CSS辞典 @keyframes規則、animation-nameプロパティ、animation-durationプロパティの解説
アニメーションの動きを指定する@keyframes規則、アニメーションを識別する名前を指定する「animation-nameプロパティ」、アニメーションが完了するまでの時間を指定する「animation-durationプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| モジュール | CSS Animations Module Level 3 |
@keyframes規則
遷移(トランジション)のためのプロパティを利用して、要素の開始値から終了値までのシンプルなアニメーションを設定することもできますが、CSS3で定義されている「@keyframesルール」を利用すると、要素の開始値と終了値だけでなく、中間地点のプロパティ値も細かく指定することが可能になり、より複雑なアニメーションを設定できます。
概要・使用方法
@keyframes アニメーション名{
キーフレーム{変化させるプロパティ:値;}
・
・
・
}「@keyframes規則」はアニメーションの動きを指定する@規則です。「animation-nameプロパティ」で指定したアニメーション名を参照し、各キーフレーム(経過点)ごとに変化させる要素のプロパティを指定します。また、アニメーションの指定には、「animation-nameプロパティ」と「animation-durationプロパティ」による時間の指定は必須です。
アニメーションIDは、アニメーションの名前を表す文字列を指定します。この文字列は、animation-nameプロパティにより参照されます。キーフレーム地点は、アニメーションのキーフレーム(コマ、1画面)を置く地点を指定するためのもので、「from」また「to」のキーワードか、パーセント値(0%~100%)を記述します。「from」はアニメーションの開始地点を表し、「0%」の指定と同じです。また、「to」はアニメーションの終了地点を表し、「100%」の指定と同じです。アニメーションの中間地点の、各パーセント値で表せます。
そのあとに、それぞれのキーフレーム地点における要素のプロパティと値の組み合わせ、{}で囲んで指定します。セミコロン(;)で区切って複数の組み合わせを指定可能です。ただし指定できるプロパティとしては、アニメーション効果を利用できるものまたはanimation-timing-functionプロパティに限られています。
同じアニメーションIDを持つ@keyframesルールが複数記述されている場合は、最後の@keyframesルールだけが有効です。@keyframesルールで設定したアニメーションを要素に適用するには、要素のanimation-nameプロパティでアニメーション名を指定し、animation-durationプロパティでアニメーションの再生時間を指定します。
アニメーションは、ドキュメントのロード時または:hover疑似クラスやスクリプトなどで要素のスタイルが適用された時点で開始されます。
指定できる値
アニメーション名
| アニメーション名 | animation-nameプロパティで指定したアニメーション名を記述する。この名前が付与された要素のプロパティを変化させることができます。 |
キーフレーム
アニメーション全体における経過点を指定します。
| % | %で変化させるタイミングを指定する。animation-durationプロパティで10s(10秒)を指定していた場合は、30%を指定すると3秒時点となる。 |
| from | アニメーションの開始時点を指定する(0%と同じ) |
| to | アニメーションの終了時点を指定する(100%と同じ) |
変化させるプロパティ
各キーフレームにおいて変化させるプロパティを指定します。
animation-nameプロパティ
| 初期値 | none |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations |
| 継承 | なし |
概要・使用方法
{ animation-name: アニメーション名;}「animation-nameプロパティ」は、アニメーションを識別する名前を指定する。要素に適用するアニメーションの名前を指定します。使用する名前は、@keyframesルールで設定したアニメーションIDと同じものです。カンマで区切って複数のアニメーションIDを指定できます。アニメーション名の代わりにnoneを指定した場合、アニメーションは適用されません。
指定できる値
| 任意の名前 | 任意のアニメーション名を指定する。 |
animation-durationプロパティ
| 初期値 | 0s |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations |
| 継承 | なし |
概要・使用方法
{ animation-duration: 時間;}「animation-durationプロパティ」は、アニメーションが1回通しで再生されるのに要する時間を「s」(秒)など単位付きの値で指定します。
適用対象のアニメーションを複数指定した場合、animation-durationプロパティの値も、カンマで区切って複数指定できます。animation-durationプロパティの初期値は0で、その場合再生が直ちに完了するため、アニメーションの効果はありません。または、負の値を指定した場合は「0」と見なされます。
指定できる値
| 数値+単位 | 数値で指定します。単位はs(秒)、ms(ミリ秒)が使えます。マイナスの値は無効になります。 |
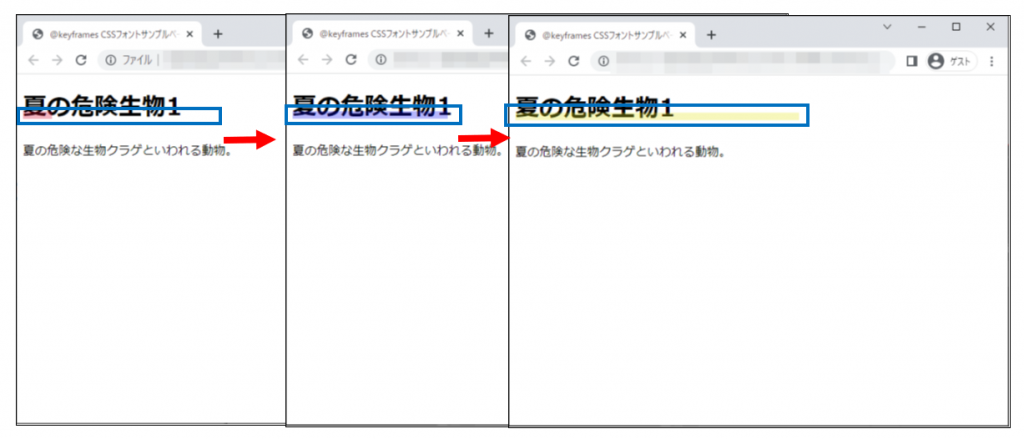
サンプルコード

ページを表示するとアニメーションが自動的に開始されます。5秒までに見出しのラインが青色に変化しながら文末にかけて伸びて、10秒ではラインの色が黄色に変化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>@keyframes CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
@keyframes animation1{
0% {width: 10px; background-color: red;}
50% {width: 200px;height: 10px; background-color: blue;}
100% {width: 400px;height: 10px; background-color: red;}
}
.box1{position:relative;}
.box2{
width: 400px;
height: 60pox;
}
.box-bar{
width: 10px;
height: 10px;
position:absolute;
top:50px;
opacity:0.3;
animation-name: animation1;
animation-duration: 10s;
}
</style>
</head>
<body>
<div class="box1">
<h1 class="box2">夏の危険生物1</h1>
<div class="box-bar"></div>
</div>
<p>夏の危険な生物クラゲといわれる動物。</p>
</body>
</html>実行結果
夏の危険生物1
夏の危険な生物クラゲといわれる動物。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果