CSS辞典 flexプロパティ、flex-growプロパティ、flex-shrinkプロパティ、flex-basisプロパティの解説
フレックスアイテムの幅をまとめて指定する「flex」プロパティ、フレックスアイテムの幅の伸び率を指定する「flex-grow」プロパティ、フレックスアイテムの幅の縮み率を指定する「flex-shrink」プロパティ、フレックスアイテムの基本の幅を指定する「flex-basis」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






flexプロパティ
| 初期値 | 各プロパティに従う |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Flexible Box Layout Module |
| 継承 | なし |
概要・使用方法
{ flex: -grow -shrink -basis;}指定できる値は、flex-growプロパティ、flex-shrinkプロパティ、flex-basisプロパティと同様です。省略した場合は各プロパティの初期値が設定されます。また3つのプロパティを指定する代わりに次のキーワードを指定することもできます。

指定できる値
| initial | 「0 1 auto」と同じです。フレックスボックスアイテムの幅は、指定しない限り内容に合わせて決まります。 また、メイン軸の幅に余白があってもフレックスアイテムの幅は伸びません。 メイン軸の幅が小さいときは縮みます。 |
| auto | 「1 1 auto」と同じです。フレックスアイテムの幅は、指定しない限り内容に合わせて決まります。 また、メイン軸の幅の余白があるとき、フレックスアイテムの幅が伸びます。 メイン軸の幅が小さいときは縮みます。 |
| none | 「0 0 auto」と同じです。フレックスアイテムの幅は、指定しない限り内容に合わせて決まります。 また、フレックスアイテムの幅は伸縮しません。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flexプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flex-flow-sample-flex1{
display: flex;
flex-flow:row no-wrap;
}
.flex-flexbox-item{
width:300px;
height:25px;
margin:10px;
padding:25px;
text-align:center;
}
.flex-flexbox-item1{background-color:lightpink;flex:auto;}
.flex-flexbox-item2{background-color:lightsalmon;flex:initial;}
.flex-flexbox-item3{background-color:lightseagreen;flex: none;}
.flex-flexbox-item4{background-color:lightskyblue;flex:0 0 20em;}
.flex-flexbox-item5{background-color:lightslategrey;flex:1 2 auto;}
.flex-flexbox-item6{background-color:lightsteelblue;flex:2 1 auto;}
</style>
</head>
<body>
<h1>flexプロパティ指定</h1>
<div class="flex-flow-sample-flex1">
<div class="flex-flexbox-item flex-flexbox-item1">flex:auto;</div>
<div class="flex-flexbox-item flex-flexbox-item2">flex:initial;</div>
<div class="flex-flexbox-item flex-flexbox-item3">flex: none;</div>
</div>
<div class="flex-flow-sample-flex1">
<div class="flex-flexbox-item flex-flexbox-item4">flex:0 0 20em;</div>
<div class="flex-flexbox-item flex-flexbox-item5">flex:1 2 auto;</div>
<div class="flex-flexbox-item flex-flexbox-item6">flex:2 1 auto;</div>
</div>
</body>
</html>
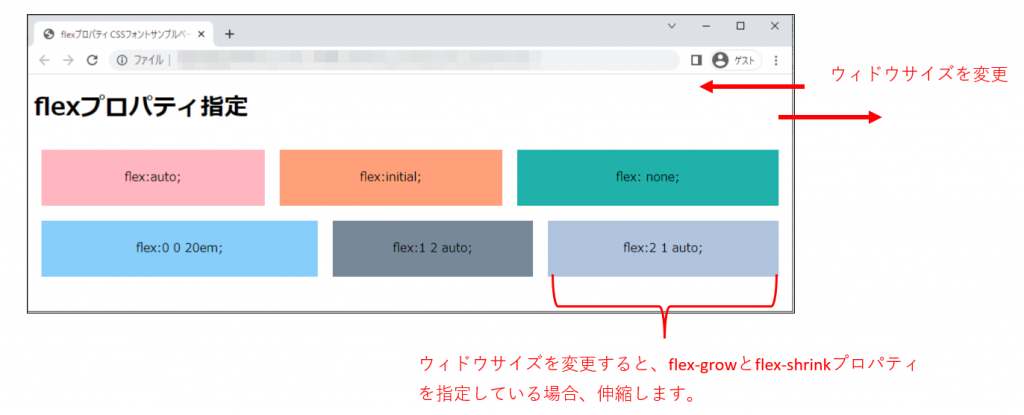
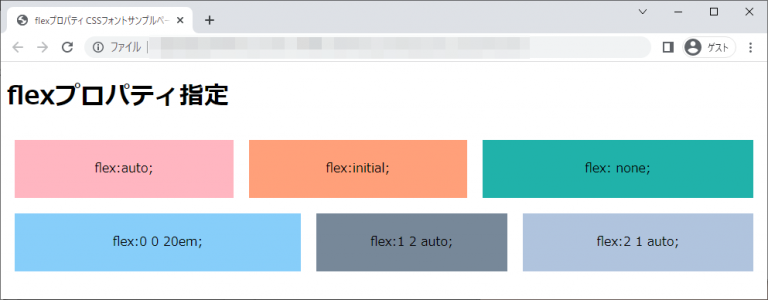
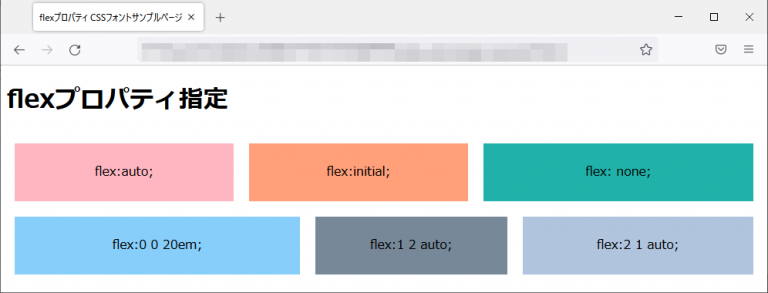
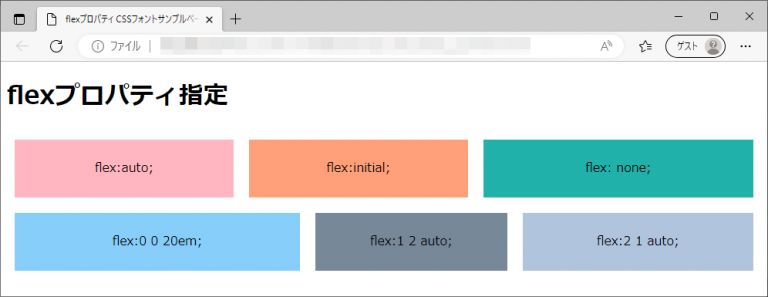
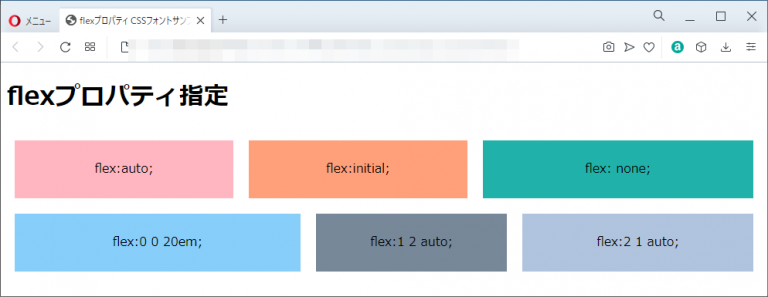
flexプロパティ指定
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

flex-growプロパティ
| 初期値 | 0 |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level |
| 継承 | なし |
概要・使用方法
{ flex-grow: 伸び率;}flex-grow(フレックス・グロウ)プロパティは、フレックスコンテナのメイン軸の幅に余白がある場合のフレックスボックスアイテムの伸び率を指定します。ただし、伸び率はフレックスコンテナーのメイン軸の幅やflex-wrapプロパティの折り返しの指定、flex-basisプロパティに影響され自動的に決まります。
初期状態ではすべてのフレックスボックスアイテムの倍率に0が設定されます。
指定できる値
| 数値 | 他のアイテムとの相対値(整数)で指定します。マイナスの値は無効です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flex-growプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flex-flow-sample-flex1{
display: flex;
flex-flow:row no-wrap;
}
.flexbox-item1{
width:150px;
height:25px;
background-color:teal;
margin:10px;
padding:25px;
text-align:center;
}
.flexbox-item2{
width:150px;
height:25px;
background-color:silver;
margin:10px;
padding:25px;
text-align:center;
}
.grow0{flex-grow:0;}
.grow1{flex-grow:1;}
.grow2{flex-grow:2;}
</style>
</head>
<body>
<h1>flex-growの指定</h1>
<div class="flex-flow-sample-flex1">
<div class="flexbox-item1 grow0">フレックスボックスアイテム1</div>
<div class="flexbox-item2 grow1">フレックスボックスアイテム2</div>
<div class="flexbox-item1 grow2">フレックスボックスアイテム3</div>
</div>
</body>
</html>親要素のサイズが変わると、相対値を基準にフレックスボックスアイテムの幅が伸びます。flex-growプロパティはその伸び率を指定します。
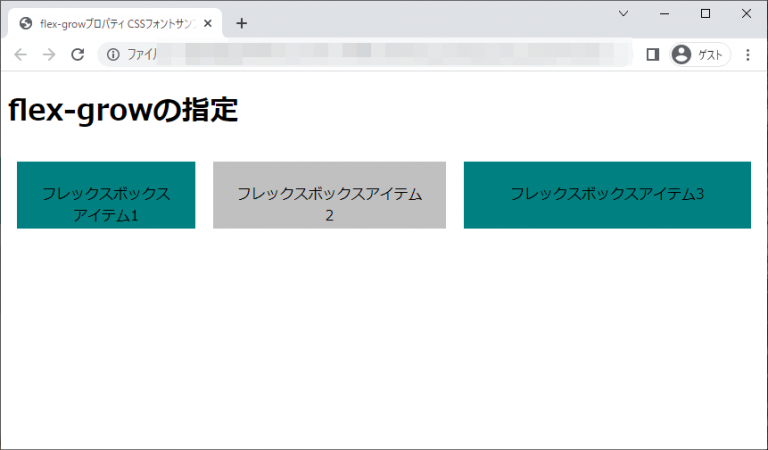
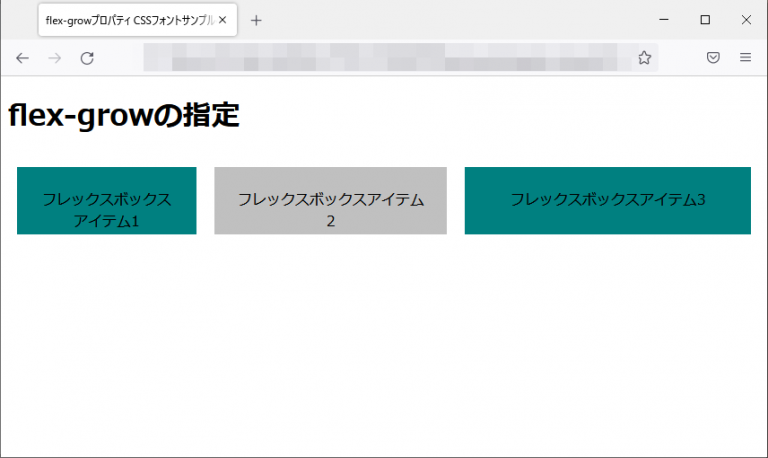
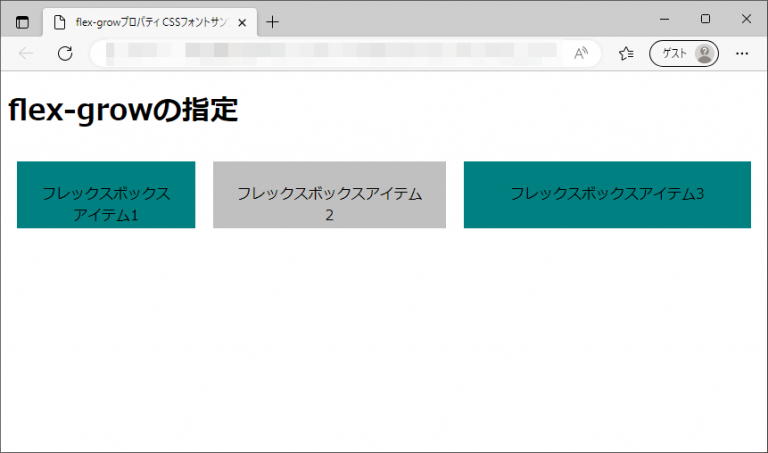
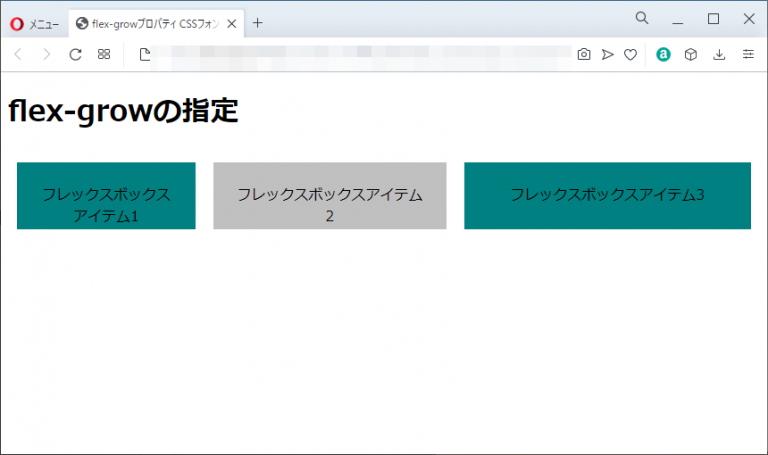
flex-growの指定
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

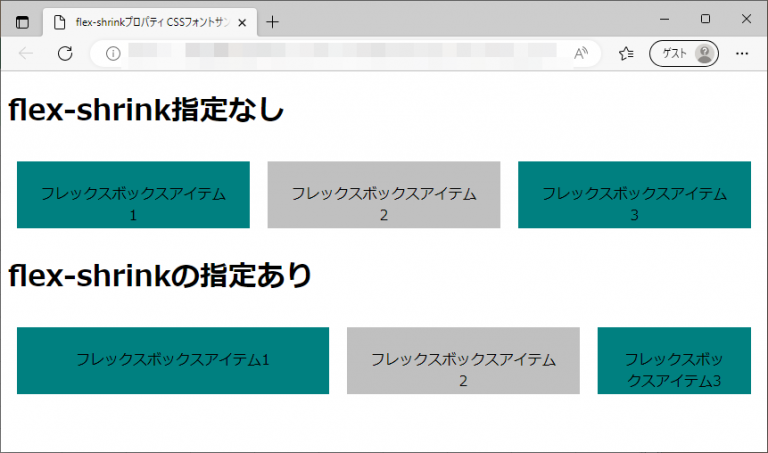
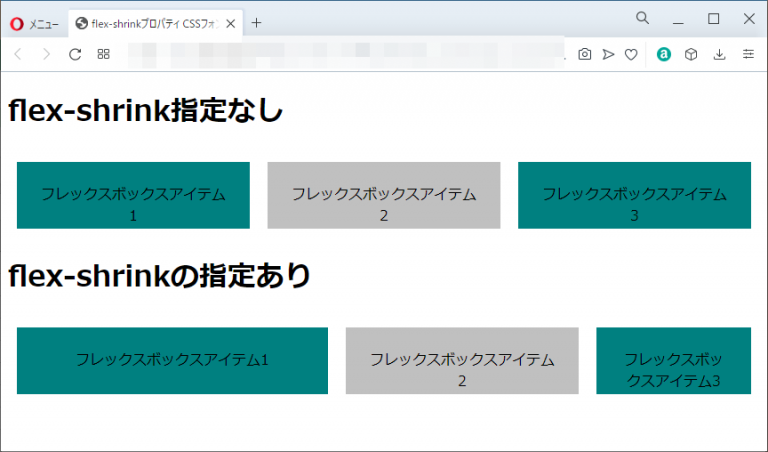
flex-shrinkプロパティ
| 初期値 | nowrap |
| 適用される要素 | フレックスコンテナ |
| モジュール | CSS Flexible Box Layout Module Level1 |
| 継承 | なし |
概要・使用方法
{ flex-shrink: 縮み率;}flex-shrink(フレックス・シュリンク)プロパティは、すべてのフレックスボックスアイテムの幅の合計がフレックスコンテナのメイン軸よりも大きい場合、フレックスボックスアイテムの縮み率を指定します。「flex-wrap」プロパティの値がno-wrapの時に適用されます。なお、flex-basisプロパティの値が0のときは無効となります。
指定できる値
| 数値 | フレックスアイテムの縮み率を他のアイテムとの相対値(整数)で指定します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flex-shrinkプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flex-flow-sample-flex1{
display: flex;
flex-flow:row no-wrap;
}
.flexbox-item1{
width:300px;
height:25px;
background-color:teal;
margin:10px;
padding:25px;
text-align:center;
}
.flexbox-item2{
width:300px;
height:25px;
background-color:silver;
margin:10px;
padding:25px;
text-align:center;
}
.shrink0{flex-shrink:0;}
.shrink1{flex-shrink:1;}
.shrink2{flex-shrink:2;}
</style>
</head>
<body>
<h1>flex-shrink指定なし</h1>
<div class="flex-flow-sample-flex1">
<div class="flexbox-item1">フレックスボックスアイテム1</div>
<div class="flexbox-item2">フレックスボックスアイテム2</div>
<div class="flexbox-item1">フレックスボックスアイテム3</div>
</div>
<h1>flex-shrinkの指定あり</h1>
<div class="flex-flow-sample-flex1">
<div class="flexbox-item1 shrink0">フレックスボックスアイテム1</div>
<div class="flexbox-item2 shrink1">フレックスボックスアイテム2</div>
<div class="flexbox-item1 shrink2">フレックスボックスアイテム3</div>
</div>
</body>
</html>親要素のサイズが変わると、相対値を基準にフレックスボックスアイテムの幅が縮みます。flex-shrinkプロパティはその伸び率を指定します。
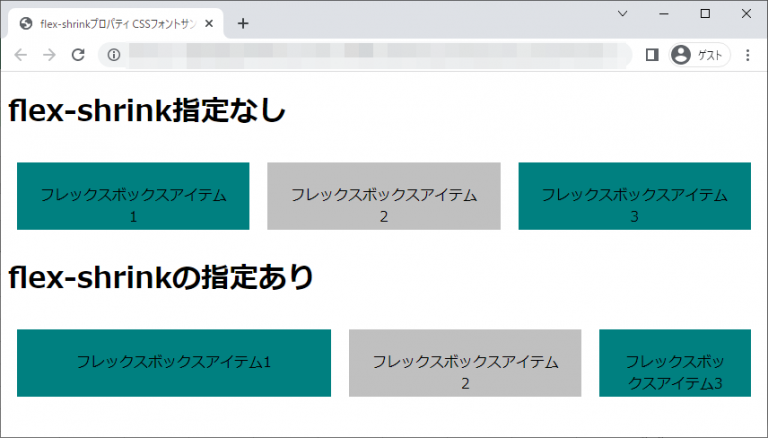
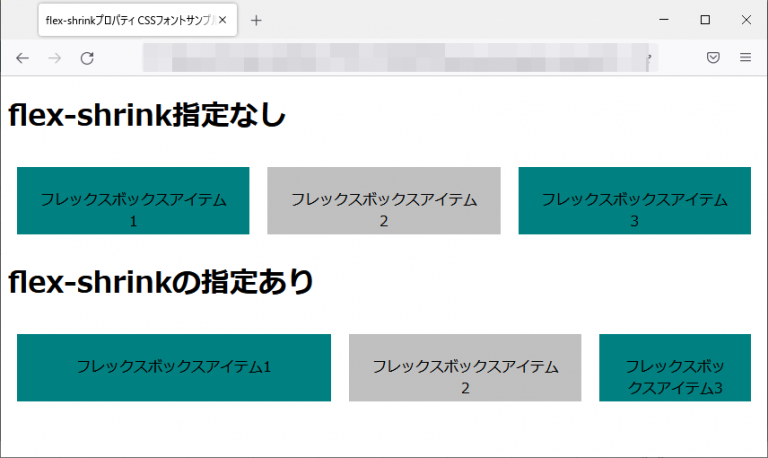
flex-shrink指定なし
flex-shrinkの指定あり
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

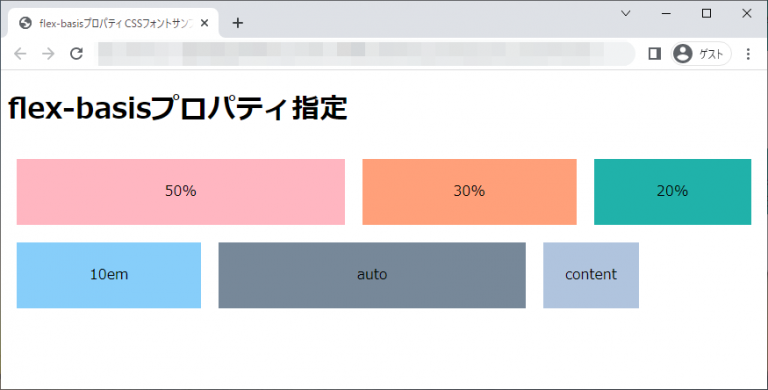
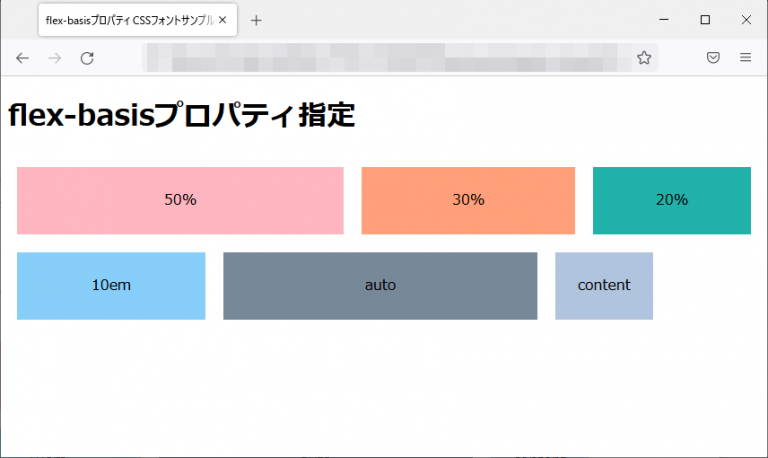
flex-basisプロパティ
| 初期値 | main-size |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level1 |
| 継承 | なし |
概要・使用方法
{ flex-basis: 幅;}flex-basis(フレックス・ベーシス)プロパティは、フレックスアイテムの基本の幅を指定します。
指定できる値
| auto | フレックスアイテムの内容に合わせて自動的に幅が指定されます。 |
| 数値+単位 | フレックスアイテムの幅を単位付きの数値で指定します。 |
| % | フレックスコンテナのメイン軸の幅に対する割合を%で指定します。 |
数値+単位の詳しい説明は「単位付きの数字」を参照
親要素のサイズやflex-growプロパティ、flex-shrinkプロパティが指定されている場合は、指定した幅で表示されるとは限りません。調整され収まるように表示されます。flex-shrinkプロパティの値が0の場合は、flex-basisプロパティで指定した幅は伸縮しないので、親要素からはみ出ることがあります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flex-basisプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flex-flow-sample-flex1{
display: flex;
flex-flow:row no-wrap;
}
.basis-flexbox-item{
width:300px;
height:25px;
margin:10px;
padding:25px;
text-align:center;
}
.flexbox-item2{
width:300px;
height:25px;
background-color:silver;
margin:10px;
padding:25px;
text-align:center;
}
.basis-flexbox-item1{background-color:lightpink;flex-basis:50%;}
.basis-flexbox-item2{background-color:lightsalmon;flex-basis:30%;}
.basis-flexbox-item3{background-color:lightseagreen;flex-basis:20%;}
.basis-flexbox-item4{background-color:lightskyblue;flex-basis:10em;}
.basis-flexbox-item5{background-color:lightslategrey;flex-basis:auto;}
.basis-flexbox-item6{background-color:lightsteelblue;flex-basis:content;}
</style>
</head>
<body>
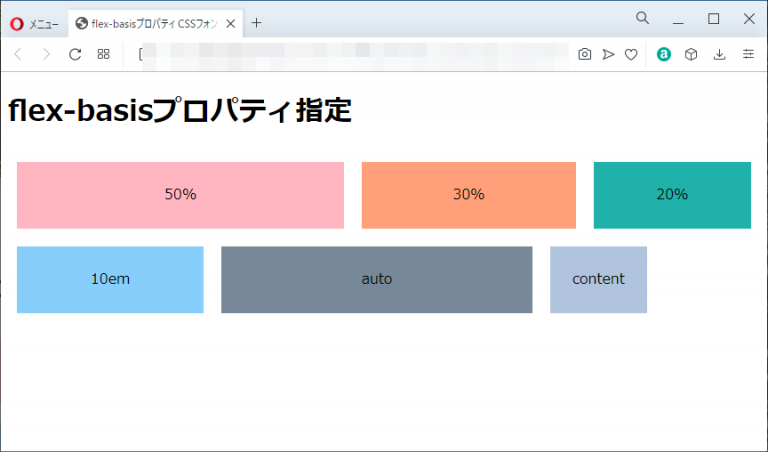
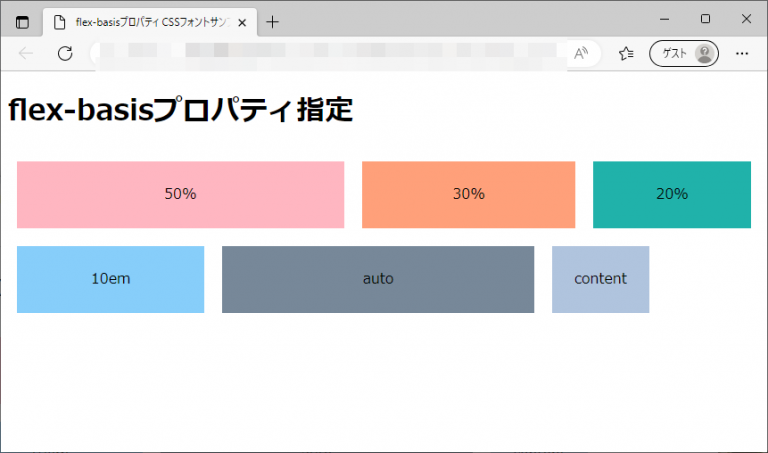
<h1>flex-basisプロパティ指定</h1>
<div class="flex-flow-sample-flex1">
<div class="basis-flexbox-item basis-flexbox-item1">50%</div>
<div class="basis-flexbox-item basis-flexbox-item2">30%</div>
<div class="basis-flexbox-item basis-flexbox-item3">20%</div>
</div>
<div class="flex-flow-sample-flex1">
<div class="basis-flexbox-item basis-flexbox-item4">10em</div>
<div class="basis-flexbox-item basis-flexbox-item5">auto</div>
<div class="basis-flexbox-item basis-flexbox-item6">content</div>
</div>
</body>
</html>flex-basisプロパティ指定
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果