CSS辞典 grid-areaプロパティ、grid-row(start、end)プロパティ、grid-column(start、end)プロパティの解説
グリッドトラックをまとめて指定する「grid-areaプロパティ」、行と列のグリッドアイテムの位置を指定する「grid-rowプロパティ」、「grid-columnプロパティ」、行と列のグリッドアイテムの開始位置と終了位置を指定する「grid-row-startプロパティ」、「grid-row-endプロパティ」、「grid-column-startプロパティ」、「grid-column-endプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






grid-areaプロパティ
| 初期値 | grid-rowプロパティ、grid-columnプロパティ同様 |
| 適用される要素 | グリッドコンテナ及びグリッドコンテナ内の絶対配置ボックス |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end;}grid-areaプロパティは、グリッドアイテムのサイズを一括で指定することができます。「grid-row-startプロパティ」、「 grid-column-start プロパティ」、「 grid-row-end プロパティ」、「 grid-column-end」プロパティの順番で指定します。各値はスラッシュ(/)で区切ります。
値が1つの場合は、すべてのプロパティに同じ値が指定されます。
値が2つの場合は、1つ目はgrid-rowプロパティに、2つ目はgrid-columnプロパティに指定されます。
値が3つの場合は、2つ目の値がgrid-columnプロパティと同様の指定になります。
指定できる値
指定できる値は各プロパティと同様です。
grid-rowプロパティ、grid-row-startプロパティ、grid-row-endプロパティ
| 初期値 | auto |
| 適用される要素 | グリッドアイテム及びグリッドコンテナ内の絶対配置ボックス |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-row: start / end ;}
{ grid-row-start:グリッドライン ;}
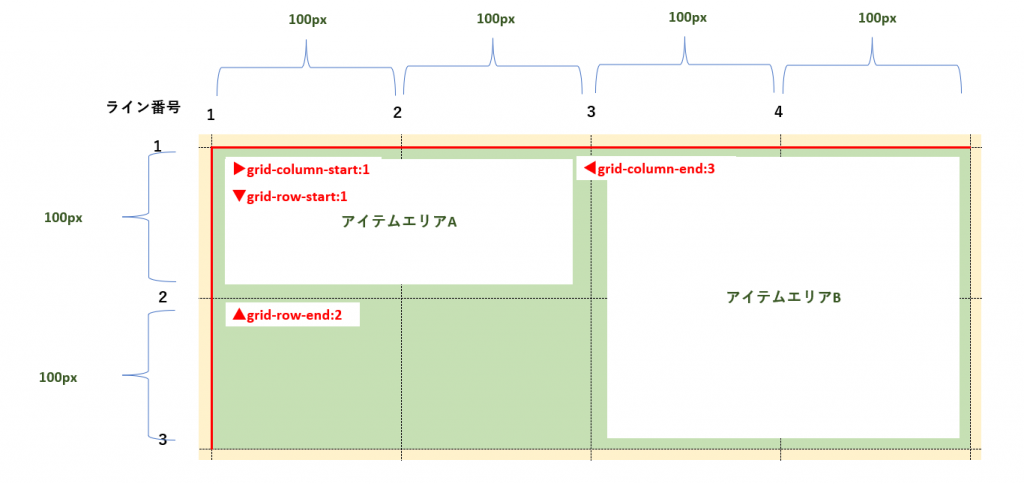
{ grid-row-end:グリッドライン ;}「grid-row-startプロパティ」は、グリッドアイテムのサイズを指定するために使用するグリッドラインの名前、番号、またはグリッドセルを結合する数(span)を、行の開始位置を基準に指定します。grid-row-endプロパティ、行の終了位置を基準に指定します。
「grid-rowプロパティ」は、「grid-row-startプロパティ」と「grid-row-endプロパティ」を一括で指定することができます。start と endの間はスラッシュ(/)で区切ります。1つだけ指定した場合はstartとend両方に同じ値が指定されます。

アイテムエリアAの行の位置を「grid-row-startプロパティ」と「grid-row-endプロパティ」で指定しています。列の位置を「grid-column-startプロパティ」と「grid-column-endプロパティ」で指定しています。
指定できる値(グリッドライン)
| auto | グリッドアイテムは自動的に配置されます。 |
| 文字 | grid-template-rowsプロパティによって定義されたグリッドラインの名前が指定可能です。 grid-template-areasプロパティによってグリッドエリアの名前を定義している場合、 そのエリアの行の開始位置・終了位置側にあるグリッドラインには「暗黙に」同じ名前が定義されます。 grid-row-start、grid-row-endプロパティで指定した名前と一致した場合、そのグリッドラインが使用されます。 該当するグリッドラインが存在しない場合は「1」を指定されたものとして扱われます。 |
| 数値 | グリッドラインの番号を整数で指定します。 |
| span | グリッドセルを結合する数を指定します。文字列と組み合わせて指定された場合は、指定された名前を持つグリッドラインのみをカウントします。 |
grid-columnプロパティ、grid-column-startプロパティ、grid-column-endプロパティ
| 初期値 | none |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-column: start / end ;}
{ grid-column-start:グリッドライン ;}
{ grid-column-end:グリッドライン ;}「grid-column-startプロパティ」は、グリッドアイテムのサイズを指定するために使用するグリッドラインの名前、番号、または、グリッドセルを結合する数(span)を、列の開始位置を基準に指定します。grid-row-endプロパティ、行の終了位置を基準に指定します。
「grid-rowプロパティ」は、「grid-row-startプロパティ」と「grid-row-endプロパティ」を一括で指定することができます。start と endの間はスラッシュ(/)で区切ります。1つだけ指定した場合はstartとend両方に同じ値が指定されます。
指定できる値(スタイル)
grid-row-startプロパティと grid-row-endプロパティと同様です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>gridプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container{
display: grid;
grid-template-rows: repeat(4,100px);
grid-template-columns: repeat(5,100px);
}
.grid-itemA {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 3;
}
.grid-itemB {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 5;
}
.grid-itemC {
grid-row: 2 / 3;
grid-column: 1 / 3;
}
.grid-itemD {
grid-row: 3 / 4;
grid-column: span 3;
}
.grid-itemE {
grid-area: 4 / 1 / 5 / 3
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-cell1 grid-itemA">itemA</div>
<div class="item-cell2 grid-itemB">itemB</div>
<div class="item-cell3 grid-itemC">itemC</div>
<div class="item-cell4 grid-itemD">itemD</div>
<div class="item-cell5 grid-itemE">itemE</div>
</div>
</body>
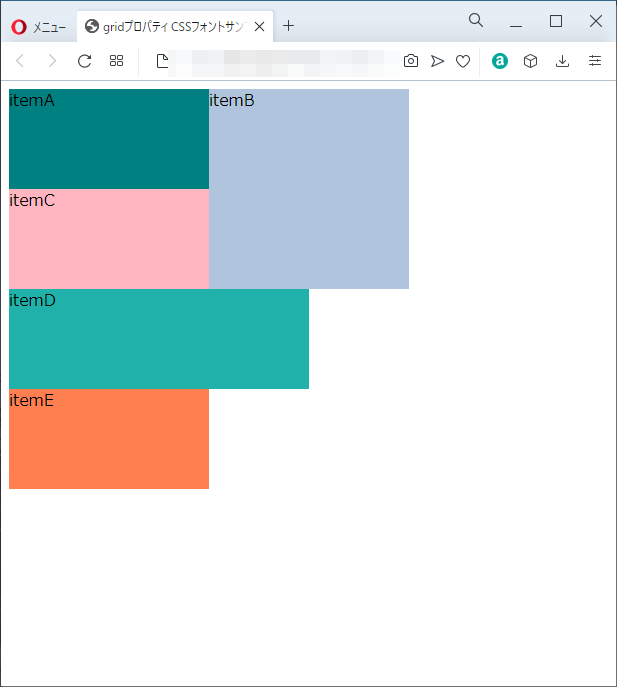
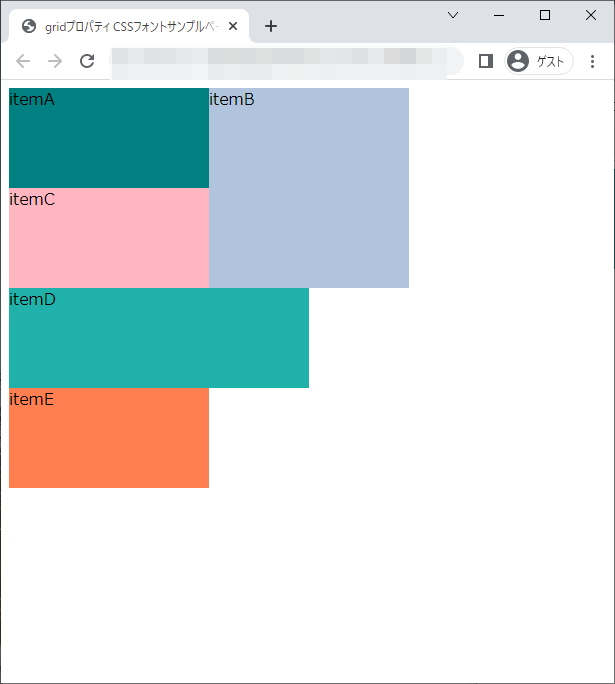
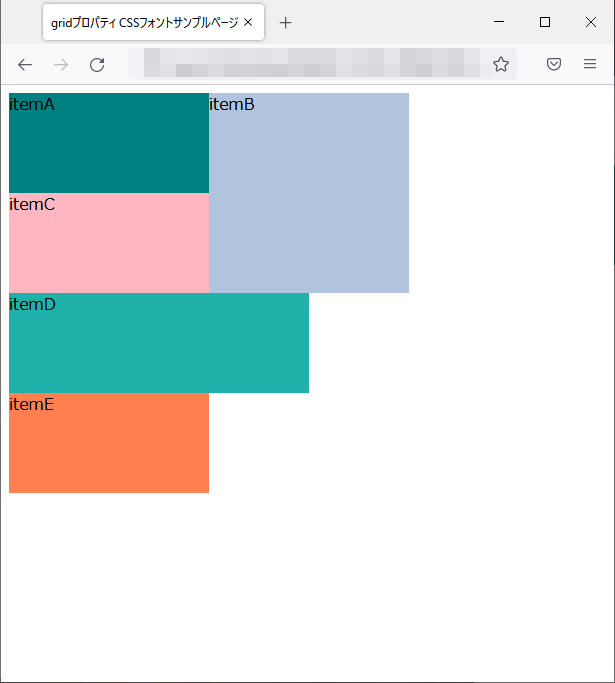
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

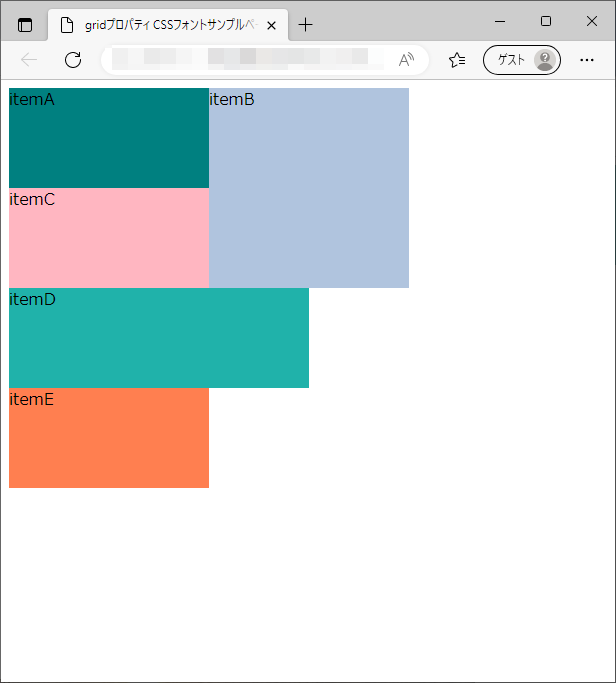
edgeブラウザ実行結果

operaブラウザ実行結果