CSS辞典 grid-templateプロパティ、grid-template-rowsプロパティ、grid-template-columnsプロパティ、grid-template-areasプロパティの解説
グリッドトラックをまとめて指定する「grid-templateプロパティ」、グリッドトラックの行のライン名と高さを指定する「grid-template-rows」プロパティ、グリッドトラックの列のライン名と幅を指定する「grid-template-columnsプロパティ」、グリッドエリアの名前を指定する「grid-template-areasプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






grid-templateプロパティ
| 初期値 | -grid-template-rowsプロパティ、-grid-template-columnsプロパティ、-grid-template-areasプロパティに従う |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
グリッドレイアウトの概念は「displayプロパティ」を参照
{ grid-template: -rows -colum -areas;}grid-templateプロパティは、段組みの各段の間に表示する罫線のプロパティをまとめて指定できます。grid-template-rowsプロパティ、grid-template-columnsプロパティの値をスラッシュ(/)で区切って指定します。この時、grid-template-areasプロパティはnoneとなります。
{ grid-template: auto 1fr / auto 1fr auto;}
/* 以下と同様 */
{
grid-template-rows: auto 1fr;
grid-template-columns: auto 1fr auto;
grid-template-areas: none;
}もう1つの方法もあります、カッコ([])で囲んだライン名とgrid-template-areasプロパティ、grid-template-rowsプロパティの値を半角スペースと改行で区切り、最後にgrid-template-columnsプロパティの値をスラッシュ(/)で区切る方法。
{ grid-template:
[header-top] "itemA itemA itemA" [header-bottom]
[main-top] "itemB itemB itemB" 1fr [main-bottom]
/ auto 1fr auto;
}
/* 以下と同様 */
{
grid-template-areas:
"itemA itemA itemA"
"itemB itemB itemB";
grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom];
grid-template-columns: auto 1fr auto;
}指定できる値
指定できる値は各プロパティと同様です。
grid-template-rowsプロパティ
| 初期値 | none |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
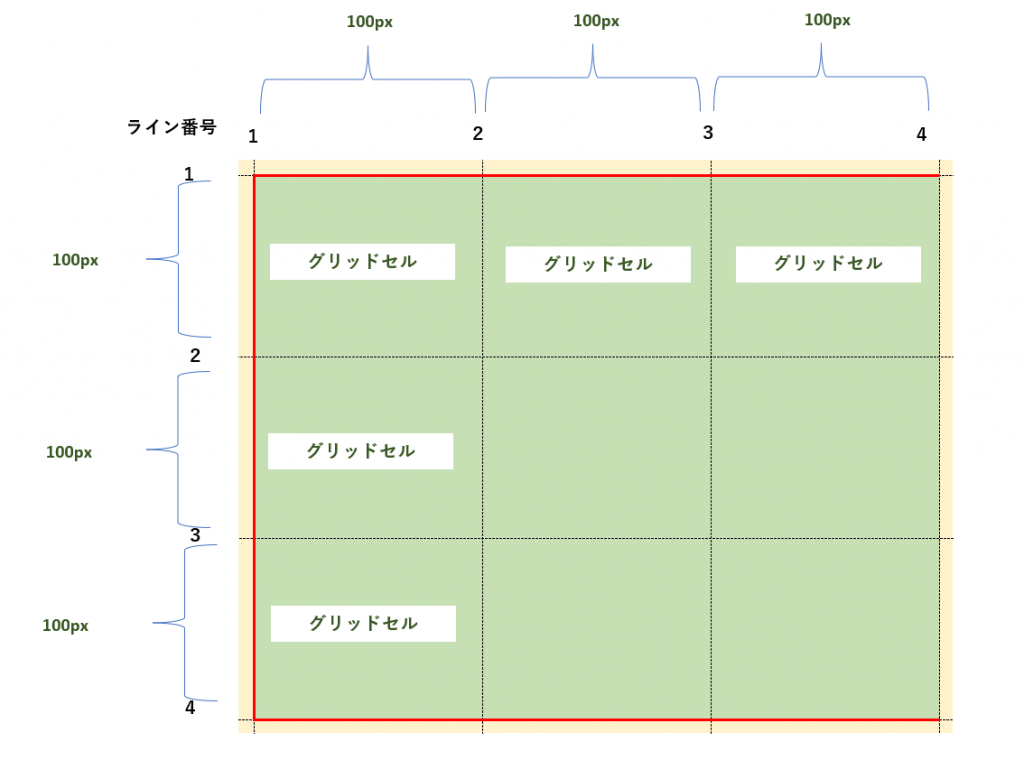
{ grid-template-rows:ライン名 高さ ;}「grid-template-rowsプロパティ」は、グリッドの行におけるグリッドトラックのライン名と高さを指定します。このプロパティを指定しなくても、グリッドアイテム数によって「暗黙的」なグリッドトラックは自動的に生成されます。グリッドトラックを明示的に生成したい場合は、このプロパティ及びgrid-template-columnsプロパティを使用します。
指定できる値
ライン名
| 文字 | ライン名をカッコ([])で囲んで指定します。 定義した名前はgrid-row-start、grid-row-end、grid-column-start、grid-column-endプロパティ、及びそれらの一括指定プロパティの grid-row、grid-column、grid-areaから参照することができます。 |
高さ
| none | 明示的なグリッドトラックは生成されません。 |
| 数値+単位 | 単位付きの数値で指定します。マイナスの値は指定できません。 |
| 数値+fr | fr単位の付いた数値で指定します。fr単位はグリッドコンテナ内の空間を分割する際の係数となります。 ※1fr 1frと指定すると1:1の割合で2つのグリッドトラックを生成します。2fr 1frと指定すると2:1の割合になります。 |
| min-content | グリッドアイテムがとりうる最小値を高さとして指定します。 |
| max-content | グリッドアイテムがとりうる最大値を高さとして指定します。 |
| auto | 最大の高さはグリッドアイテムがとりうる最大値、最小の高さはグリッドアイテムがとりうる最小値を指定しますが、最大の高さは align-contentやjustify-contentプロパティによる拡大を許容します。 |
| fit-content() | fit-content()関数の引数で指定したサイズを「min(最小値,max(引数,max-content))」という式に基づいて計算し、高さとして指定します。 これは基本的にminmax(auto,max-content)とminmax(auto,引数)と比べたときの小さい方になります。 引数は任意の数値+単位で表されるサイズ、及び%値で指定します。 |
| minmax() | 最小・最大の高さのサイズをminmax()関数で指定します。これによりグリッドコンテナーに合わせて適切な高さをもったグリッドトラックの生成が可能です。 引数は2つの値をカンマで区切って指定します。 ※minmax(500px,50%)と指定したときの最小値は500px、最大値は50%となり、この範囲内で高さが算出されます。 引数には前のページのmin-content、max-content、autoの各キーワードも指定可能です。 |
| repeat() | repeat()関数を使用することで、同じ指定が繰り返される際の記述をシンプルにできます。 repeat(5,1fr)と記述することで、1fr 1fr 1fr・・・を省略できます。 |
詳しい数値+単位付きについて以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>display: grid;プロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container{
display: grid;
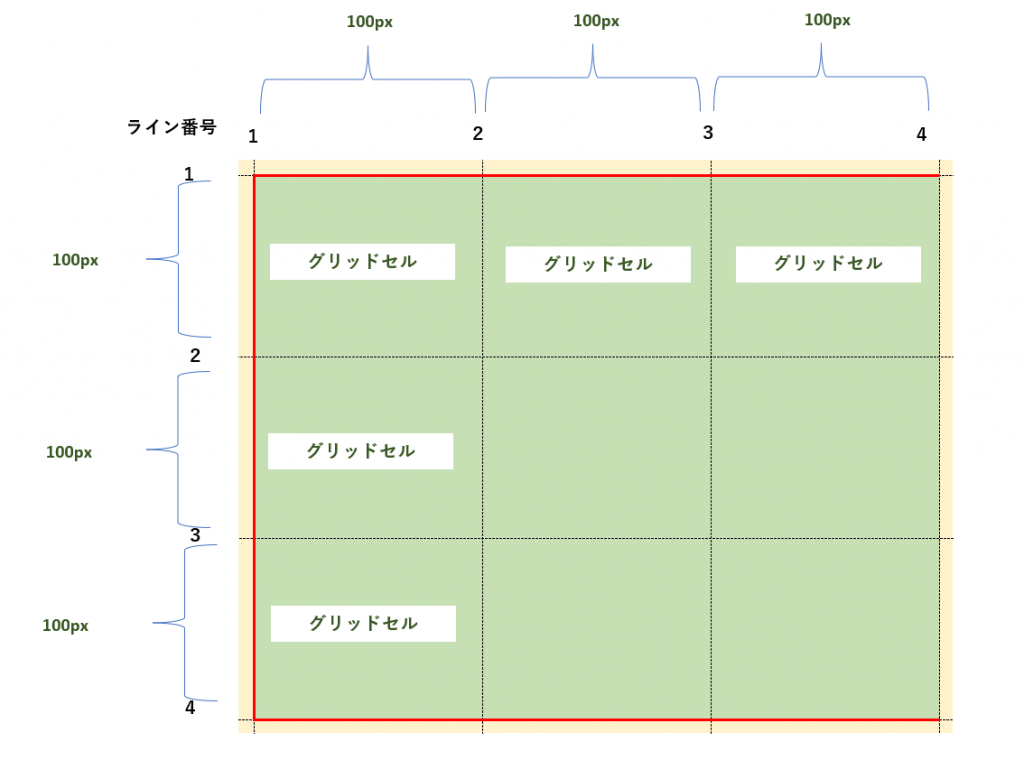
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
}
.item-cell1{background-color:teal;}
.item-cell2{background-color:silver;}
.item-cell3{background-color:red;}
.item-cell4{background-color:maroon;}
.item-cell5{background-color:lightyellow;}
.item-cell6{background-color:lightpink;}
.item-cell7{background-color:lightseagreen;}
.item-cell8{background-color:lightsalmon;}
.item-cell9{background-color:lightsteelblue;}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-cell1">セル1</div>
<div class="item-cell2">セル2</div>
<div class="item-cell3">セル3</div>
<div class="item-cell4">セル4</div>
<div class="item-cell5">セル5</div>
<div class="item-cell6">セル6</div>
<div class="item-cell7">セル7</div>
<div class="item-cell8">セル8</div>
<div class="item-cell9">セル9</div>
</div>
</body>
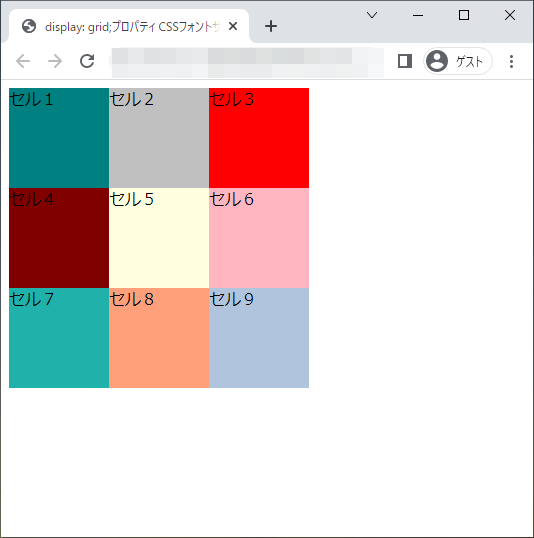
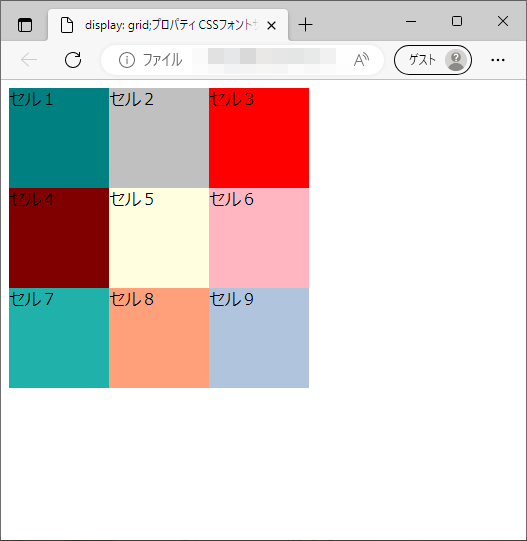
</html>以下のグリッドレイアウトを作成することができます。

chromeブラウザ実行結果

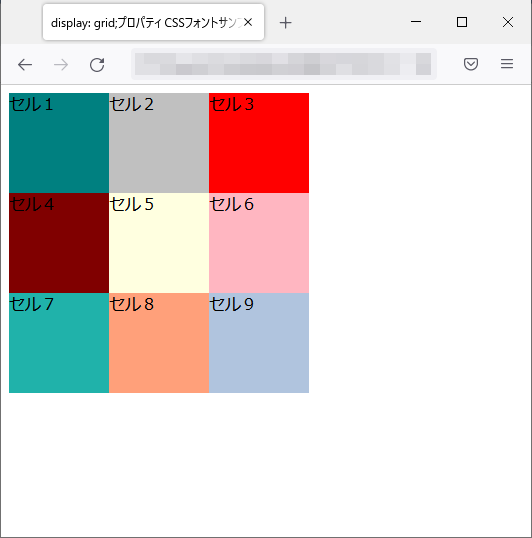
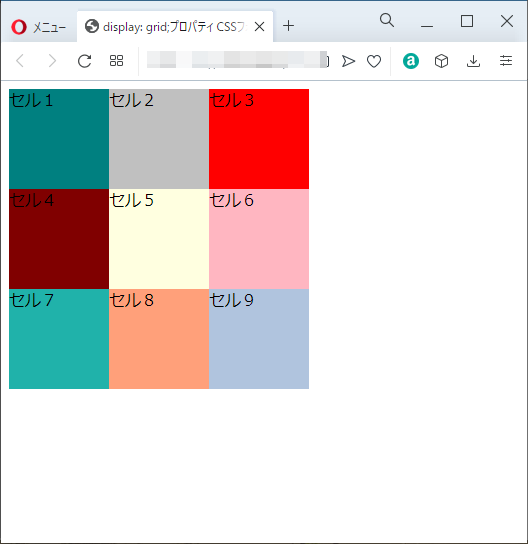
Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

grid-template-columnsプロパティ
| 初期値 | none |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-template-columns: ライン名 幅;}「grid-template-columnsプロパティ」は、グリッドの列におけるグリッドトラックのライン名と幅を指定します。
指定できる値(スタイル)
grid-template-rowsプロパティと同様
grid-template-areasプロパティ
| 初期値 | none |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-template-areas: 名前;}「grid-template-areasプロパティ」は、グリッドレイアウトコンテナにエリアを作成し名前を定義することができます。定義した名前は、grid-row-start、grid-row-end、grid-column-start、grid-column-endプロパティ及び、それらの一括指定プロパティのgrid-row、grid-column、grid-areaから参照できます。
grid-templateプロパティ、grid-template-areasプロパティは、grid-template-rowsプロパティ、grid-template-columnsプロパティの後に記述する必要があります。
格子状に配置されているセルに1つずつ名前を定義していきます。1行ごとにセルに対してエリア名を指定します。まとめたい場合は、同じエリア名をセルの数分定義します、縦にまとめたい場合は、複数の行にまたがって同じエリア名になります。
エリア名を指定しない箇所は1つ以上のピリオド(.)を記述します。ピリオドの数を調整しエリアがイメージしやすいようにします。

↓

指定できる値
| none | グリッドエリアの名前を指定しません。 |
| 文字 | グリッドエリアの名前を、1つの行は引用符(”)で囲んで改行で区切り、列は半角スペースで区切ります。同じ名前が隣接している場合、 グリッドセル(グリッドラインに囲まれたグリッドアイテムを配置可能な最小単位)が連結されたグリッドエリアとなります。 また、名前の代わりにピリオド(.)を使用すると無名のグリッドエリアとなります。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>display: grid;プロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.grid-container-area{
display: grid;
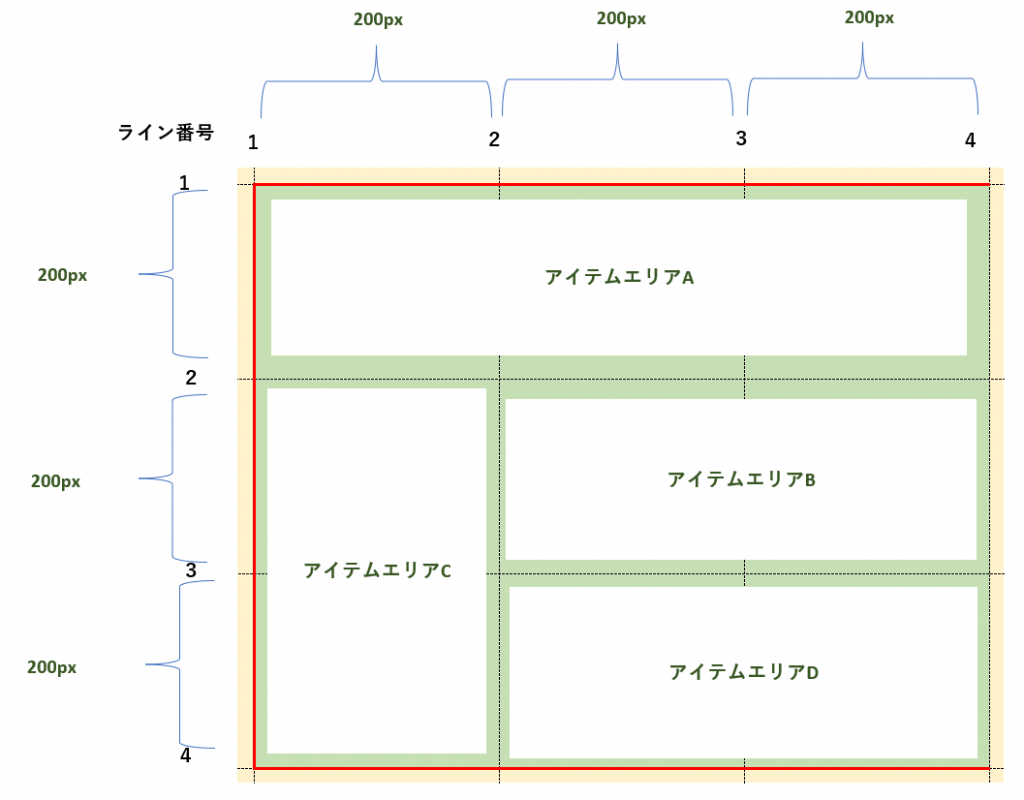
grid-template: 200px 200px 200px / 200px 200px 200px;
grid-template-areas:
"itemA itemA itemA"
"itemC itemB itemB"
"itemC itemD itemD"
;
}
.grid-itemA{
grid-area: itemA;
}
.grid-itemB{
grid-area: itemB;
}
.grid-itemC{
grid-area: itemC;
}
.grid-itemD{
grid-area: itemD;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
</style>
</head>
<body>
<div class="grid-container-area">
<div class="item-cell1 grid-itemA">アイテムAエリア</div>
<div class="item-cell2 grid-itemB">アイテムBエリア</div>
<div class="item-cell3 grid-itemC">アイテムCエリア</div>
<div class="item-cell4 grid-itemD">アイテムDエリア</div>
</div>
</body>
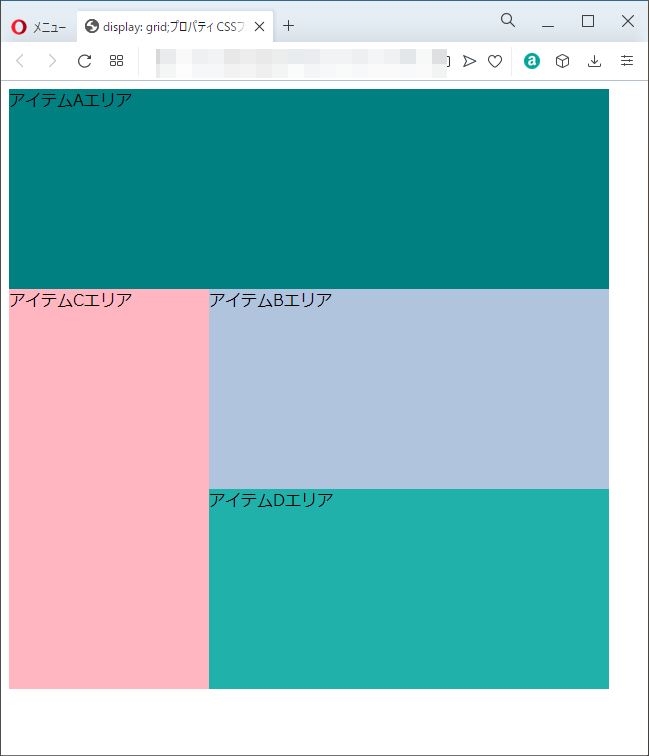
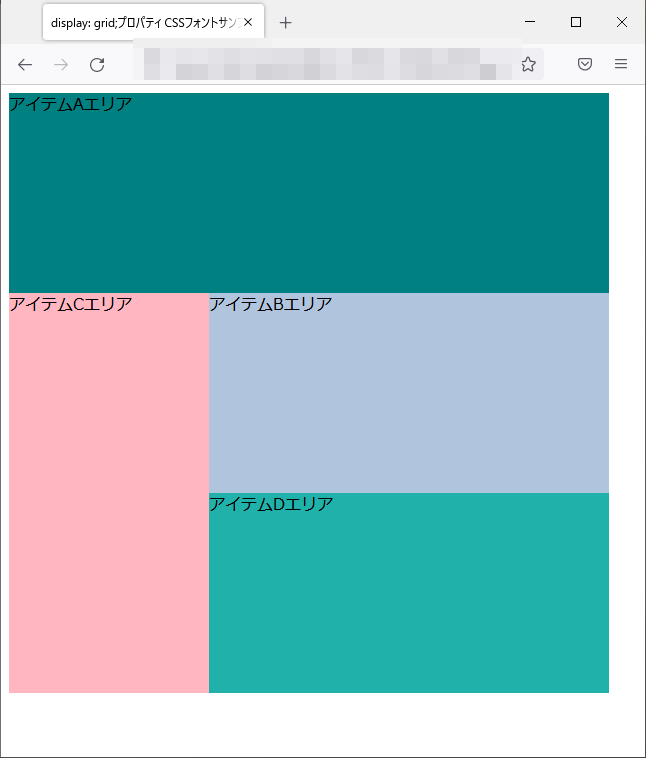
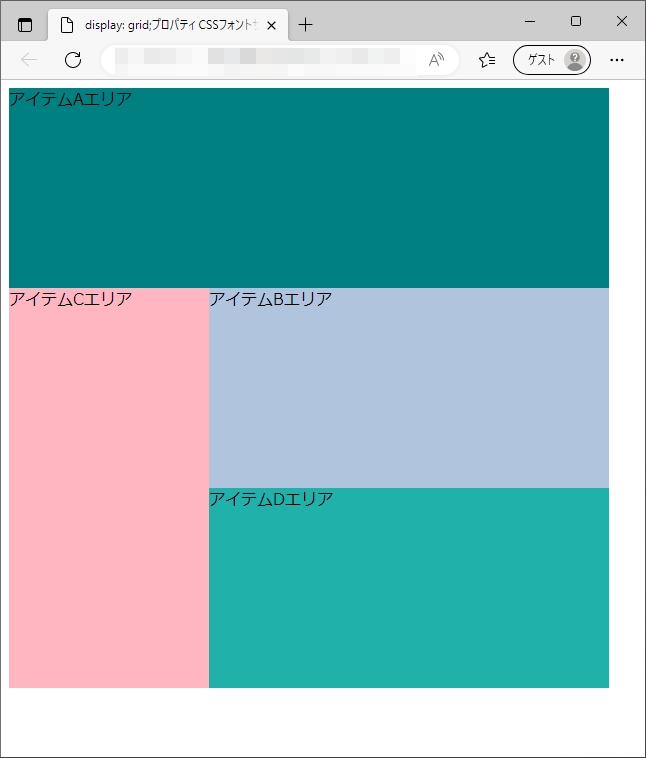
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果