ConoHa+「LiteSpeed Cacheプラグイン」PageSpeed Insightsのパフォーマンススコア90点以上
Google PageSpeed Insightsのパフォーマンスが不合格もしくは改善が必要という状態となり、WordPressサイトをサクッとモバイル及びPCのパフォーマンススコアを90点以上に改善した方法。
Google Search Console警告
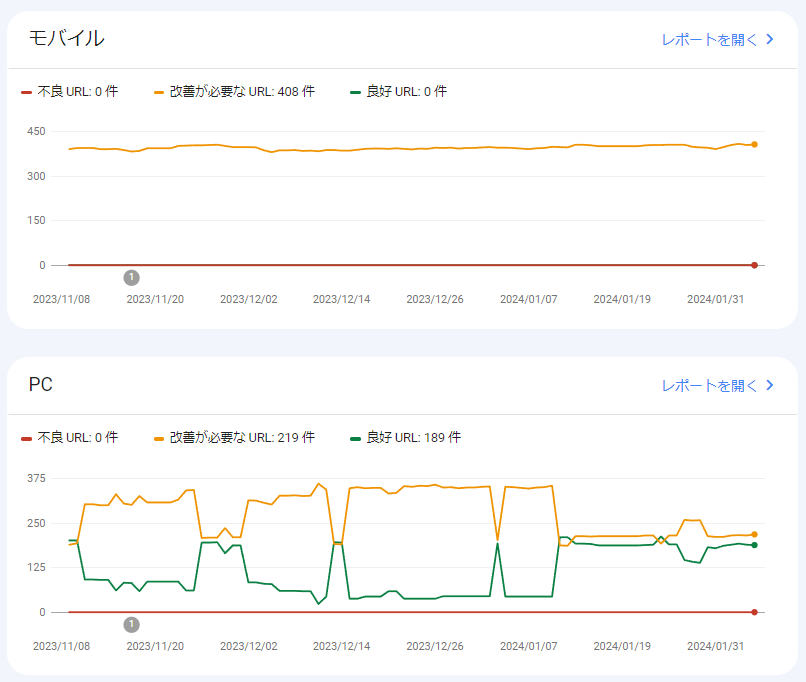
Google Search Consoleで以下の改善が必要と警告されました。検索結果の順位にも影響するため対策が必要となります。

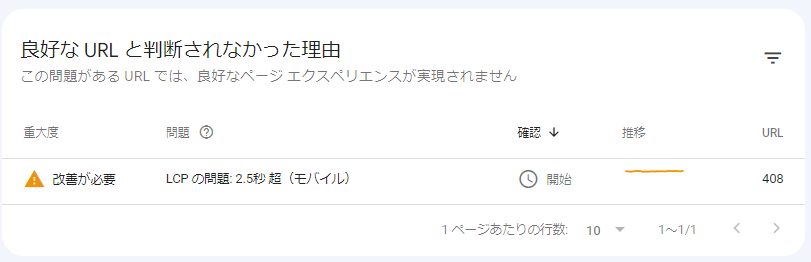
モバイル警告

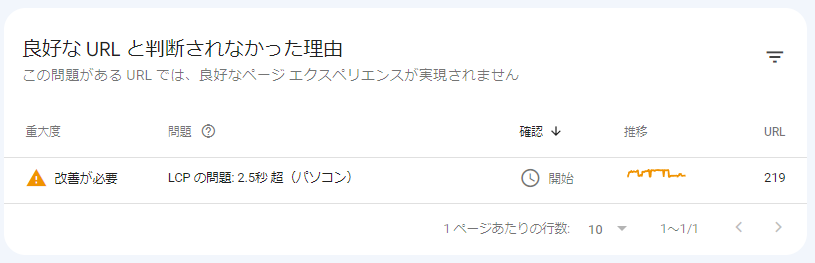
PC警告

レシポンシブサイトで構成されているとサイトパフォーマンスについては、PCよりもモバイルの方がシビアです。その場合は、モバイルとPCの両方に適合するようにパフォーマンスチューニングする必要がでてきます。
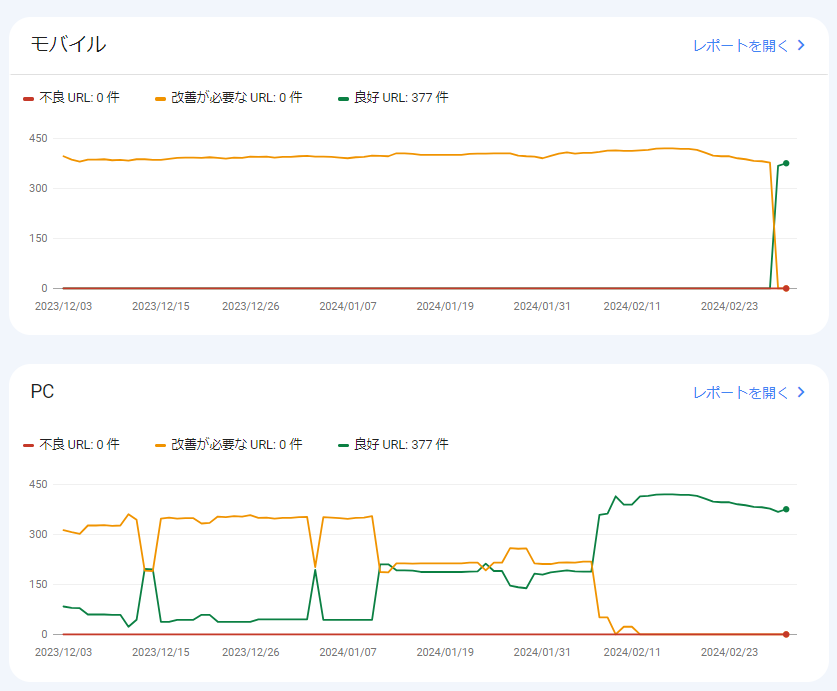
2024/03/02
今回対策を講じたことにより、モバイルのGoogleが警告した改善が必要なURLが0件になりました。

Google PageSpeed Insights解説
対策したこと
以前は、VPS上にwordpressを独自で構築していましたが、2024年度国内最速と謳っているConoHaというレンタルサーバー(Wing)にサイトを移設しました。後から知ったのですが、ロリポップは「LiteSpeed Cache」に対応しているので、ロリポップのほうがよかったかなと思いましたが、Conohaでも「LiteSpeed Cacheプラグイン」を導入することでパフォーマンスはクリアすることができました。Conohaの良い点としては、後発のレンタルサーバーですがGMO関連の企業となっており安定感があります。割とコントロールパネルがシンプルで非常に使いやすいく、サーバー処理速度がNo.1となっている点です。サーバー処理速度は他の企業も謳っているため、正直なところどこがNo.1は不明です。
筆者のサイトでは、Conohaを採用していますがConoHaの高速化機能だけではモバイルのパフォーマンスがクリアできなかったため、非公式ですが試しに「LiteSpeed Cacheプラグイン」を導入してみた結果、モバイル及びPCどちらのスコアも90点以上となりました。公式には対応していないものの効果はありました。※ちなみにサーバーがApacheの場合でも効果はあるようです。
さらに、パフォーマンススコアが90点ギリギリだったため、トップページの投稿数を50から30に減らしたり、関連記事も表示しないような細かい調整もしました。
今回サイトをConoHaに移行するにあたり、お名前ドットコムからConoHaへドメイン移管(ドメインのお引越し)もしましたので、その時の手順も記載しています。
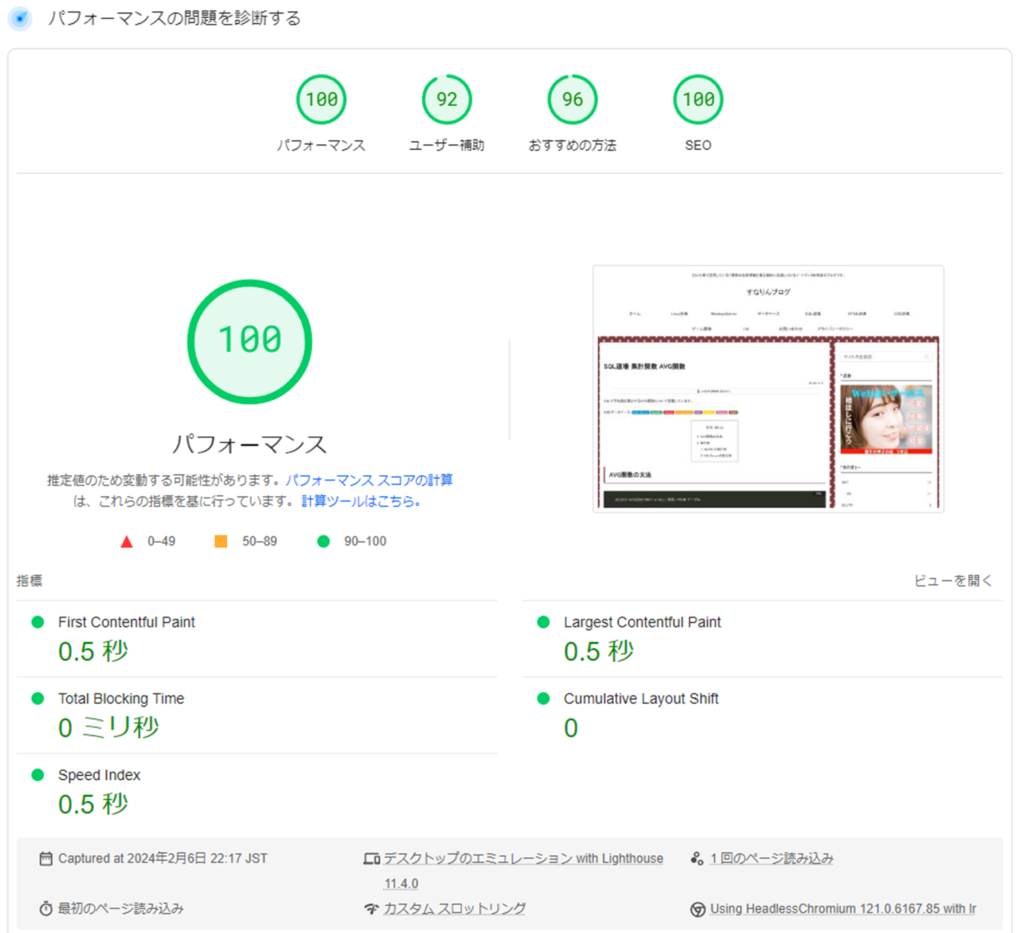
計測結果
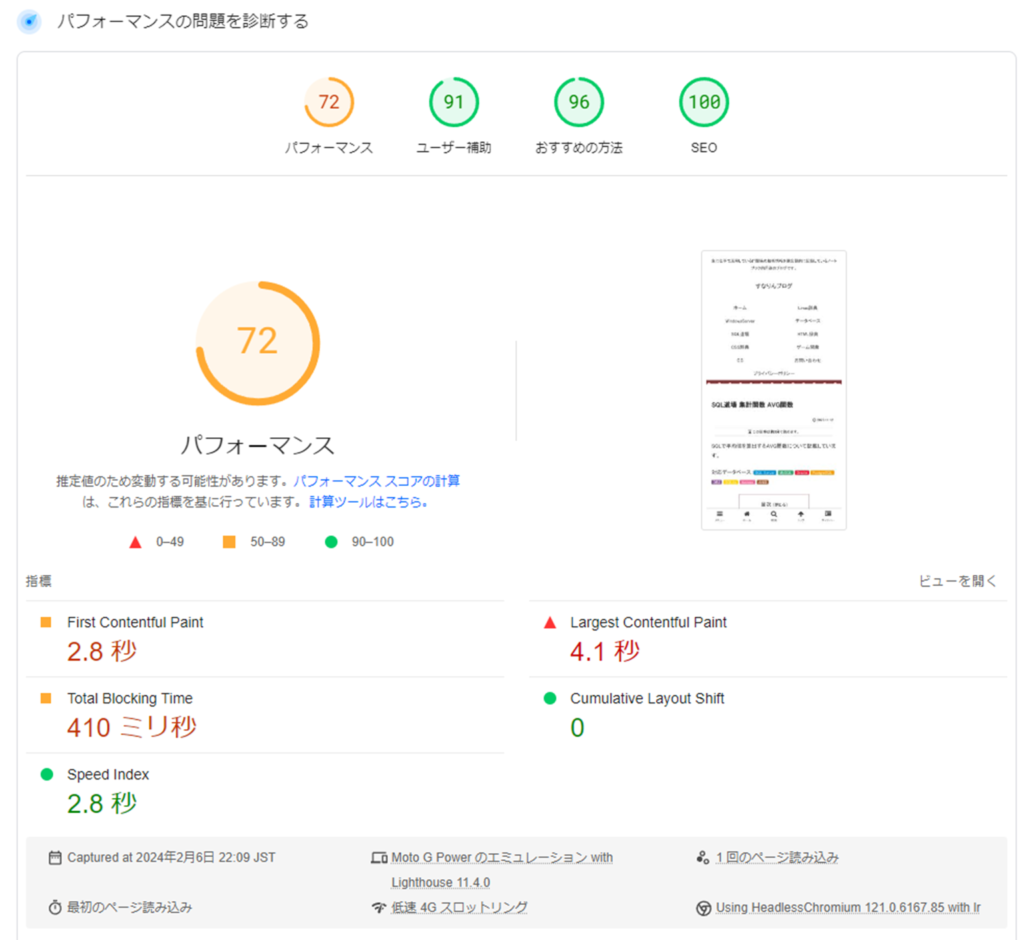
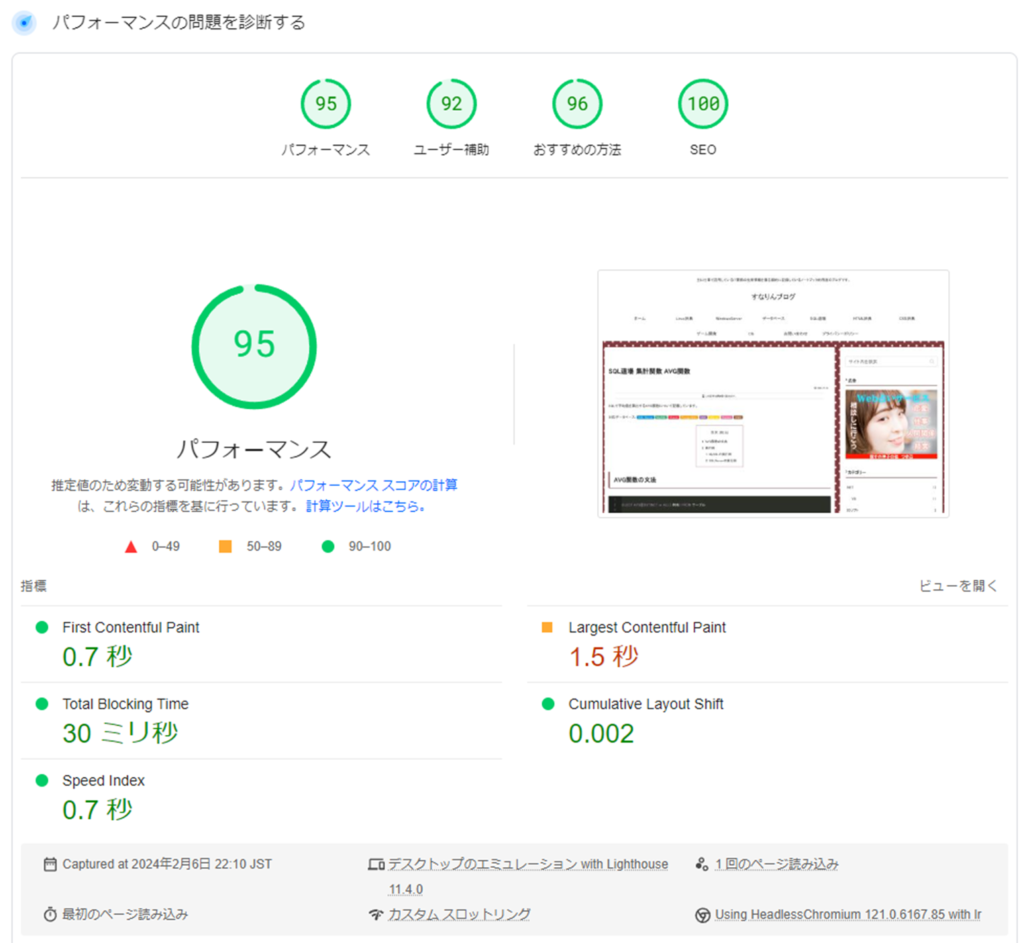
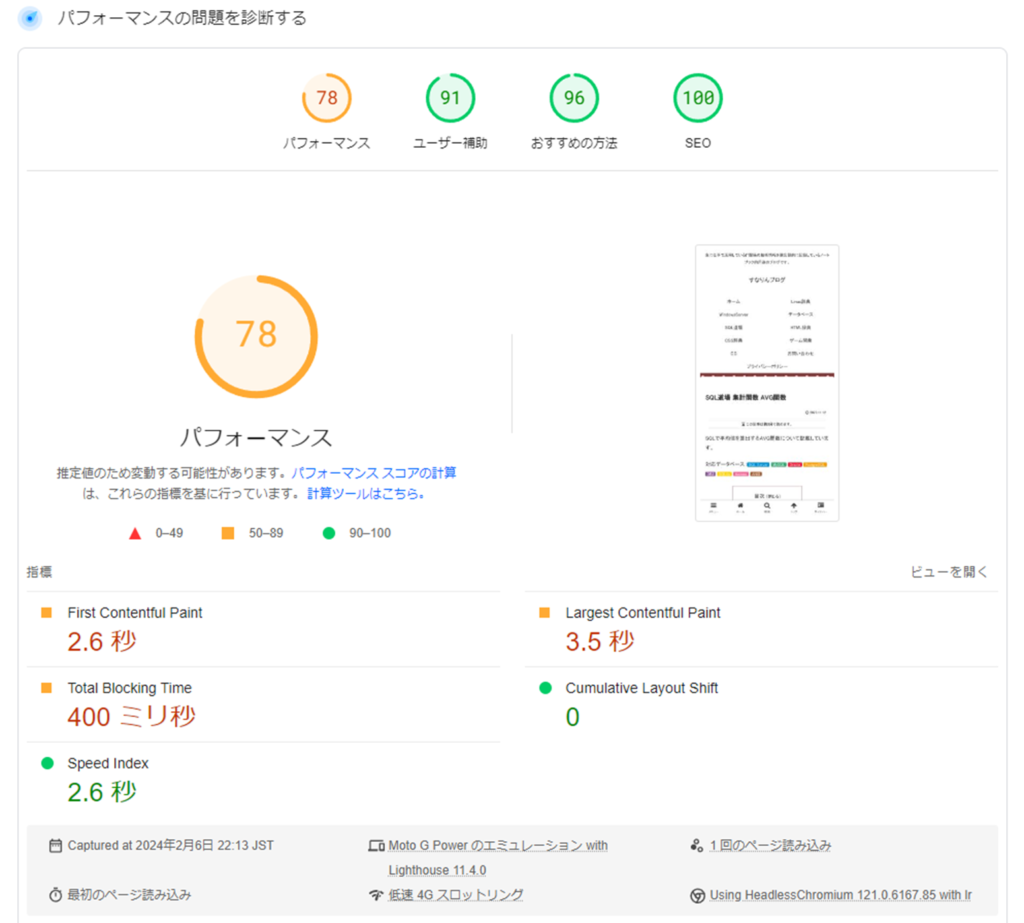
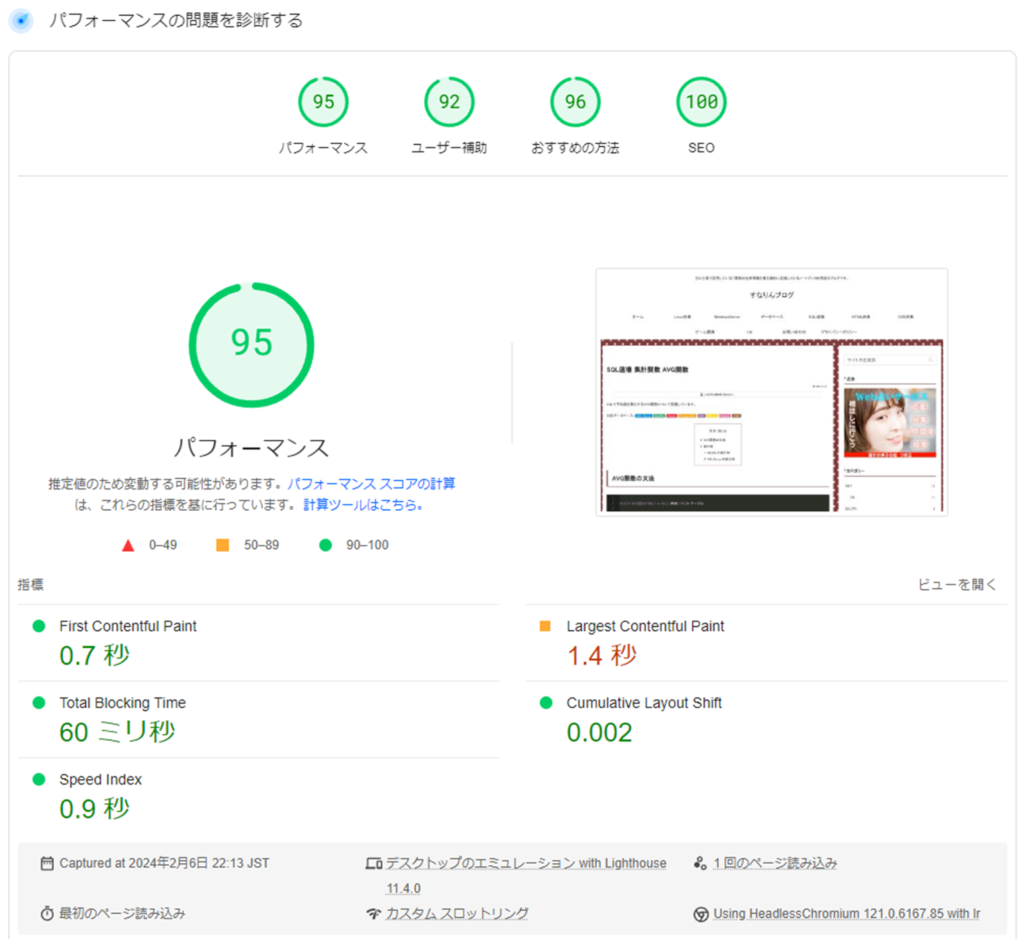
Conohaに移行した後に「Google PageSpeed Insights」で計測した結果は以下の通りになります。Conohaが持っている高速化機能として、キャッシュとWEXALという2つの機能があります。こちら同時併用ができず、必ずどちらか一方を選ぶ必要があります。
ちなみに、Google PageSpeed Insightsのパフォーマンススコアは、必ず100点を取らなかければならないものではありません。90点~100点であればSEO的には問題ありません。
ConoHaのコンテンツキャッシュ(ConoHaの高速化機能)


ConohaのWEXAL(ConoHaの高速化機能)


ConohaのWEXAL(ConoHaの高速化機能)+「LiteSpeed Cache」


サイトの移行手順
1,「ConoHa Wing」で申し込み
支払いは月額と記載されていますが、3か月、6か月、12ヵ月、24か月、36か月単位の前払いとなります。wordpressのテーマはCocoonが無料で使用することができます。
すでにwordpressでブログを開設している方は、「WordPressかんたんセットアップ」という機能があるので、そこで現在のサイトを入力することで、移行することができます。これは、Xサーバーなどでも同様ですが、移行用のプラグインが移行元のwordpressに自動的にインストールされConoHaへ吸い上げる方式みたいです。移行に失敗することもあるので、その場合は移行元のwordpressのプラグインを無効にするか削除することで解消されます。筆者もいくつか無効にしました。失敗してもコントロールパネルから何度も移行を再試行することができます。
conoHaは申し込みをすると「xxxx.conohawing.com」という独自のドメインが割り当てされます。新規ドメインを取得しない場合は、独自ドメインのサイトに一旦移行することになります。そのまま、運用することもできます。
今回は、ドメイン移管があるため最初に独自ドメインへ「WordPressかんたんセットアップ」で移行して、ドメイン移管後に独自ドメインからドメイン移管のドメインにサイトコピーする方法をとりました。Conoha内で管理しているドメイン間であればいくらでもサイトコピーすることができます。
2,手動でバックアップも取得
移行を手動で行う必要が場合やドメイン移管を先にしてしまい移行元にアクセス出来なくなってしまう等のトラブルに備えて、別途バックアップを取得することをお勧めします。
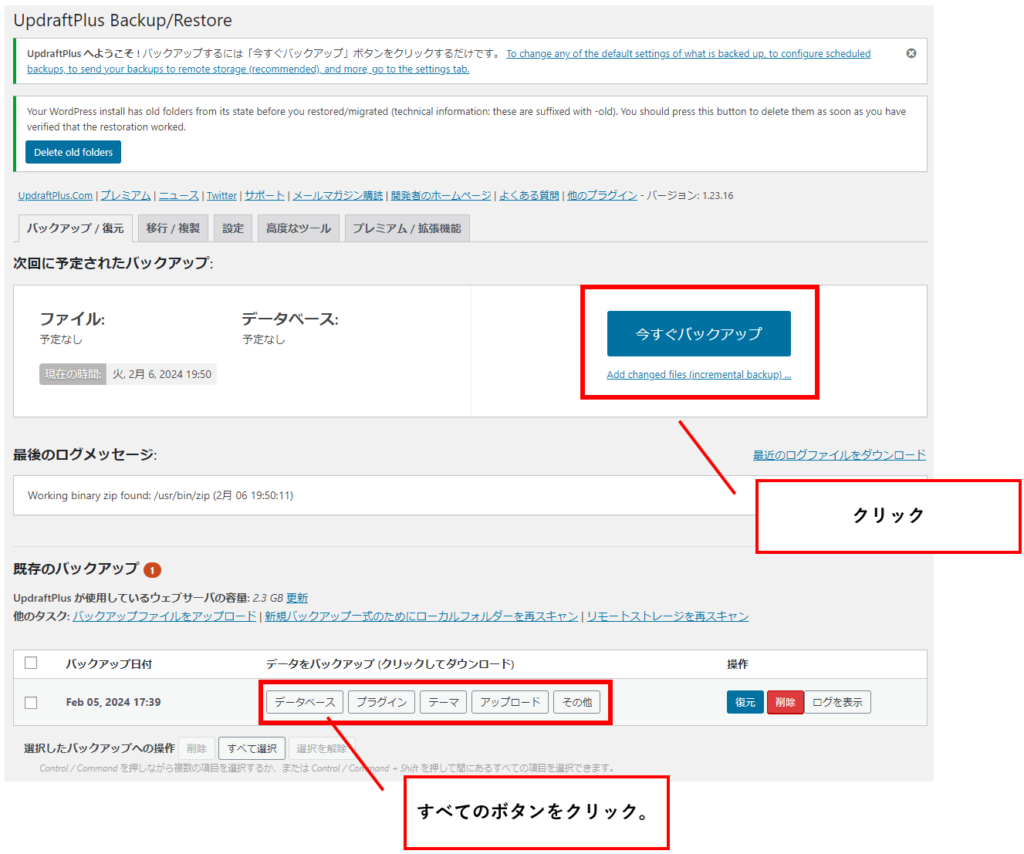
移行元のwordpressに「UpdraftPlus」というプラグインをインストールします。

今すぐバックアップをクリックしてバックアップします。
バックアップが終了後に既存のバックアップにバックアップ情報が表示されますので、「データベース」、「プラグイン」、「テーマ」、「アップロード」、「その他」のボタンを押して、ローカルにバックアップファイルを保存しておきます。
これで、何があっても移行先のサイトを移行元と同じ状態に復元することができます。「UpdraftPlus」プラグインが一番シンプルで使いやすいです。
3,ドメイン移管
この作業は、すでにお名前.comやロリポップなどのレンタルサーバーでブログを行っている方が対象となります。ドメイン移管には移管料金が発生します。
お名前.comなどのドメイン管理会社でやること。
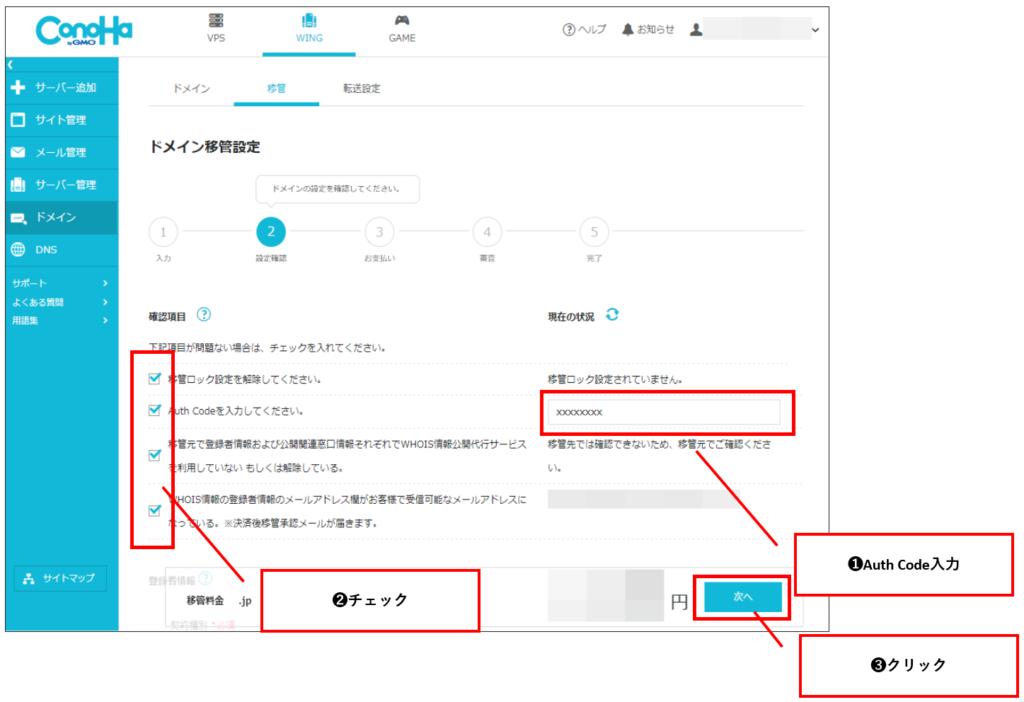
- 移管ロックしている場合は、ロック解除する
- Auth Codeを取得する
- 移管元で登録者情報および公開関連窓口情報それぞれでWHOIS情報公開代行サービスを利用している場合は、解除する
- WHOIS情報の登録者情報のメールアドレスを受信できるメールアドレスにしておく。※承認メールが届くため
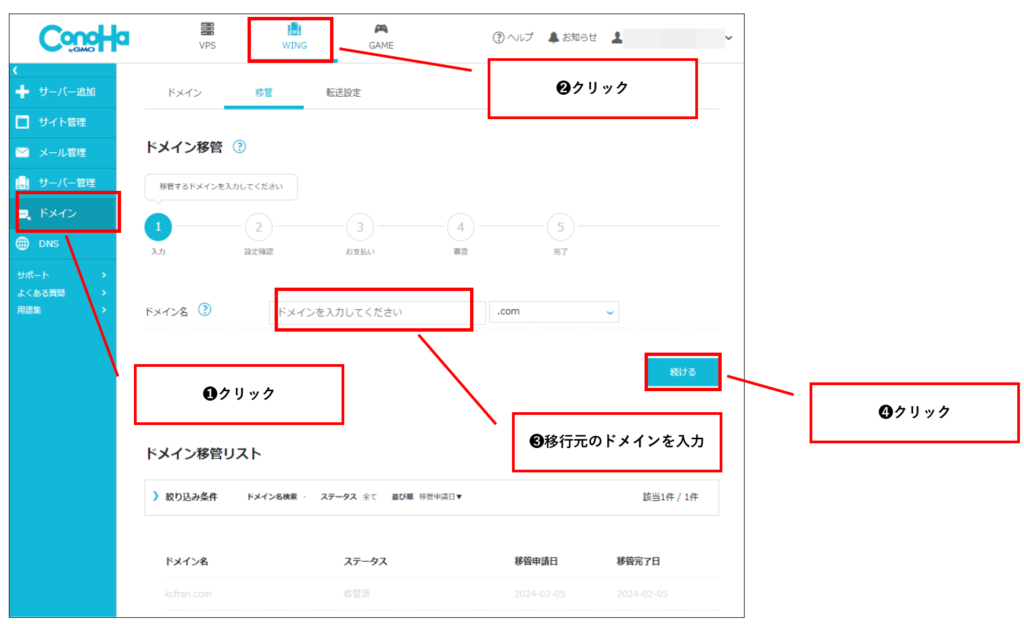
お名前.comでは、契約管理画面ですべて行うことができます。
以下の手順で移行元のドメインを入力して「続ける」ボタンをクリックします。


あとは、画面指示に従うだけとなります。ドメイン移管には審査と処理期間がありますので、早ければ1日程度で移管が終わります。最長1週間程度かかる場合もあるようです。また、承認メールが届きますので忘れずに承認するようにしましょう。
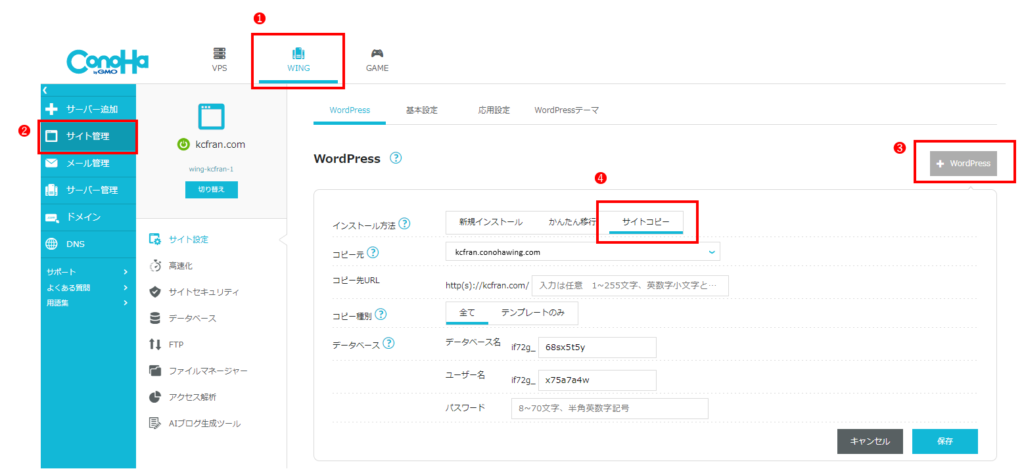
4、サイトコピー
❶~❹順にクリックします。コピー元にConoHaが割り当てしたドメインを指定し、ドメイン移管したドメインをコピー元に指定します。

LiteSpeed Cacheプラグインの導入
Google PageSpeed Insightsのパフォーマンスチェックで90点以上のスコアを出すためには、「LiteSpeed Cache」プラグインを導入する必要があります。
公式では対応していませんが、導入することでパフォーマンスの改善することは可能です。エビデンスについては計測結果を見て貰えれば一目瞭然かと思います。
ただし、「LiteSpeed Cache」を導入すると不具合が発生する可能性があるので、各設定はテストしながら設定することをお勧めします。
設定例
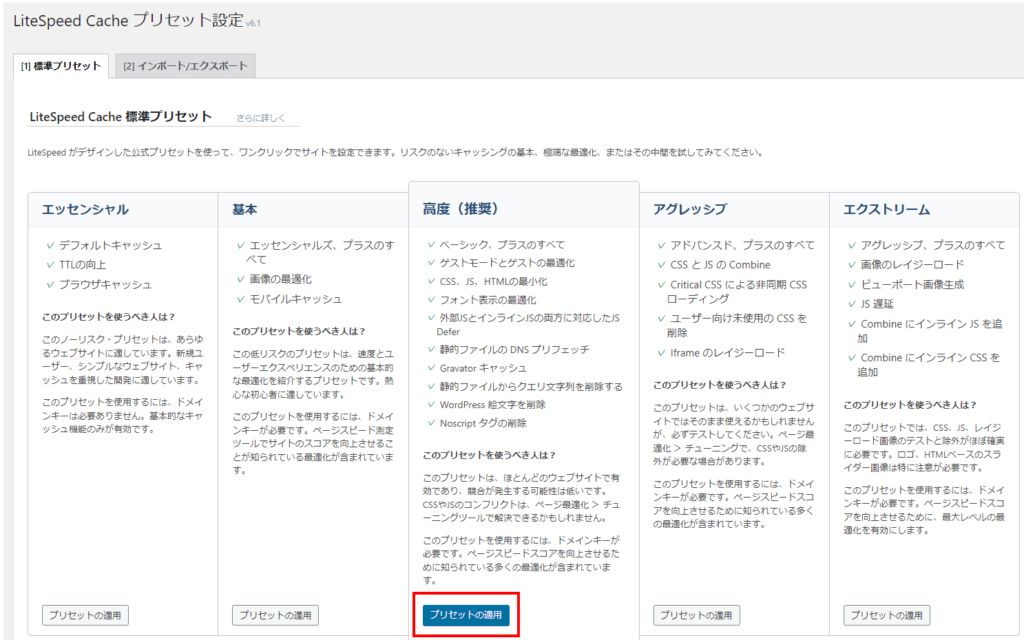
プリセット
「LiteSpeed Cache」→「プリセット」をクリックします。「高度(推奨)」のプリセットの適用をクリックします。

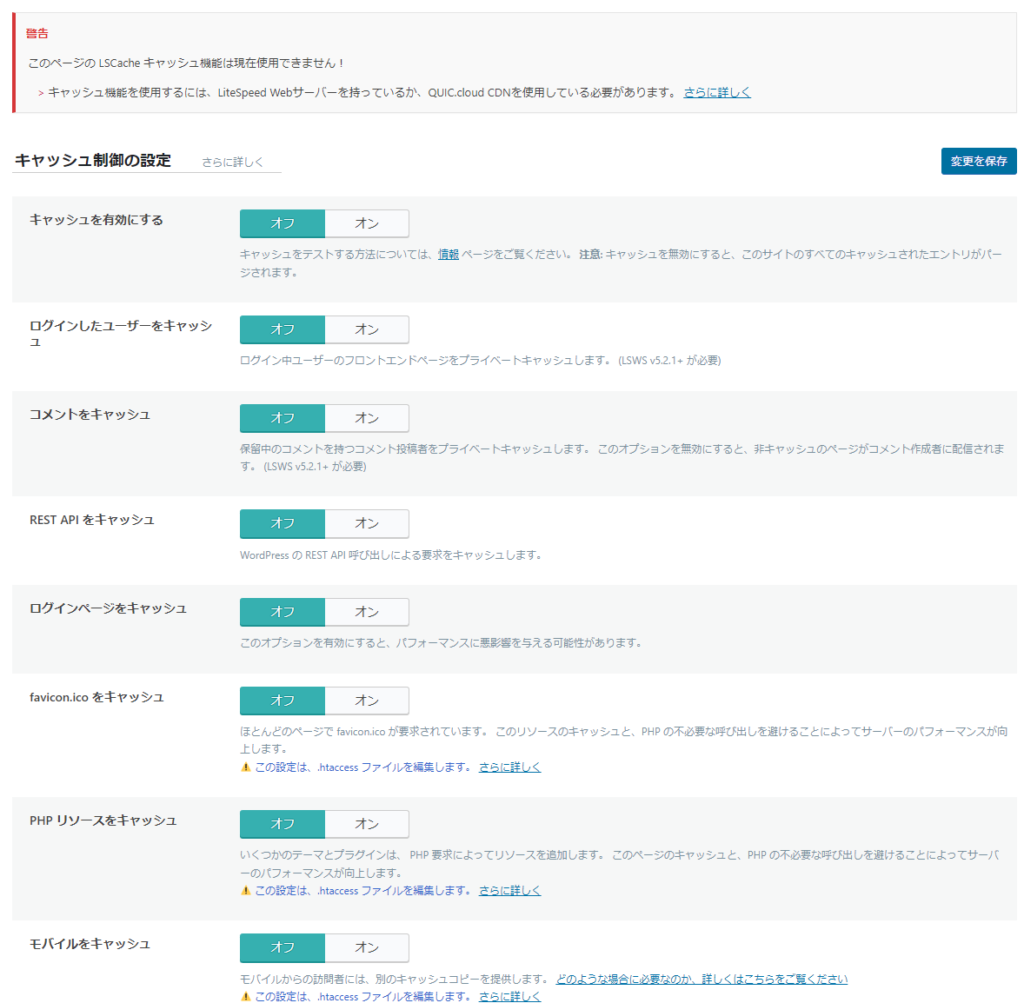
キャッシュ
「LiteSpeed Cache」→「キャッシュ」をクリックします。
キャッシュの設定は、ConoHaではLiteSpeed Webサーバーに対応していないため、すべてオフにします。

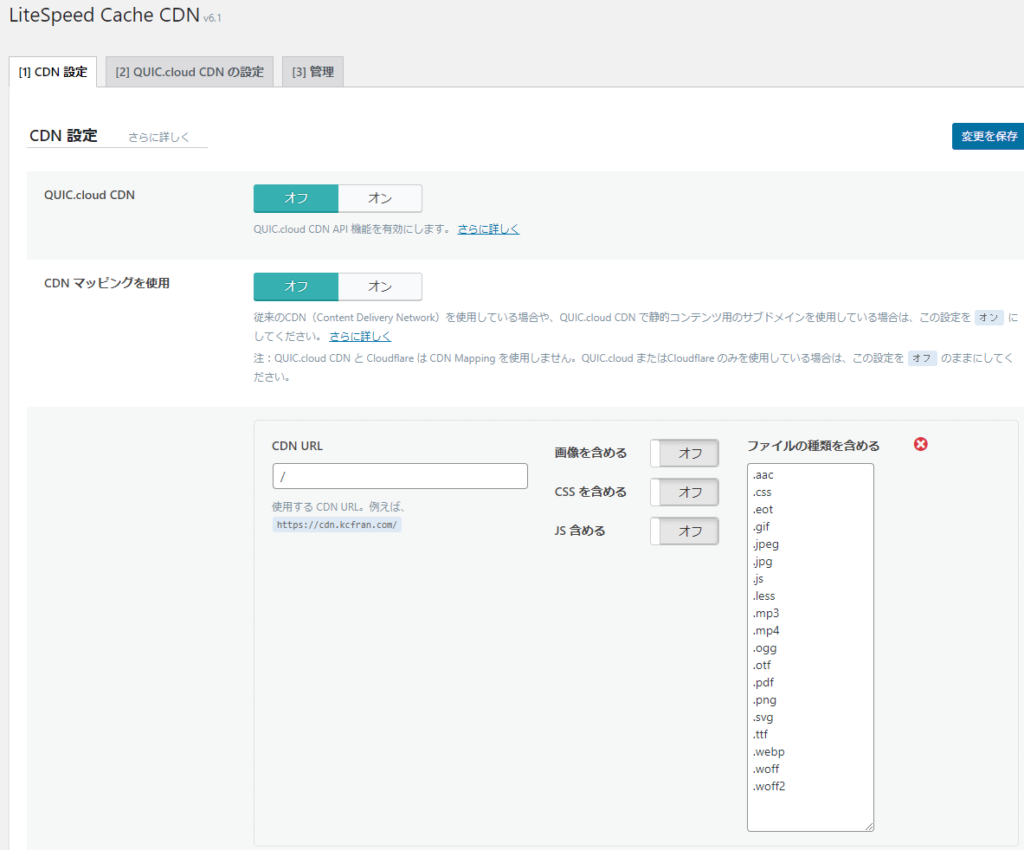
CDN
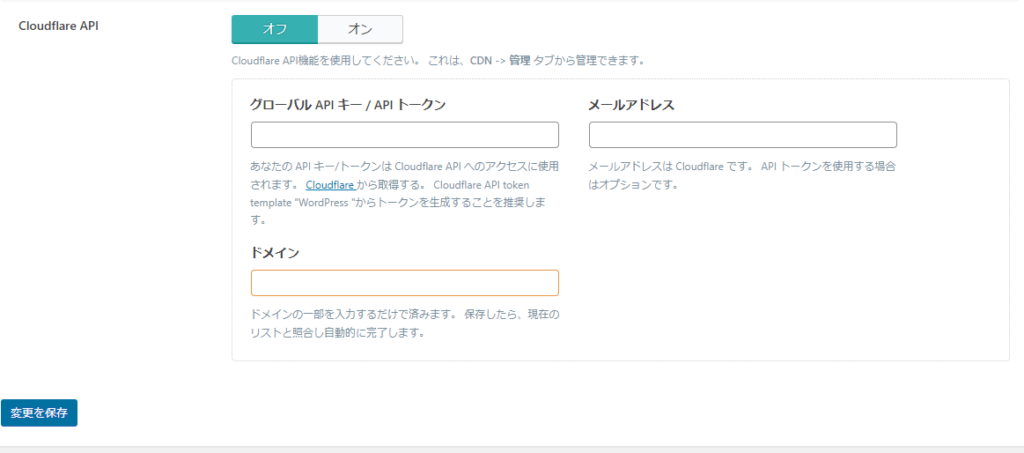
「LiteSpeed Cache」→「CDN」をクリックします。
CDNも使用しないため、すべてオフにします。


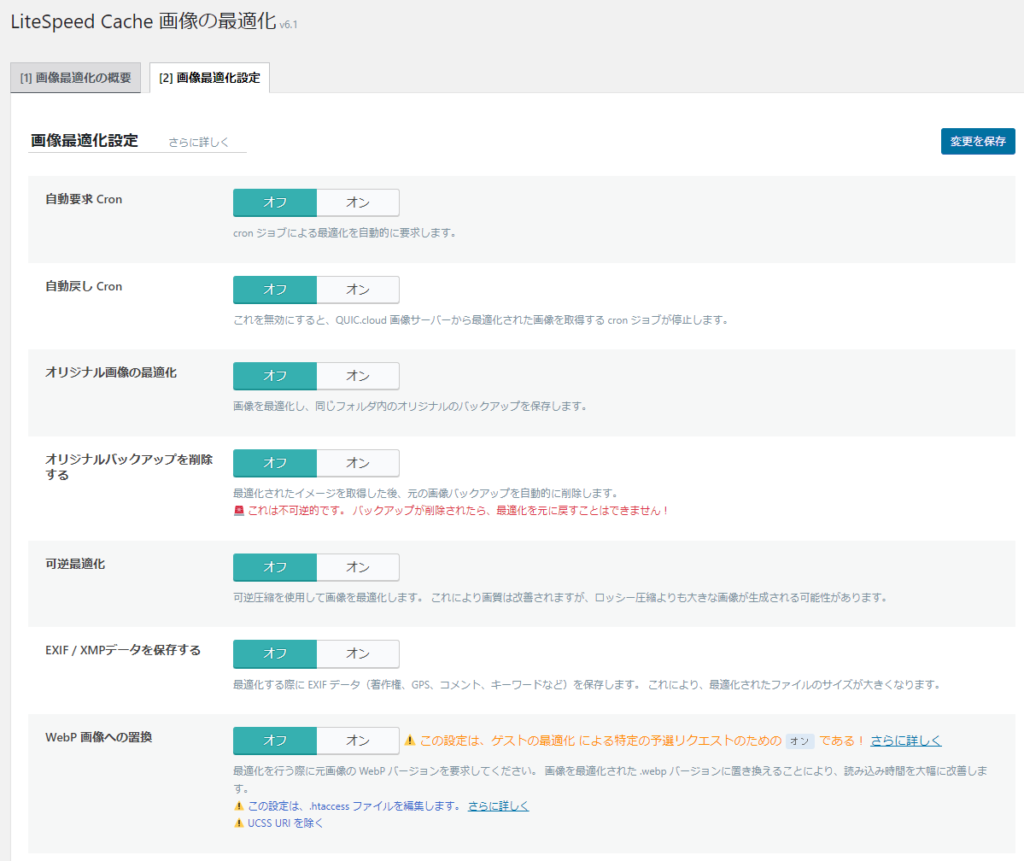
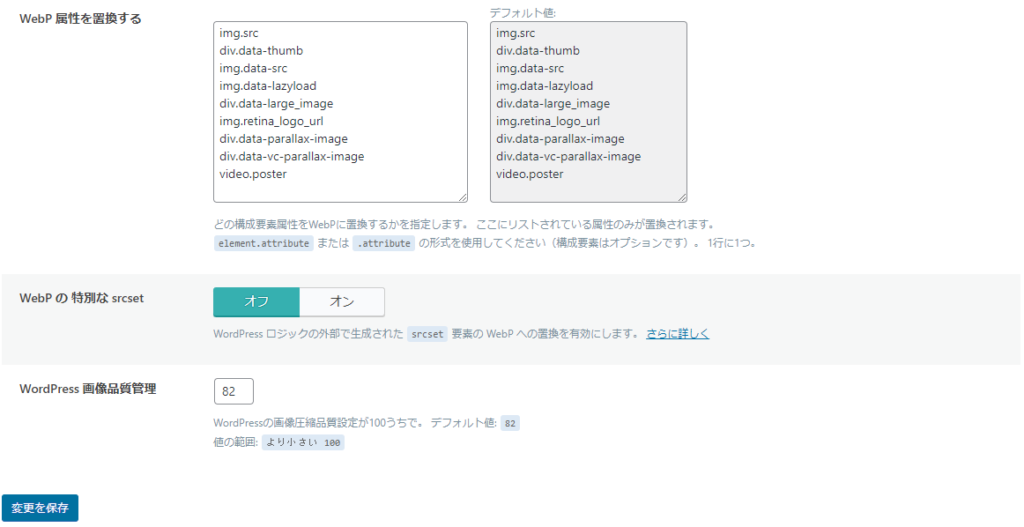
画像の最適化
「LiteSpeed Cache」→「画像の最適化」→「画像最適化設定」をクリックします。
すべてオフにします。


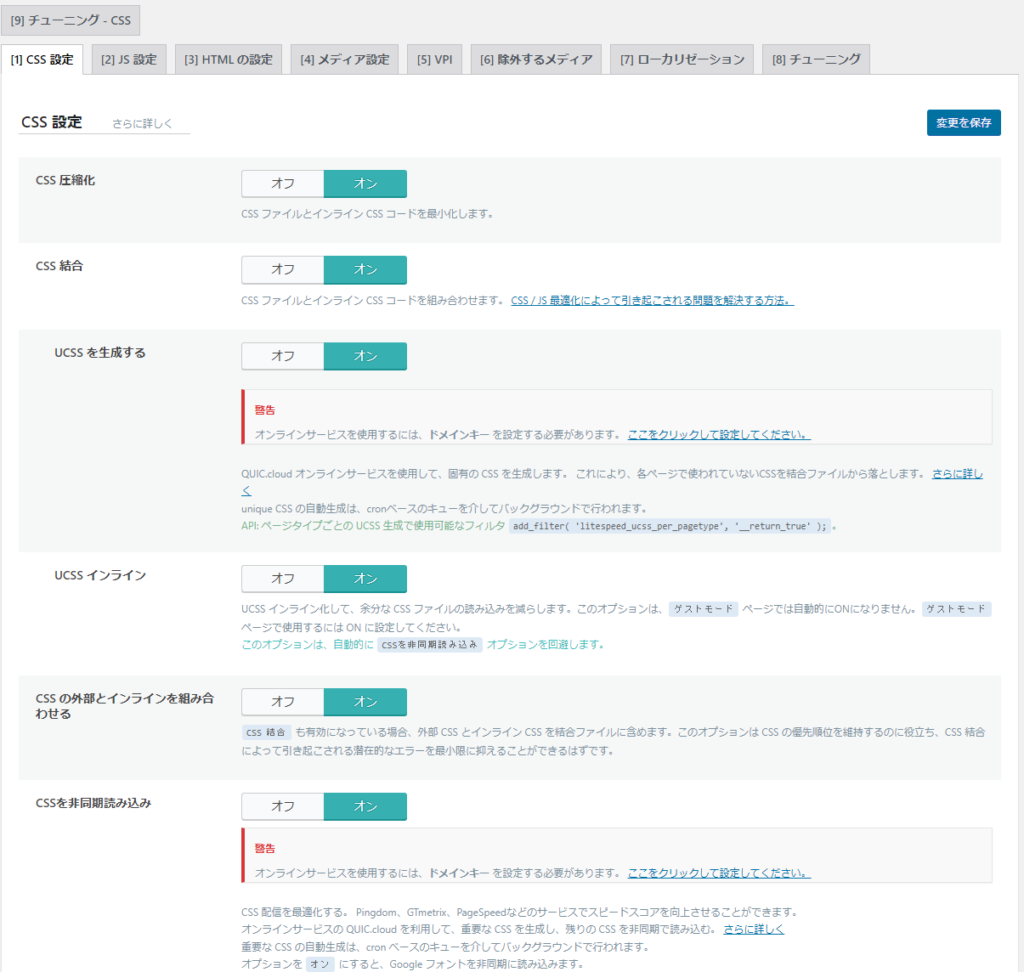
ページの最適化
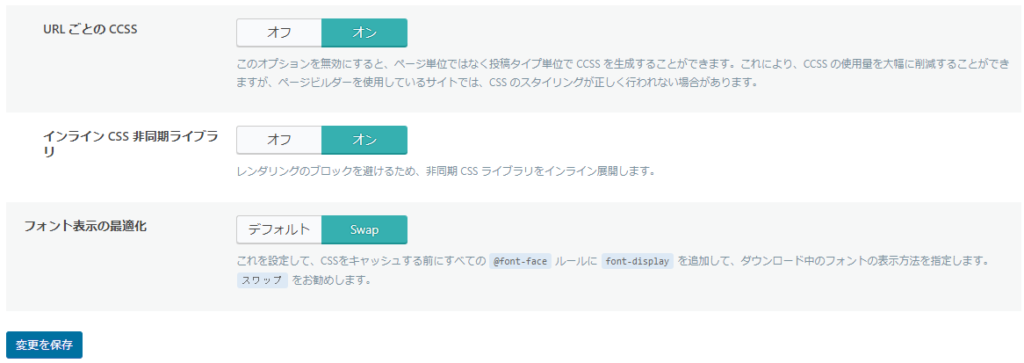
「LiteSpeed Cache」→「ページの最適化」→「CSS設定」をクリックします。
すべてオンにして変更を保存ボタンをクリックします。


「LiteSpeed Cache」→「ページの最適化」→「JS設定」をクリックします。
すべてオンにして変更を保存ボタンをクリックします。
- JS圧縮化:オン
- JS結合:オン
- JSは外部とインラインを組み合わせる:オン
- JSを遅延読み込み:遅延

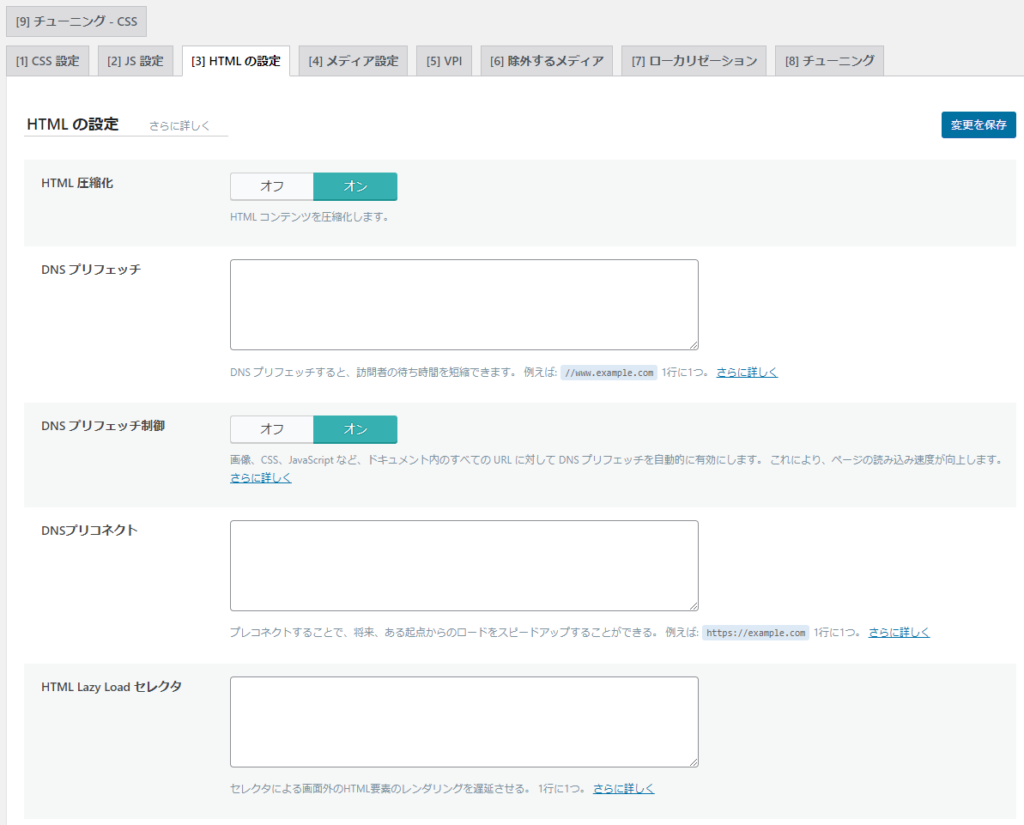
「LiteSpeed Cache」→「ページの最適化」→「HTMLの設定」をクリックします。
- HTML圧縮化:オン
- DNSプリフェッチ制御:オン
- クエリ文字列を削除:オン
- Googleフォントを非同期に読み込む:オン
- Googleフォントを削除:オフ
- WordPress 絵文字を削除:オン
- Noscript タグの削除:オン


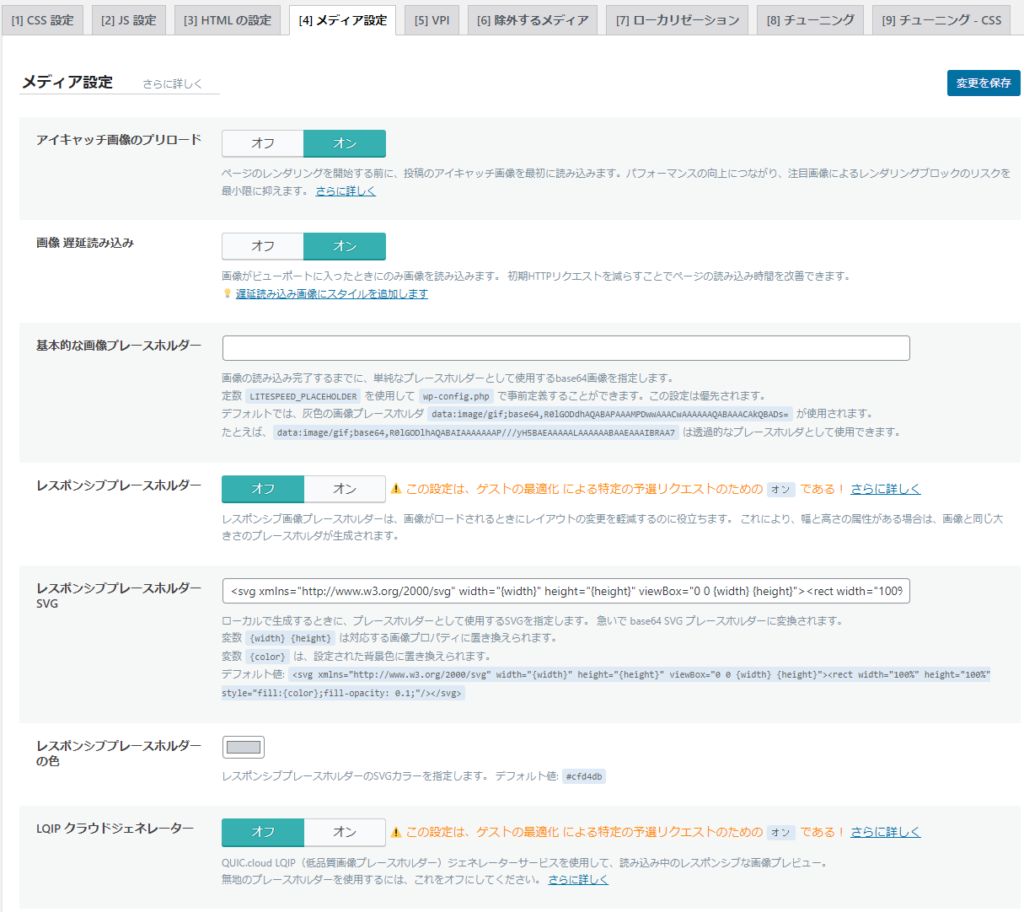
「LiteSpeed Cache」→「ページの最適化」→「メディア設定」をクリックします。
- アイキャッチ画像のプリロード:オン
- 画像遅延読み込み:オン
上記以外はすべてオフにします。


設定は以上になります。