PageSpeed Insights(ページスピードインサイト)の使用方法と改善対策の解説
- PageSpeed Insights(ページスピードインサイト)とは?
- 使用方法
- 各画面説明
- PageSpeed insightsの改善提案
- サイトパフォーマンスの改善方法
- 最後に
PageSpeed Insights(ページスピードインサイト)とは?
Googleが提供しているWebサイトのページ速度を無料で測定できる運用者向けのツールです。2018年7月からGoogleはページの読み込み速度をモバイル検索のランキング要素として使用していますので、SEO対策を行うためにはページの読込速度を計測する必要があります。Googleはユーザーのエクスペリエンス大事にしています、パフォーマンスもその要素の一つだと言っています。そのためのツールだと思っていただければと思います。また、その他にページのパフォーマンスに関するアドバイスなどもしてくれます。
表示速度を含むパフォーマンススコアは100点満点で評価されます。モバイル及びPCのパフォーマンスはともに90点以上となることを目指す必要があります。Googleも言っているようにSEO的には必ず100点満点にしなければならないということではありません。
ページ速度が遅いデメリットとして、直帰率やコンバージョン率、検索順位などに影響するので、このツールを活用して90点以上となるようにサイトを作る必要があります。事実、しばらく放置していたら筆者のサイトの検索順位は下がり検索エンジンからの流入が激減しましたので、放置せず対策を早急に行ったがほうが良いです。
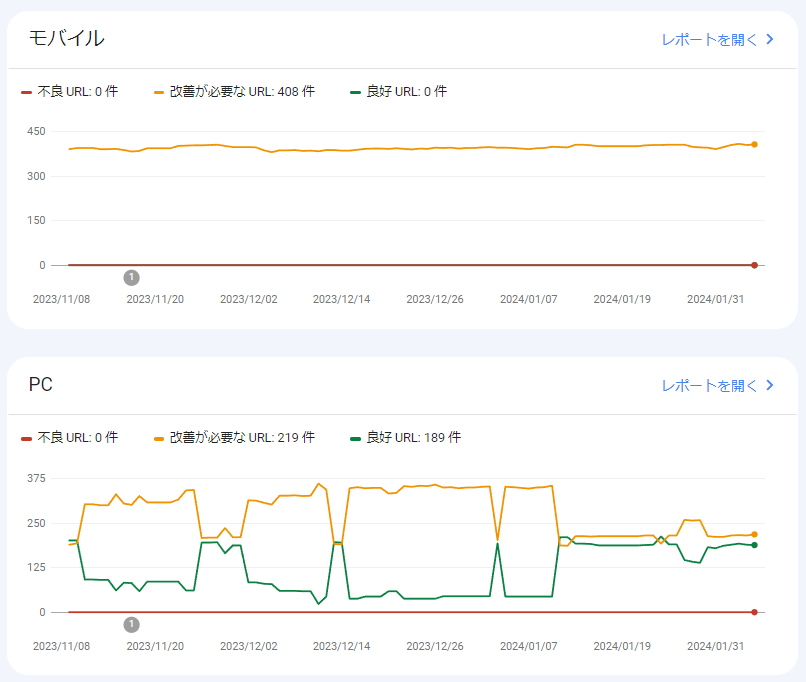
実際に「Google Search Console」で下記のようにLCP2.5秒超えの警告をされました。

対策については、こちらのURLを参照ください。
使用方法
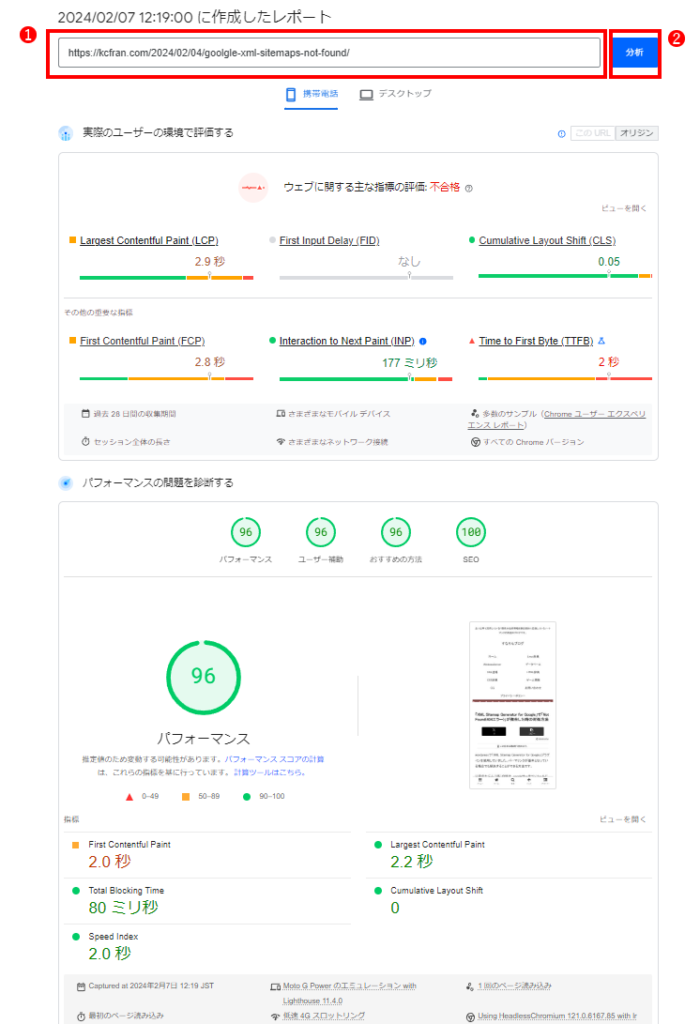
使用方法はいたって簡単です。サイトにアクセスして❶に対象のURLを入力して分析ボタンを押すだけです(❷)

各画面説明
PageSpeed Insights の評価項目は、「実際のユーザー環境で評価する」と「パフォーマンスの問題を診断する」の2項目があります。
実際のユーザーの環境で評価する
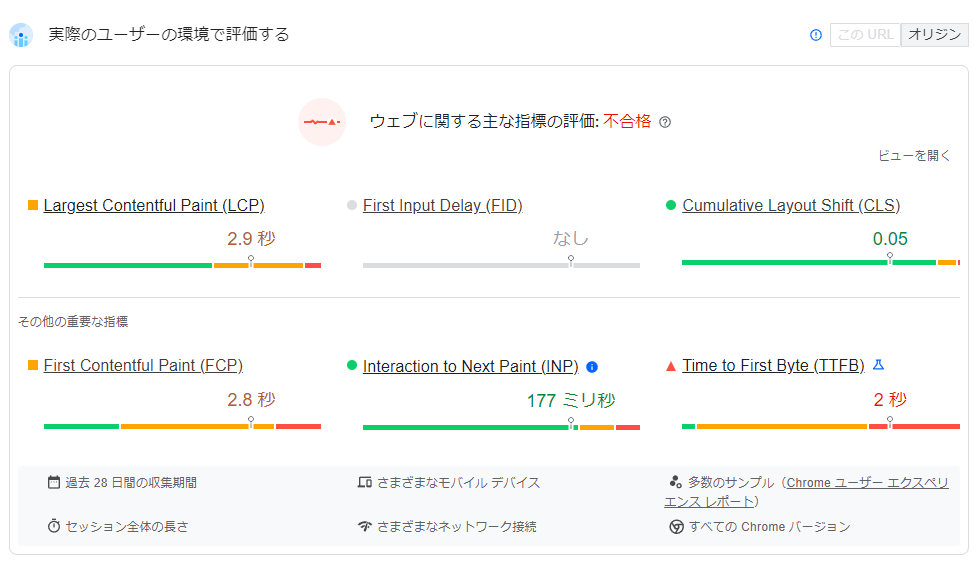
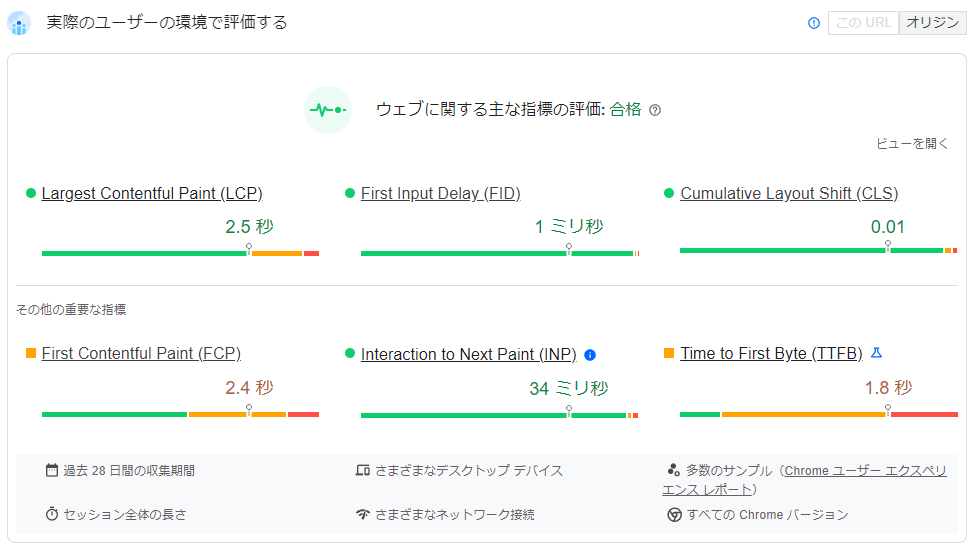
この項目は、世界中の実際のユーザーデータに基づいて、6つの指標を用いてサイトのパフォーマンスを評価します。以下の結果が実際の評価結果です。モバイルが不合格となっています。PCは合格となっているため問題ありません。モバイルについてはパフォーマンスの改善が必要となります。
図:モバイル

図:PC

指標
- Largest Contentful Paint(LCP)
- First Input Delay(FID)
- Cumulative Layout Shift(CLS)
- First Contentful Paint(FCP)
- Interaction to Next Paint(INP)
- Time to First Byte(TTFB)
Largest Contentful Paint(LCP)
LCP とは、ページ内の最もファイル容量の大きい画像や動画が表示されるまでの時間
First Input Delay(FID)
FID とは、ユーザーがページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間
Cumulative Layout Shift(CLS)
CLS とは、ページの読み込みに応じて発生するレイアウトのズレ
First Contentful Paint(FCP)
FCP とは、ページの読み込みが開始されてから、ページ内のいずれかの要素が初めて描画されるまでの時間
Interaction to Next Paint(INP)
INP とは、ユーザーが行ったアクションに対するブラウザの応答時間の内、最も時間がかかったもの
Time to First Byte(TTFB)
TTFB とは、ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間
これらの評価でWebのユーザーエクスペリエンス(UX)を評価しています。これらの指標をまとめて Web Vitals と言い、Web Vital のなかで、LCP 、FID 、CLS の3つは特に重要であるため Core Web Vitals と言います。
2021 年 6 月中旬より、ランキング システムの一部としてページ エクスペリエンスの使用を開始します。
(中略)
以前発表したように、ページ エクスペリエンスの更新では、3 つのウェブに関する主な指標、LCP、FID、CLS(および CLS に対する Chrome の最近の修正)を含む、いくつかのページ エクスペリエンス シグナルが考慮されます。
https://developers.google.com/search/blog/2021/04/more-details-page-experience?hl=ja
パフォーマンスの問題を診断する
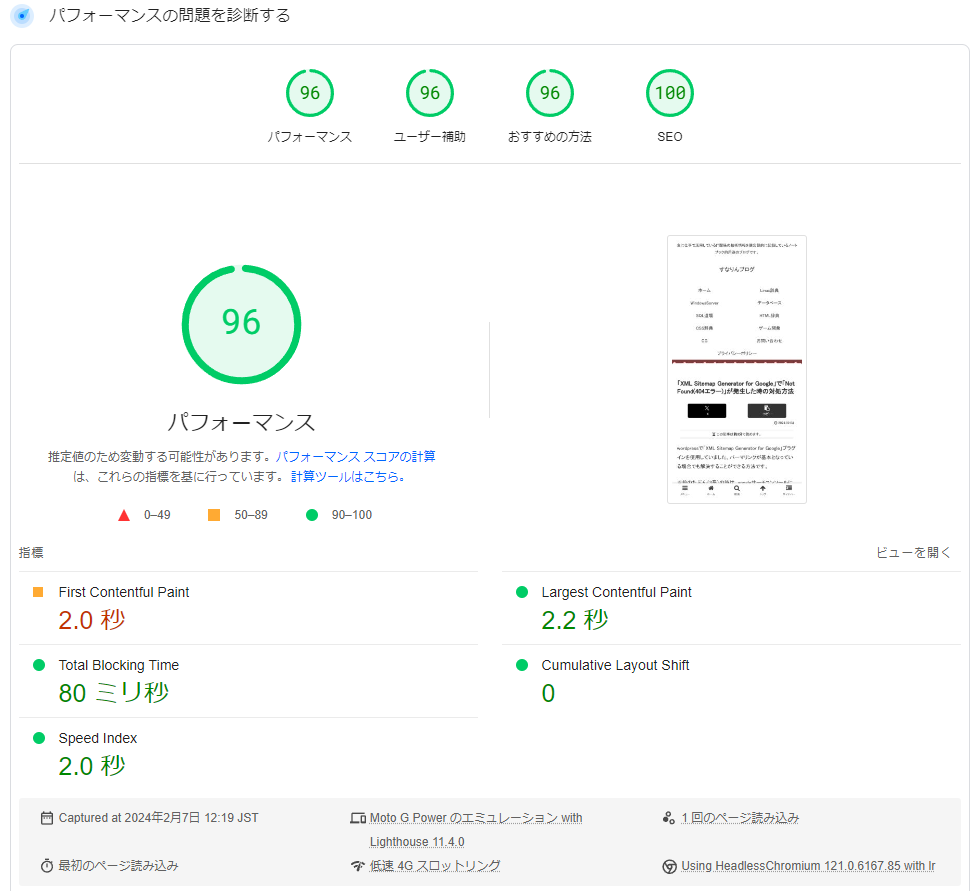
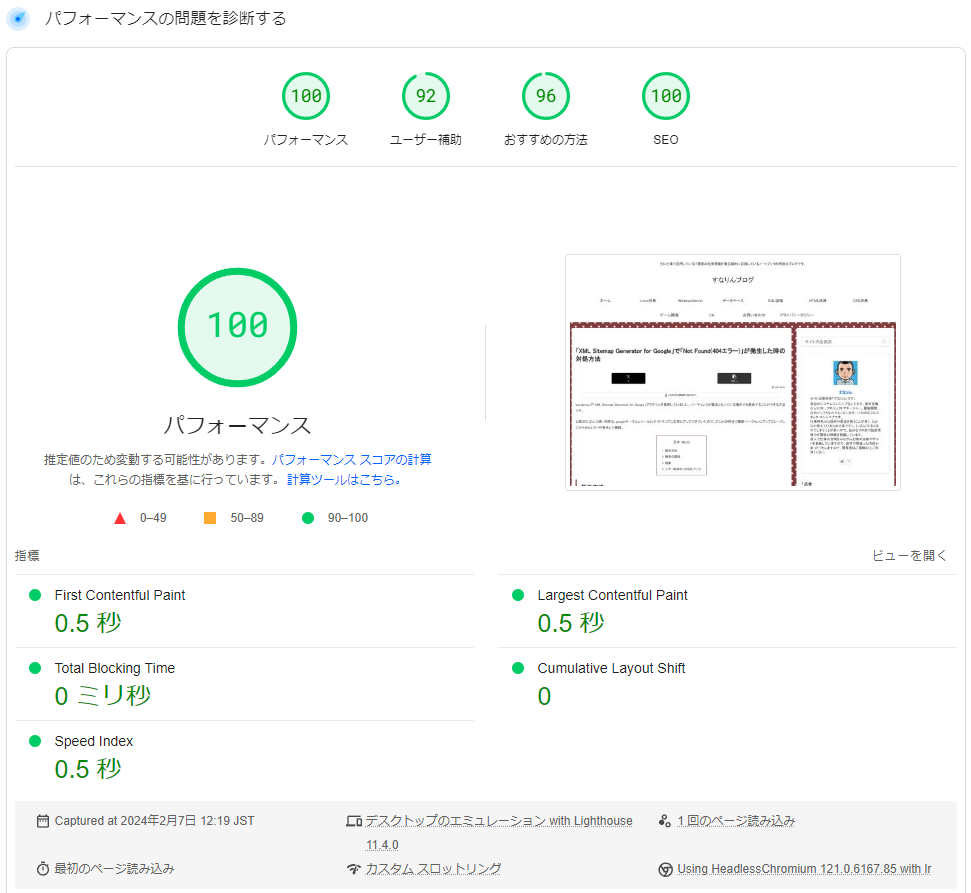
この項目は現在のページのパフォーマンスのスコアとなります。ページを改善した場合は、この項目にパフォーマンスが表示されます。以下の結果が実際のパフォーマンススコアになります。「実際のユーザーの環境で評価する」欄ではモバイルが改善となっていましたがパフォーマンス対策を行ったことでLCPは許容値になっています。
図:モバイル

図:PC

指標
- FCP
- Speed Index(SI)
- LCP
- Time to interactive(TTI)
- Total Blocking Time(TBT)
- CLS
First Contentful Paint(FCP)
FCP とは、ページの読み込みが開始されてから、ページ内のいずれかの要素が初めて描画されるまでの時間
Speed Index(SI)
SI とは、ページが表示されるまでの時間
Largest Contentful Paint(LCP)
LCP とは、ページ内の最もファイル容量の大きい画像や動画が表示されるまでの時間
Total Blocking Time(TBT)
TBT とは、ユーザーのアクションに対してページがブロックされている合計時間
Cumulative Layout Shift(CLS)
CLS とは、ページの読み込みに応じて発生するレイアウトのズレ
パフォーマンススコアについて
パフォーマンスのスコアは「0〜49点」、「50〜89点」、「90〜100点」の3つに分類され、それぞれ「Low」、「Medium」、「Good」となります。
・Good(90~100点):パフォーマンスの最適化の手法が最大限適用されており、改善点がほぼない良好な状態
・Medium(50~89点):パフォーマンスの最適化の手法の一部が実装されておらず、改善する余地がある状態
・Low(0~49点):パフォーマンスの最適化をするべき点が多くある状態
パフォーマンスのスコアはデスクトップと比較してモバイルは低くなります。それは、PageSpeed Insights のスコアは海外から計測されるため、4G通信を前提としているモバイルのスコアは低くなりやすいという理由があります。
以下の対策していただくことでモバイル及びPCともGood(90~100点)を得ることができます。また、レンタルサーバーが「LiteSpeed Cacheプラグイン」に対応している場合、プラグインをインストールして設定するだけでGood(90~100点)にすることができます。
PageSpeed insightsの改善提案
以下の赤枠のように改善の余地がある場合は、PageSpeed insightsが改善提案を行ってくれます。「使用していないCSSやJavaScriptを削減できます」や「画像サイズを適切にすることで改善されます」など表示されます。
画像に関しては、Googleは、自社で開発した新世代の画像フォーマット「WebP(ウェッピー)」を推奨しています。ただWebPに対応した画像編集ソフトは少なく非対応ブラウザもあります。WordPressで作っているホームページなら「Converter for Media」プラグインを導入することで、画像をWebPに自動変換したり、ブラウザによってフォーマットを振り分けてくれたりします。

サイトパフォーマンスの改善方法
レンダリングを妨げるリソースの除外
ページの読み込み速度を阻害してるJavaScriptやCSSがある場合は削除する。「スクロールせずに見える範囲」に多くのファイルがあるとサイト速度に悪影響を及ぼします。
JavaScriptやCSSがあまり設置されていない場合は、Autoptimizeプラグインを使用してインライン化する方法もあります。もしくは、、JavaScriptの読み込みを遅らせる方法があります。これはHTML解析中にJavaScriptファイルをダウンロードしますが、解析の完了後にのみ実行します。また、この属性を持つスクリプトは、ページに表示される順に実行されます。
クリティカル レンダリング パス(CRP)の最適化
CRPを短縮するためには、ページの前に読み込まなければならないJavaScriptやCSSなどの特定要素は、極力最適化します。また、スクロールせずに見える範囲のコンテンツはHTMLファイル先頭への移動させておきます。
リクエスト数を少なく、転送サイズを小さくする
不要なリクエストがないかHTML構造を見直す。最大画像サイズや使用するウェブフォントの数、呼び出す外部リソース数、スクリプトとフレームワークサイズなどを削減できないか検討する。
CSSの最小化
CSSの不要な文字やスペース、重複などを排除しファイルを圧縮します。また、使用していないCSSを除外します。
JavaScriptの最小化とコードの最適化
JavaScriptの不要な文字やスペース、重複コードなどを排除しファイルを圧縮します。また、使用していないJavaScriptは除外します。不要なコードやループなど減らす。
サーバーの応答時間を減らす
「Time to First Byte」(TTFB)。リクエストを行った後、ブラウザがサイトのサーバーからデータの最初の1バイトを受信するまでにかかる時間を短くすることが大事です。
以下の対策があります。
- 高速なレンタルサーバーを選択
- 軽量なテーマやプラグインを使用する
- インストールするプラグインを減らす
- コンテンツデリバリネットワーク(CDN)の利用する
- 信頼できるドメインネームシステム(DNS)プロバイダーを選択する
適切なサイズの画像
大きなサイズの画像はページのパフォーマンスに影響します。適切なサイズをアップロードするか「レシポンシブ画像」使用します。<img>タグにsrcset属性を追加しデバイス毎に対応したサイズの代替画像ファイルを指定することでデバイス毎のパフォーマンスを最適にすることができます。
<img srcset="header-image-800w.jpg 880w,
Header-image-480w.jpg 480w,
Header-image-320w.jpg 320w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="header-image-800w.jpg">オフスクリーン画像の遅延読み込み
ページ上のすべての画像をまとめてブラウザに読み込ませる代わりに、スクロールせずに見える画面の画像のみを読み込むようにします。Autoptimizeプラグインを導入することで対応することが可能です。
効率的な画像フォーマット
画像自体の質を犠牲にすることなく、なるべく画像を圧縮する。JpegやGIF、WebPなど次世代フォーマットでの画像配信を検討する。
ウェブフォント読み込み中のテキストの表示
フォントは読み込みに時間がかかる大きなファイルとなる傾向があるため、Googleは「@font-face」でフォントディスプレイAPI「swap」を適用することで、問題を解決することを推奨しています。
これを行うには、スタイルシート(style.css)を開き、@font-face内、src属性の後に以下を追加します。
font-display: swapテキスト圧縮の有効化
テキスト圧縮の有効化はGZIP圧縮を使用します。レンタルサーバーによっては、サーバーでテキスト圧縮が自動的に有効的になっています。
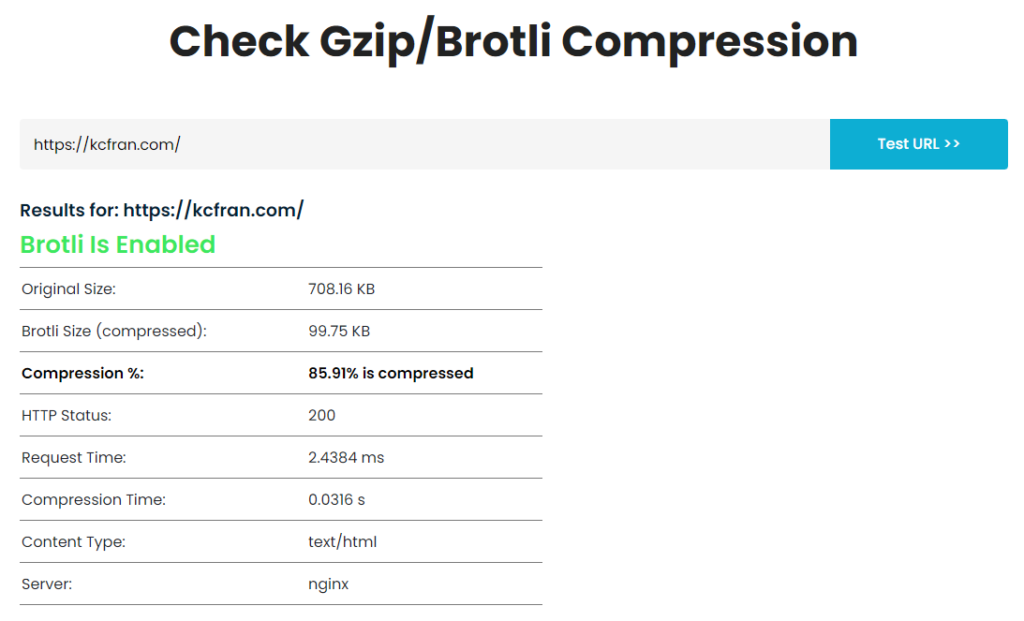
以下のサイトで圧縮されているか確認することができます。
圧縮されている場合は、「Brotli is Enabled」と表示されます。

サーバーで圧縮が対応していない場合は、「WP Rocket」プラグインを導入することで解決することができます。
ほとんどのWordPressサイトでGZIP圧縮を有効にするためのコードは次のようになります。
Apacheサーバー
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>これを.htaccessファイルの#ENDの後に追加してください。
Nginxサーバーの場合は、次のコードをnginx.confファイルに追加します。
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;必須のドメインへの事前接続
ブラウザはGoogleアナリティクスなどのサードパーティリソースへの接続を確立するのに時間がかかりパフォーマンスを低下させます。その場合は、preconnect属性を使用してページに読み込む要求のあるサードパーティのスクリプトがあることをブラウザに知らせます。
WordPressを使用している場合は、header.phpに次のリンクタグを追加します。
<link rel=“preconnect” href=“example.com”>また、「Perfmatters」や「WP Rocket」プラグインを導入することでも対処することができます。
キー リクエストのプリロード
「キー リクエストのプリロード」とは、重要なアセットを自分のサーバーで読み込むことを意味します。そのため、ブラウザがサイトのサーバーに対して行う必要のあるリクエスト数を最小限に抑えることができます。
WordPressを使用している場合は、header.phpに次のリンクタグを追加します。
<link rel=“preload” href=“example.com”>複数のページ リダイレクトの回避
サイトのページの移動や削除したときにリダイレクトをよく使用するかと思います。一般的なリダイレクトは問題ありません。ただし、リダイレクトは次のプロセスを踏みます。ブラウザ→サーバー→ブラウザ→サーバー通常よりも多くのプロセスが発生するので、不要なリダイレクトをしないようにする必要があります。また、まれにリダイレクトした先でさらにリダイレクトするケースもあるので、その場合も見直す必要があります。
静的なアセットと効率的なキャッシュ ポリシーの配信
ブラウザキャッシュの利用。契約しているレンタルサーバー側でキャッシュを提供していることが多いので、その機能を有効にする。また、サーバー側で提供していない場合は、WordPressに「WP Rocket」や「W3 Total Cache」プラグインを追加することでも対応することができます。
サイトキャッシュを有効にした場合、期間も重要になってきます。そこで、「Cache-Control」と「Expires」ヘッダーを使用してキャッシュの有効期限を調整します。
Cache-Controlヘッダーの追加
NginxにCache-Controlヘッダーを追加することができます。下記の例では指定したファイルタイプは30日後に期限切れになるように設定されています。
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Apacheサーバーを使用している場合、.htaccessファイルに次のコードを追加します。追加する場所は、#BEGIN WordPressの前、または、#END WordPressの後に追加します。キャッシュの有効期限は、84,600秒に設定しています。
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Expiresヘッダーの追加
Expiresヘッダーをチェックするツールも存在するため、念のため追加します。
Nginxサーバーに追加するには、次のコードを追加します。
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Apacheサーバーを使用している場合、.htaccessファイルに次のコードを追加します。#BEGIN WordPressの前、または、#END WordPressの後に追加します。
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##Google Analyticsの効率的なキャッシュ
Googleアナリティクススクリプトのキャッシュ有効期限は2時間になります。この有効期限はCache-ControlまたはExpiresヘッダーで有効期限を変更することはできません。
過大な通信データを極力減らす
この推奨事項は特にモバイル端末に対して検討します。通信量が多いとユーザー費用が過大に発生するため極力抑えたほうが良いというものです。Googleでは、合計バイトサイズを1,600 KB以下にすることをお勧めしています。
以下の対策を検討します。
- スクロールせずに見える範囲以外にあるCSS、JavaScript、画像の読み込みを遅延させる
- コードを最適化及び圧縮
- 画像ファイルの圧縮率高める(WebP形式を検討する)
- キャッシュの実装
過大な DOM サイズ
DOMとは、ブラウザがHTMLをオブジェクトに変換する方法です。ページのDOMが大きいほど読み込みに時間がかかります。DOMサイズが基準を超えている場合はCSSを軽減することを検討します。また、WordPressを使用している場合は、重いテーマが原因であることが多いです。他のテーマに切り替えるなど検討します。
最後に
Googleのマーケティング情報サイトによれば、ページの読み込みに3秒以上かかると、訪問者の53%が離れてしまうそうなので「PageSpeed Insights」ツールを使ってパフォーマンスチェック及び改善をすることでユーザーの機会損失を防止することに繋がります。