CSS辞典 gapプロパティ、row-gapプロパティ、column-gapプロパティの解説
行と列の間隔をまとめて指定する「gapプロパティ」、行の間隔を指定する「row-gapプロパティ」、列の間隔を指定する「column-gapプロパティ」の使用方法を記載
CSS3/2.1
目次
対応ブラウザ






gapプロパティ
| 初期値 | row-gap、column-gapと同様 |
| 適用される要素 | 段組みされたコンテナ、フレックスコンテナ、グリッドコンテナ |
| モジュール | CSS Box Alignment Module Level 3 |
| 継承 | なし |
概要・使用方法
{ gap: row column ;}gapプロパティは、グリッドアイテム同氏の余白をまとめて指定します。値は半角スペースで区切り2つまで指定可能です。「row-gap」と「gap-column」の順に適用します。値が1つの場合は両方に同じ値が指定されます。
指定できる値
指定できる値は「row-gapプロパティ」と「gap-columnプロパティ」と同様です。
row-gapプロパティ
| 初期値 | none |
| 適用される要素 | 段組みされたコンテナ、フレックスコンテナ、グリッドコンテナ |
| モジュール | CSS Grid Layout Module1及びCSS Box Alignment Module Level 3 |
| 継承 | なし |
概要・使用方法
{ row-gap:間隔 ;}「row-gapプロパティ」は、コンテナー内における行の間隔を指定します。Safariではグリッドレイアウトにおいては、行間隔と列間隔調整のため旧来の仕様の「grid-row-gap」プロパティ、「grid-column-gap」プロパティで実装されています。
指定できる値(間隔)
| normal | グリッドコンテナー及びフレックスコンテナーにおいては0pxとして扱われます。 |
| 数値+単位 | 単位付きの数値で指定します。マイナスの値は指定不可です。 |
| % | %値で指定します。割合はコンテナのコンテンツ領域の高さを基準に計算されます。マイナスの値は指定不可です。 |
詳しい数値+単位付きについて以下を参照
column-gapプロパティ
| 初期値 | normal |
| 適用される要素 | 段組みされたコンテナ、フレックスコンテナ、グリッドコンテナ |
| モジュール | CSS Grid Layout Module1及びCSS Box Alignment Module Level 3 |
| 継承 | なし |
概要・使用方法
{ column-gap: 間隔;}「column-gapプロパティ」は、コンテナー内における列の間隔を指定します。
指定できる値(間隔)
| normal | グリッドコンテナー及びフレックスコンテナーにおいては0pxとして扱われます。 |
| 数値+単位 | 単位付きの数値で指定します。マイナスの値は指定不可です。 |
| % | %値で指定します。割合はコンテナのコンテンツ領域の高さを基準に計算されます。マイナスの値は指定不可です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>gapプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container1{
display: grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(3,100px);
row-gap:10px;
column-gap:50px;
}
.grid-container2{
display: grid;
grid-template-rows: repeat(3,100px);
grid-template-columns: repeat(3,100px);
gap:30px 10px;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
</style>
</head>
<body>
<div class="grid-container1">
<div class="item-cell1">itemA</div>
<div class="item-cell2">itemB</div>
<div class="item-cell3">itemC</div>
<div class="item-cell4">itemD</div>
<div class="item-cell5">itemE</div>
<div class="item-cell6">itemF</div>
</div>
<div class="grid-container2">
<div class="item-cell1">itemA</div>
<div class="item-cell2">itemB</div>
<div class="item-cell3">itemC</div>
<div class="item-cell4">itemD</div>
<div class="item-cell5">itemE</div>
<div class="item-cell6">itemF</div>
</div>
</body>
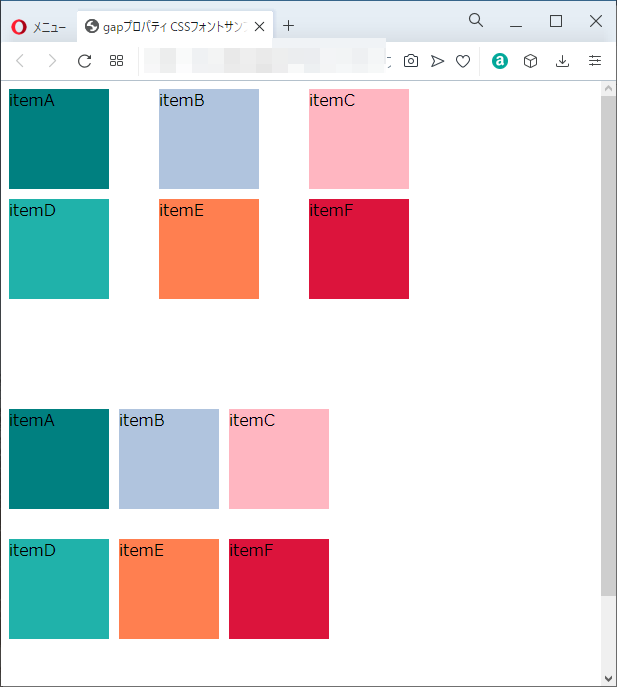
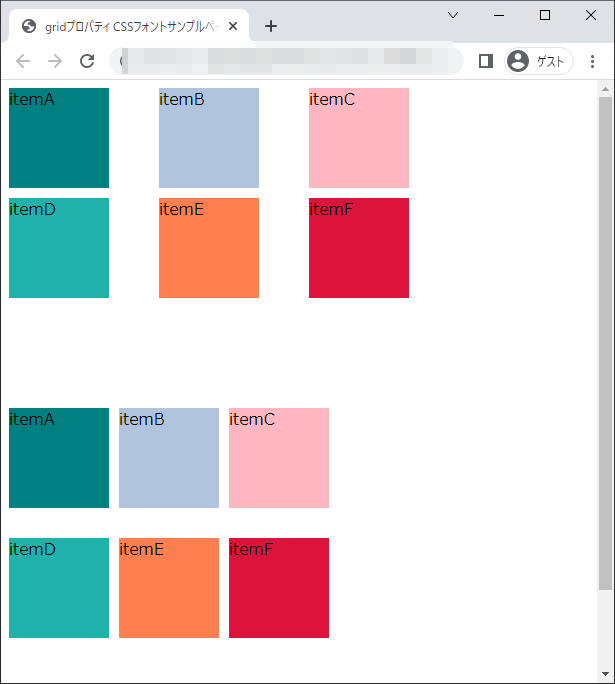
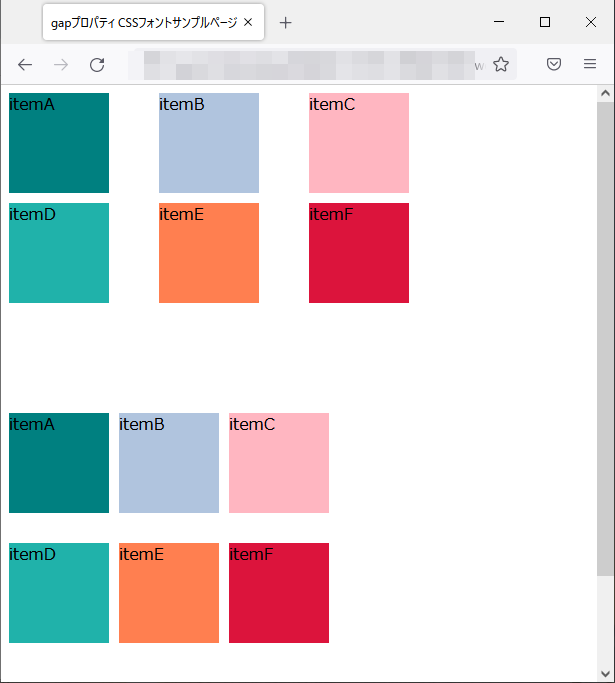
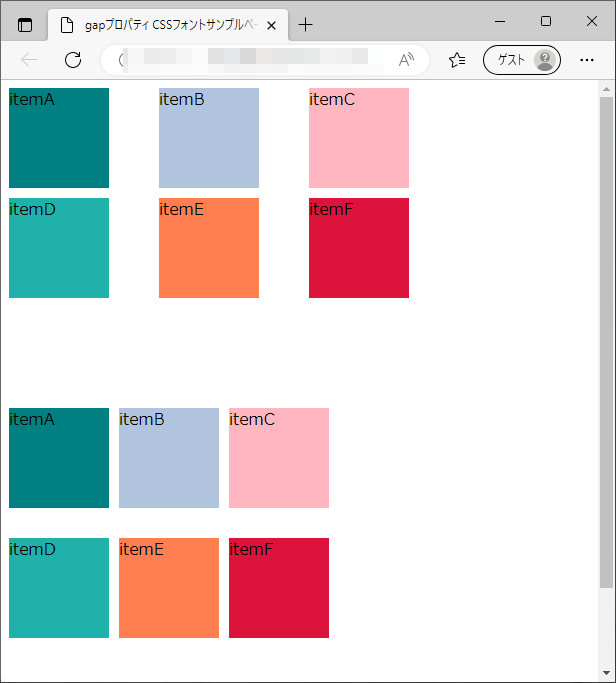
</html>実行結果
itemA
itemB
itemC
itemD
itemE
itemF
itemA
itemB
itemC
itemD
itemE
itemF
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果