セル内の文字列を上下中央揃いにするCSS
.tablepress tbody td {
vertical-align: middle;
}枠線に縦線を追加するCSS
.tablepress thead th, .tablepress tbody td, .tablepress tbody th {
border: 1px solid #ccc;
}テーブルの色を変更するCSS
#tablepress-2 .row-2 .column-3,
#tablepress-2 .row-3 .column-2 {
background-color: #ffefd5;
color: #ff0000;
}表の横幅を指定するCSS
.tablepress-id-数字 {
width: 50%;
}特定の列幅を指定するCSS
.tablepress-id-数字 .column-1 , .column-2 {
width:25%;
}
.tablepress-id-数字 .column-3 {
width:50%;
}見出しの色を変更するCSS
.tablepress-id-数字 thead th {
background-color: #f5c2db;
}テーブルフッターの色を変更するCSS
.tablepress-id-数字 tfoot th {
background-color: #f5c2db;
}カーソルを合わせるている行のハイライト色を変更するCSS
.tablepress-id-数字 .row-hover tr:hover td {
background-color: #f5c2db;
}特定セルの文字の大きさや文字色、背景色を変更するCSS
.tablepress-id-数字 .column-3 {
text-align: right;
}
.tablepress-id-数字 .row-4 .column-3 {
background-color: #f5c2db;
font-size: 1.5rem;
font-weight: bold;
color: #ff0000;
}交互の行の背景色を変更するCSS
.tablepress-id-数字 .odd td {
background-color: #dcf7e0;
}