WordPressの投稿一覧にメモ機能を付ける「Simple Post Notes」プラグイン
投稿ページや固定ページにメモを登録して、それを一覧画面で見たいときがあります。記事の修正やSEO対策など後から記事に対して何らかのアクションを行いたい時、メモがあると何かと便利です。そんな機能を実現してくれる「Simple Post Notes」プラグインのインストール方法から使用方法まで解説しています。
Simple Post Notesとは
投稿一覧に簡易的なメモ欄を表示します。投稿一覧や固定ページ一覧でメモ内容で並べ替え(ソート)することができます。また、ショートコードを記事に埋め込むことで、メモを公開する事もできます。
非常に強力で便利なメモ機能なのですが、WordPressの最新バージョンでの検証されていないためインストールする場合は、互換問題が発生する可能性があります。
インストール方法
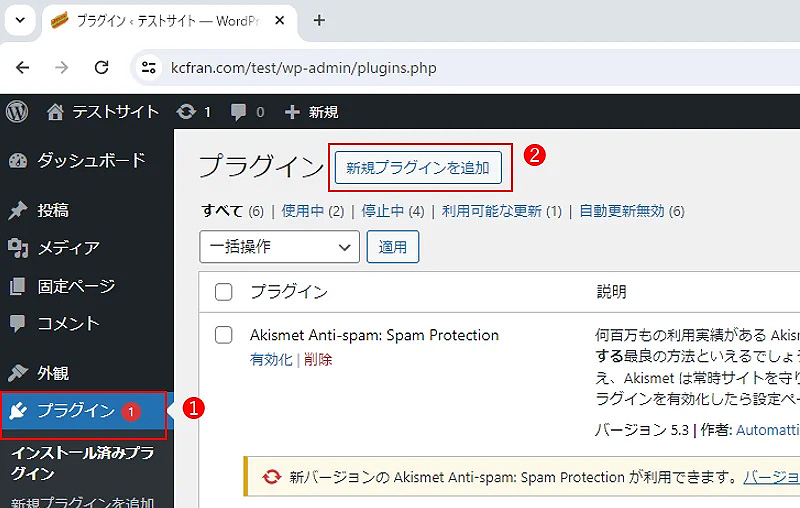
サイドバーのプラグインをクリックします。プラグイン画面で新規プラグインを追加ボタンをクリックします。

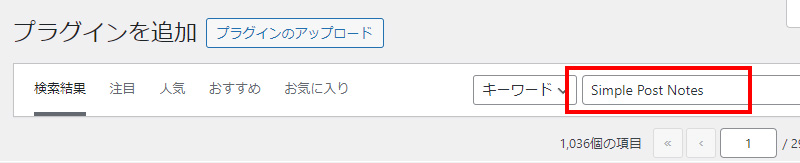
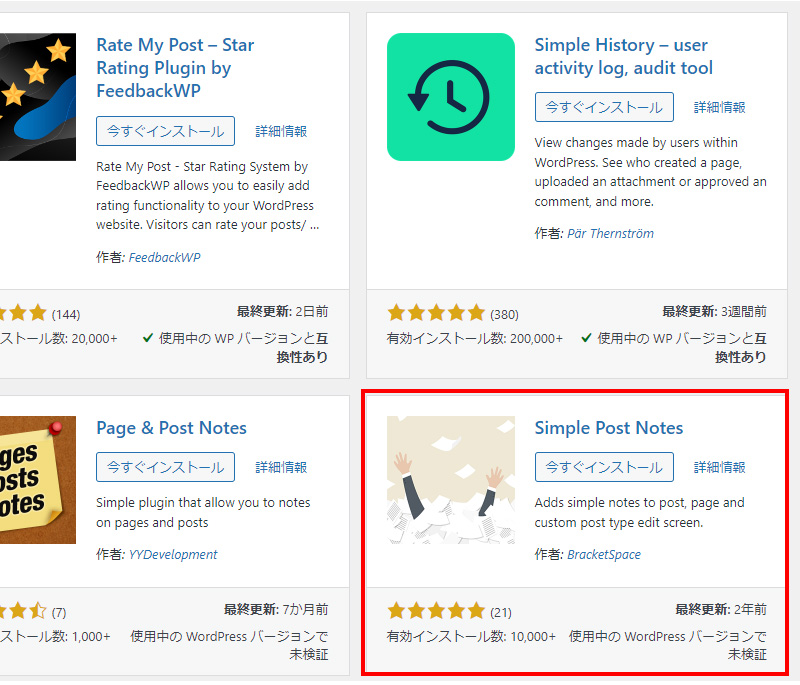
キーワード欄に「Simple Post Notes」と入力します。検索結果に「Simple Post Notes」と表示されますので、「今すぐインストール」ボタンをクリックします

上から4つ目くらいに「Simple Post Notes」プラグインが表示されます。

インストール後に「有効化」ボタンをクリックします。有効化した後は設定等は無いのですぐに使用できます。

設定方法
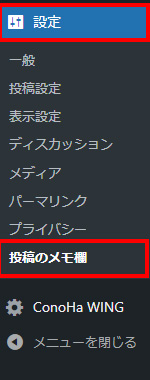
サイドバーの設定をクリックします。次に投稿のメモ欄をクリックします。

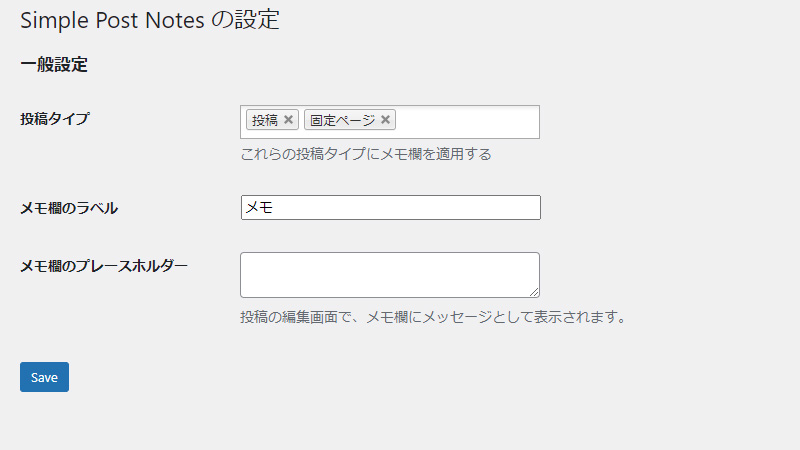
Simple Post Notesは、投稿タイプとメモ欄のラベル、メモ欄のプレースホルダーの3つ設定することができます。基本的にはデフォルト値をそのまま使用しても問題ありません。
- 投稿タイプ:メモ欄を追加する箇所
- メモ欄のラベル:投稿一覧の列に表示されるラベル名を変更できます。
- メモ欄のプレースホルダー:メモ入力欄に初期表示するテキスト

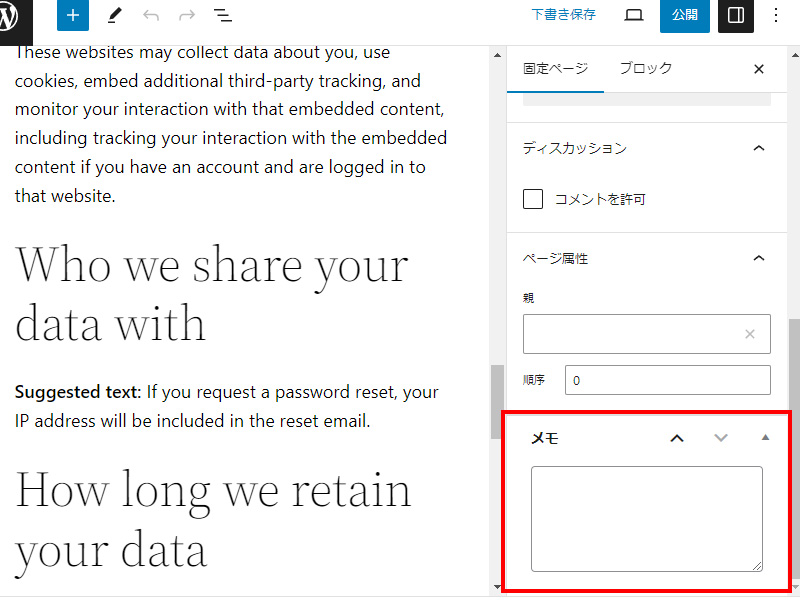
「メモ欄のプレースホルダー」にテキストを設定している場合は、下記のメモ欄に初期表示されます。

使用方法
メモ欄は投稿一覧と固定ページ一覧に表示されます。
投稿一覧
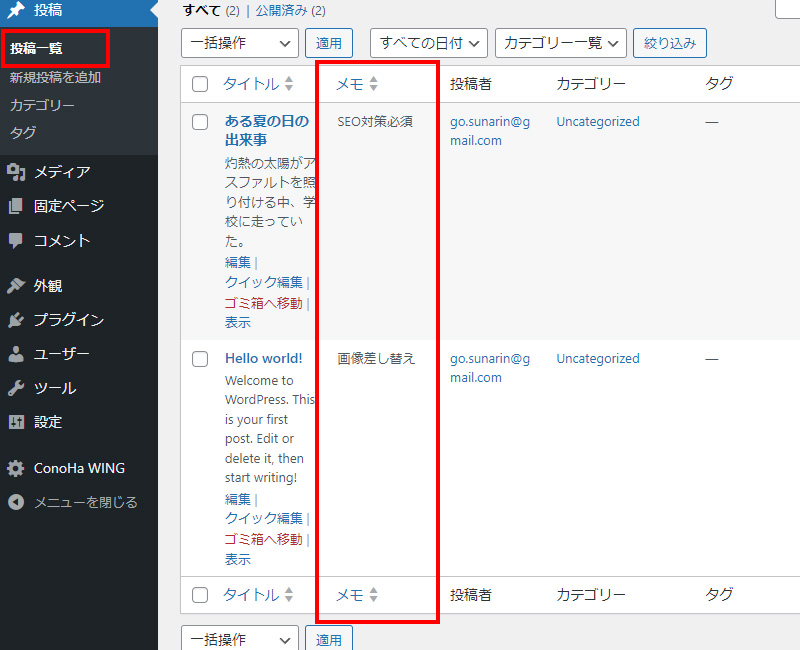
サイドバーの投稿をクリックします。投稿一覧内にメモ列が追加されています。

固定ページ一覧
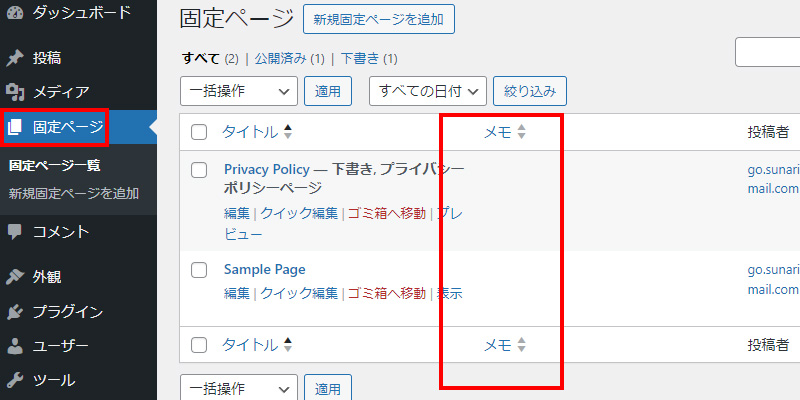
サイドバーの固定ページをクリックします。固定ページ一覧にメモ列が追加されています。

メモの入力方法
メモの入力方法は2つあります。1つはエディター内のメモ欄に入力する方法ともう一つは、クィック編集内のメモ欄に入力する方法です。クィック編集は一覧内で登録することができるので、かなり時短で便利です。
クィック編集でメモを入力する
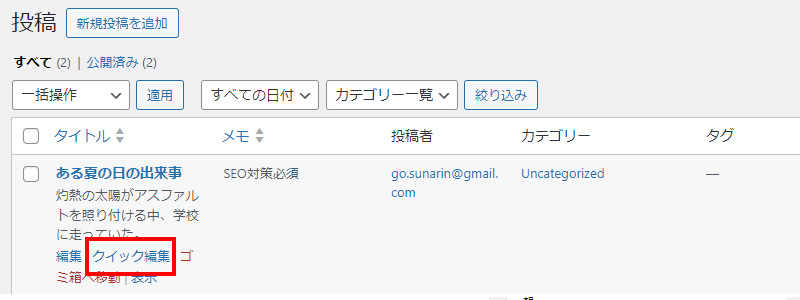
一覧内の対象の記事にクィック編集というリンクがありますので、それをクリックします。

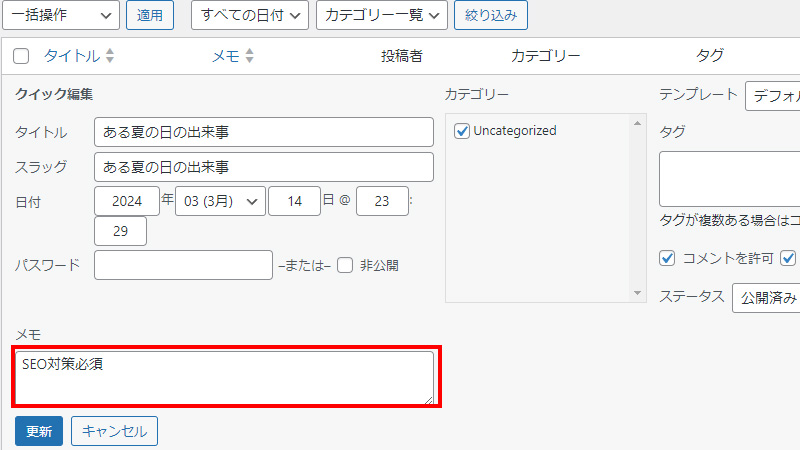
メモ欄にメモを入力して、更新ボタンをクリックします。

編集からメモを入力する
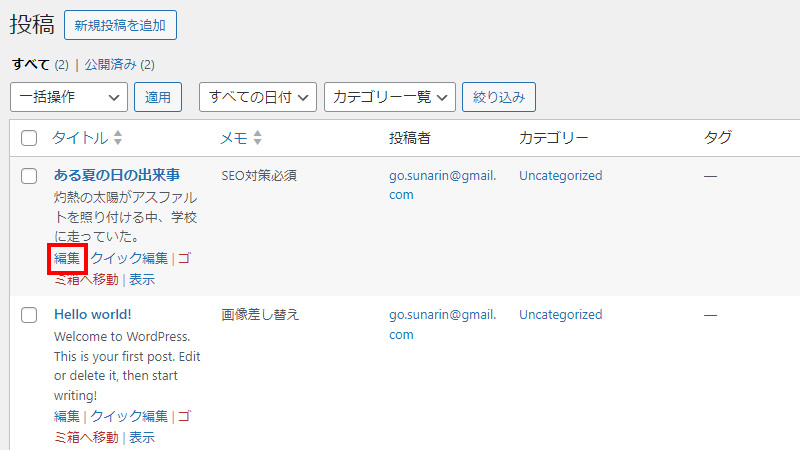
投稿一覧の編集リンクをクリックします。

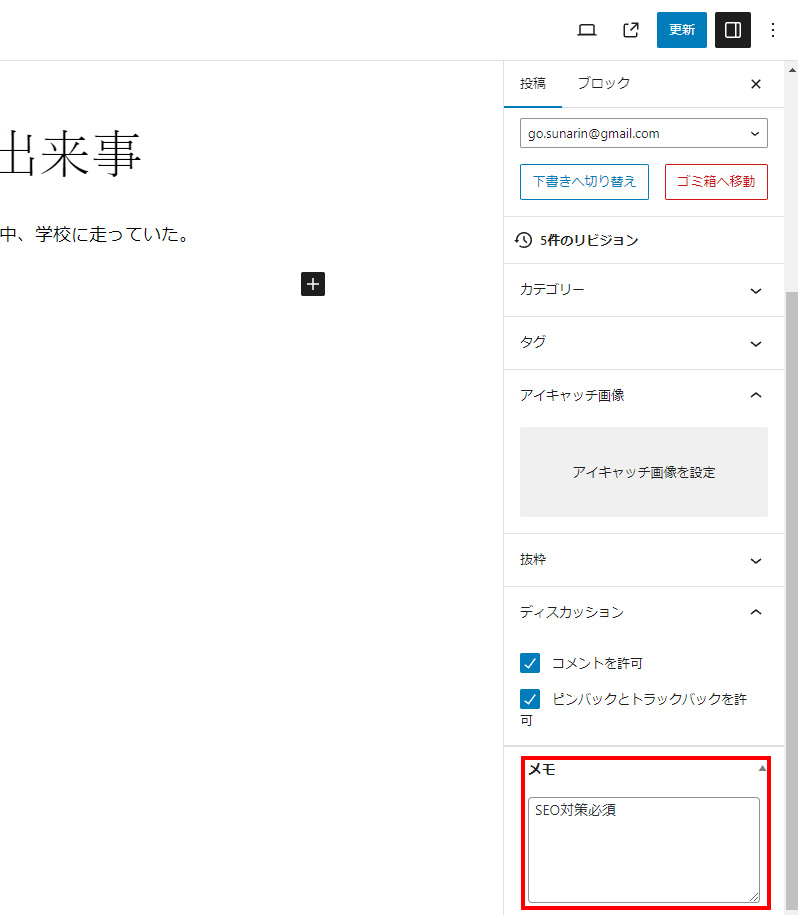
エディター内にメモ欄がありますので、入力して更新ボタンをクリックします。

ショートコードを埋め込む
ショートコードを記事に埋め込むことで、記事に設定したメモを公開する事ができます。

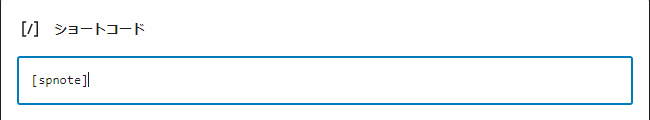
「spnote」とショートコードを記事に埋め込みます。

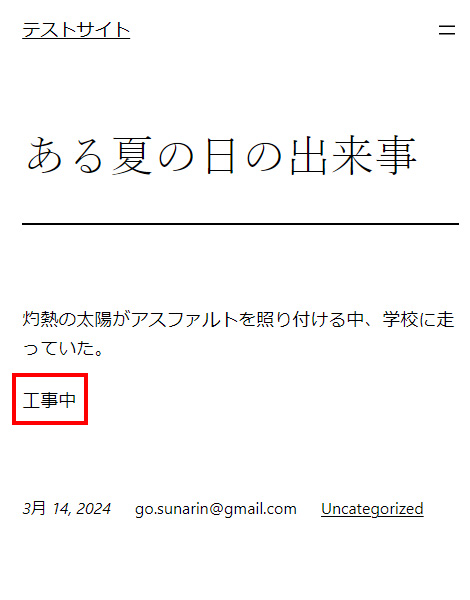
以下のようにフロントページにメモ内容が表示されます。

使いどころ
使いどころとしては、やはり修正中やSEO対策必須、Googleサーチに未インデックスなど後から作業したいことをメモれるのが良いところです。また、チームでWordPressを運営している場合は、修正中の人の名前を書くことで問い合わせしやすかったります。後は、画像の差し替えやアイキャッチ画像を差し替え対象としてマーキングしておく使い方もできるかと思います。