CSS辞典 repeat()関数の解説
グリッドレイアウトでトラックの幅の指定を繰り返す「repeat()関数」の使用方法と使用例、サンプルコードを記載
概要・使用方法
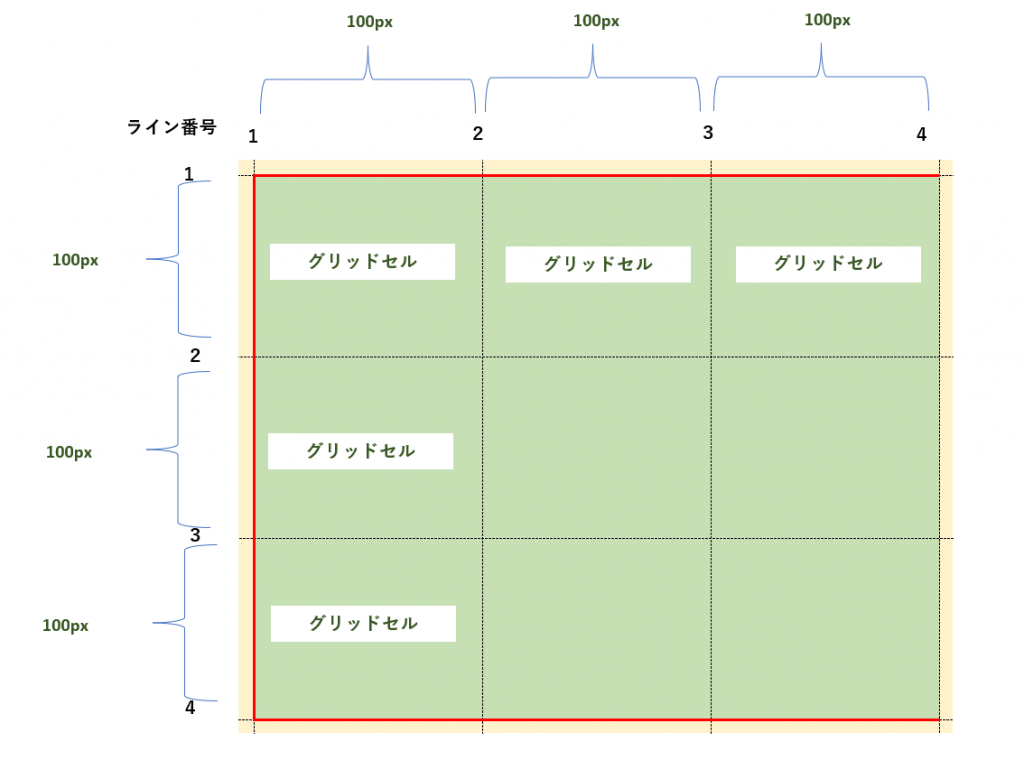
{ プロパティ:repeat(繰り返す回数,トラックの幅); }「repeat()関数」、グリッドレイアウトのトラック幅の指定を繰り返すことができます。internetexplorerでは未対応です。この関数はgrid-template-columnsプロパティとgrid-template-rowsプロパティで使用できます。

レイアウトを生成する場合、通常であれば以下のような記述をします。
grid-template-rows: 200px,200px,200px;
grid-template-columns: 200px,200px,200px;グリッドアイテムの数が多い場合定義が大変なので、以下のように関数を使用することで記述する手間が軽減されます。
grid-template-rows: repeat(3,200px);
grid-template-columns: repeat(3,200px);トラックの幅
| 数値と単位 | grid-template-columnsプロパティとgrid-template-rowsプロパティで1つずつ指定するべきトラックの幅 |
| auto-fill | グリッドコンテナの大きさに合わせて繰り返す。グリッドアイテムは水平方向の片側に寄る。 |
| auto-fit | グリッドコンテナの大きさに合わせて繰り返す。グリッドアイテムは水平方向の中央側に寄る。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS repeat関数サンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container{
display: grid;
grid-template-rows: repeat(3,200px);
grid-template-columns: repeat(3,200px);
}
.item-cell1{background-color:teal;}
.item-cell2{background-color:silver;}
.item-cell3{background-color:red;}
.item-cell4{background-color:maroon;}
.item-cell5{background-color:lightyellow;}
.item-cell6{background-color:lightpink;}
.item-cell7{background-color:lightseagreen;}
.item-cell8{background-color:lightsalmon;}
.item-cell9{background-color:blue;}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-cell1">セル1</div>
<div class="item-cell2">セル2</div>
<div class="item-cell3">セル3</div>
<div class="item-cell4">セル4</div>
<div class="item-cell5">セル5</div>
<div class="item-cell6">セル6</div>
<div class="item-cell7">セル7</div>
<div class="item-cell8">セル8</div>
<div class="item-cell9">セル9</div>
</div>
</body>
</html>セル1
セル2
セル3
セル4
セル5
セル6
セル7
セル8
セル9
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果