CSS辞典 minmax()関数の解説
グリッドレイアウトでトラックの幅の最小値と最大値を指定するminmax()関数の使用方法と使用例、サンプルコードを記載
概要・使用方法
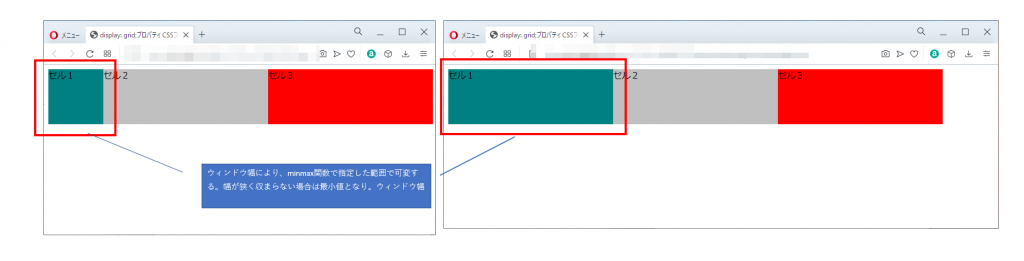
{ プロパティ:minmax(最小値,最大値)}「minmax()関数」、グリッドレイアウトでトラックの幅の最小値と最大値をまとめて指定できます。

上記図のように、ウィンドウ幅に余裕があり収まる場合は、minmax()関数で指定した最大値が採用され、ウィンドウ幅に余裕がなく収まらない場合は、最小値が採用されます。ウィンドウ幅によりセル1の幅は可変となります。
最小値、最大値
| px単位、%単位、fr単位 | px、%、frのいずれかの数値と単位で指定する |
| max-content | セルの内容に合わせて最大のサイズになるように調整する |
| min-content | セルの内容に合わせて最小のサイズになるように調整する |
| auto | セルの内容に合わせて自動的に調整する |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS minmax関数サンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container{
display: grid;
grid-template-rows: 100px;
grid-template-columns: minmax(100px, 300px) 300px 300px;
}
.item-cell1{background-color:teal;}
.item-cell2{background-color:silver;}
.item-cell3{background-color:red;}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-cell1">セル1</div>
<div class="item-cell2">セル2</div>
<div class="item-cell3">セル3</div>
</div>
</body>
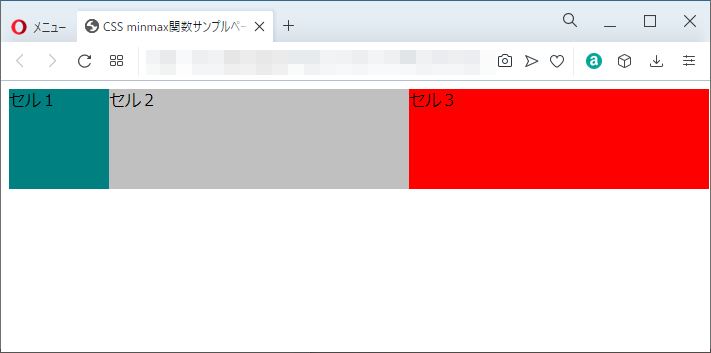
</html>実行結果
セル1
セル2
セル3
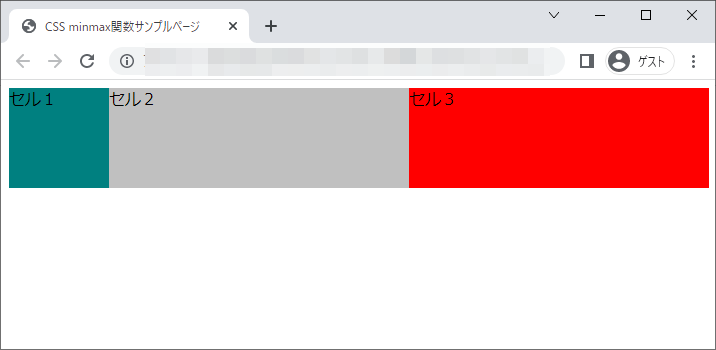
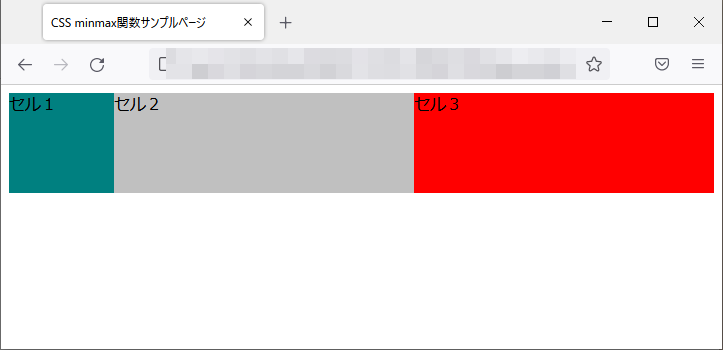
ウィンドウ幅を狭め最小値を採用している各ブラウザのエビデンス。
chromeブラウザ実行結果.

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果