CSS辞典 transition-timing-functionプロパティ解説
トランジションの加速曲線を指定する「transition-timing-functionプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






| 初期値 | ease |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Transitions |
| 継承 | なし |
概要・使用方法
{ transition-timing-function: 加速曲線;}「transition-timing-functionプロパティ」は、「transition-durationプロパティ」で指定した時間におけるトランジションの加速曲線を指定します。
変化の速度を始め・途中・終わりと制御することで、変化のタイミングを変えられるようにします。値は、速度のカーブを表すベジェ曲線の座標をキーワードまたはcubic-bezier関数で指定します。遷移対象のプロパティを複数指定した場合、transition-timing-functionプロパティの値も、カンマで区切って複数指定できます。
指定できる値(加速曲線)
| ease(初期値) | 開始と完了を滑らかな変化にする。 |
cubic-bezier(0.25,0.1,0.25,1) と同様 |
| linear | 直線的に変化する |
cubic-bezier(0,0,1,1) と同様 |
| ease-in | ゆっくり開始する |
cubic-bezier(0.42,0,1,1) と同様 |
| ease-out | ゆっくり終了する |
cubic-bezier(0,0,0.58,1) と同様 |
| ease-in-out | ゆっくり開始して、ゆっくり終了する |
cubic-bezier(0.42,0,0.58,1) と同様 |
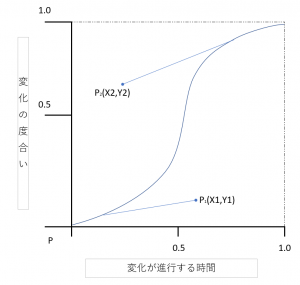
| cubic-bezier (Z1,Y1,X2,Y2) |
関数型の値です。 アニメーションの進行度を指定します。 下記の図のように、2つの制御点(P1、P2)の 座標(X1,Y1)とP2の座標(X2,Y2)を カンマ(,)で区切って、cubic-bezier(X1,Y1,X2,Y2)の |
|
| step-start | アニメーションの開始時点で終了状態となります。steps(1,start)に相当します。 | |
| step-end | 開始時点には変化せず、終了時にアニメーションが完了した状態になります。 | |
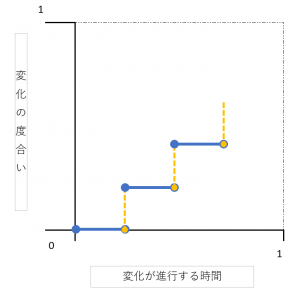
| sleps(ステップ数,起点キーワード) |
関数型の値です。アニメーションが進行する時間と度合いを 指定したステップ数で等分に区切ります。 ステップ数は正の整数で指定します。併せて、カンマ(,)で区切って、 変化のタイミングを各ステップの起点にしたい場合はstart、終点にしたい場合はendを指定します。 以下の図のようにアニメーションの変化を3段階で 各ステップの終了時には発生させるには、steps(3,end)と指定します。 |
サンプルコード
div要素にマウスオーバーしたときに、ease、linear、ease-in、ease-out、ease-in-out、stepsを指定した挙動が確認できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>transition-timing-functionプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.timing-btn{
width:400px;
height:30px;
text-align:center;
background-color:silver;
transition-property: all;
transition-duration: 2s;
}
.timing-btn:hover{
background-color:red;
width:200px;
height:100px;
}
.timing-ease {transition-timing-function:ease;}
.timing-steps {transition-timing-function:steps(5,end);}
.timing-linear {transition-timing-function:linear;}
.timing-ease-in {transition-timing-function:ease-in;}
.timing-ease-out {transition-timing-function:ease-out;}
.timing-ease-in-out {transition-timing-function:ease-in-out;}
</style>
</head>
<body>
<div class="timing-btn timing-ease">ease</div>
<div class="timing-btn timing-steps">steps(5,end)</div>
<div class="timing-btn timing-linear">linear</div>
<div class="timing-btn timing-ease-in">ease-in</div>
<div class="timing-btn timing-ease-out">ease-out</div>
<div class="timing-btn timing-ease-in-out">ease-in-out</div>
</body>
</html>