CSS辞典 column-gapプロパティ、column-spanプロパティ、column-fillプロパティの解説
段組みの間隔を指定する「column-gap」プロパティ、段組みのまたがる要素を指定する「column-span」プロパティ、段組みの内容を揃える方法を指定する「column-fill」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






column-gapプロパティ
| 初期値 | normal |
| 適用される要素 | フロー内(floatあるいは絶対配置されていない要素)にあるブロックレベル要素 |
| モジュール | CSS Multi-column Layout ModuleおよびCSS Box Alignment Module Level3 |
| 継承 | なし |
概要・使用方法
{ column-gap: 間隔;}column-gapプロパティは段組みの間隔を指定します。また、column-gapプロパティはグリッドレイアウトやフレキシブルボックスレイアウトでも使用します。
指定できる値(間隔)
| auto | 段組みされたコンテナでは1emとして扱われます。 |
| 数値 | 単位付きの数値で指定します。負の値は指定不可 |
| % | %による割合を指定できます。割合はコンテナ領域の幅を基準に計算されます。負の値は不可 |
単位付きの指定方法以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>column-gapプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-columns {
column-count: 5 ;
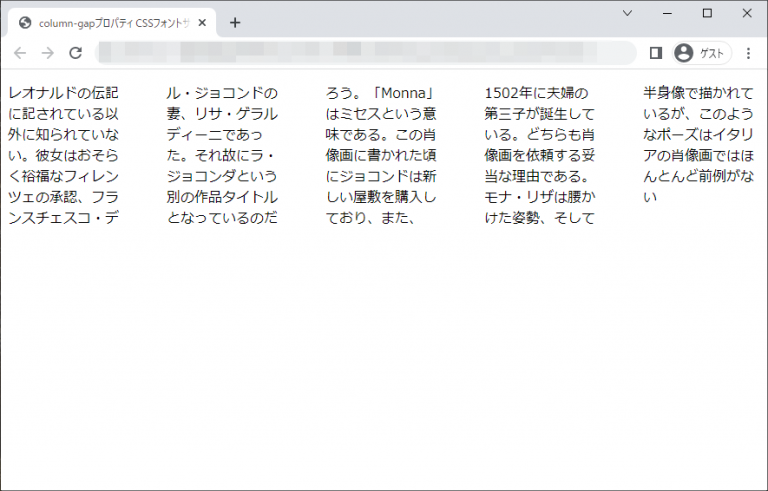
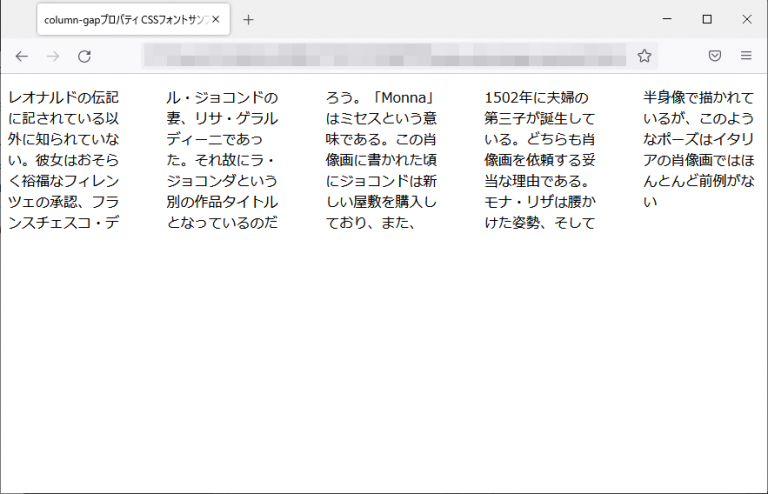
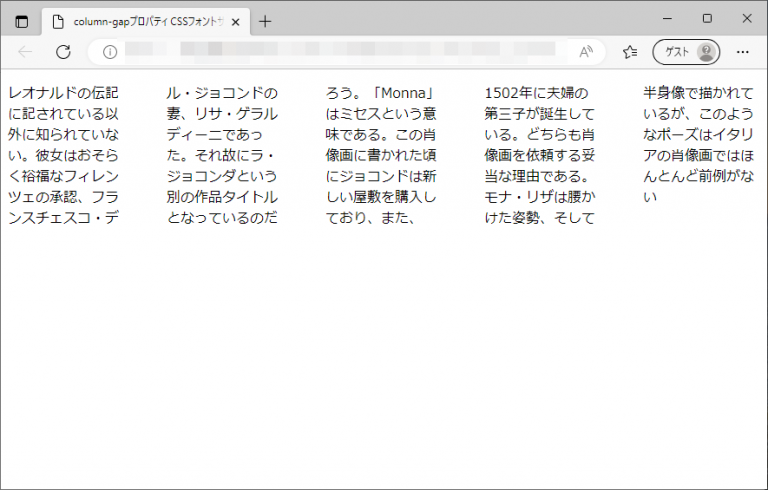
column-gap: 3em;
}
</style>
</head>
<body>
<p class="sample-columns">レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</body>
</html>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
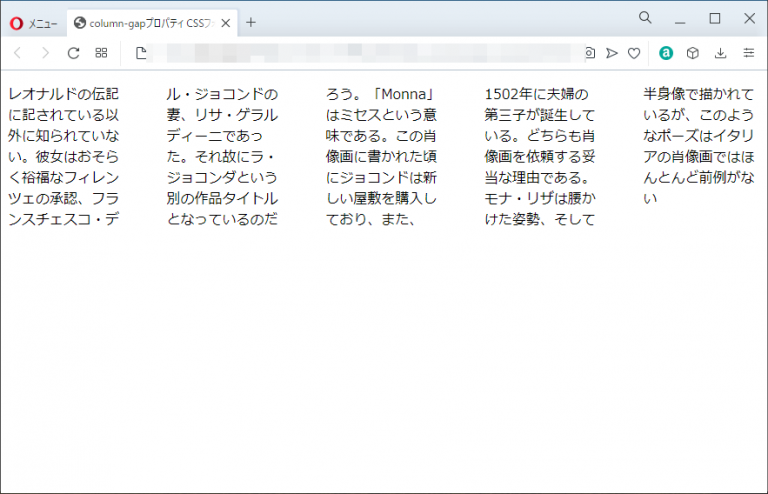
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

column-spanプロパティ
| 初期値 | none |
| 適用される要素 | マルチカラムコンテナー、フレックスコンテナー、グリッドコンテナー |
| モジュール | CSS Multi-column Layout Module |
| 継承 | なし |
概要・使用方法
{ column-span: 表示方法;}「column-spanプロパティ」は、段組みの中で複数の段をまたがる要素を指定します。
指定できる値(列数)
| none | 複数の段にまたがる表示をしません。 |
| all | 指定した要素をすべての段にまたがって表示します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>column-spanプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-columns {
column-count: 5 ;
column-gap: 3em;
}
.sample-colum-span { column-span: all; }
</style>
</head>
<body>
<p>指定なし</p>
<div class="sample-columns">
<h1>レオナルドダヴィンチとは</h1>
<p>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</div>
<p>column-span: all; </p>
<div class="sample-columns">
<h1 class="sample-colum-span">レオナルドダヴィンチとは</h1>
<p>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</div>
</body>
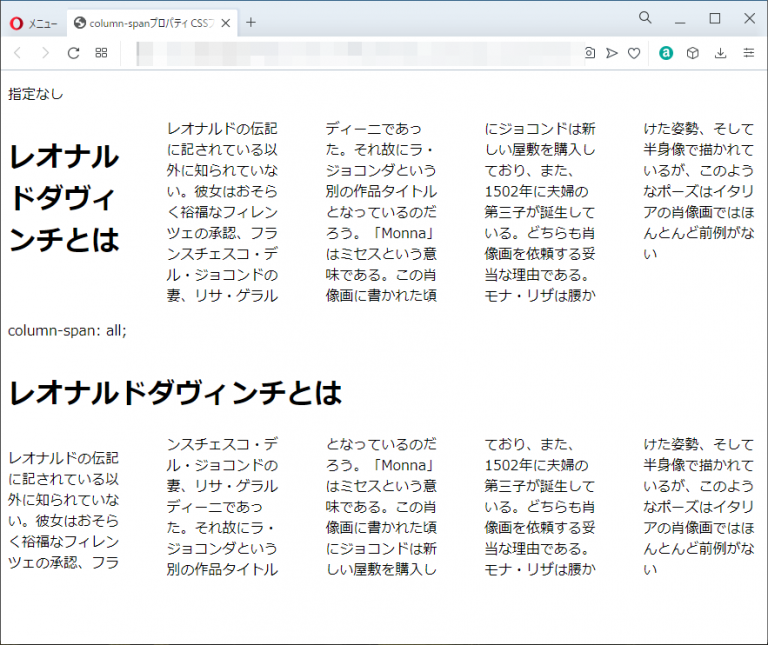
</html>column-spanプロパティ無しの場合は段組みをまたがって表示されない。
指定なし
レオナルドダヴィンチとは
レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
column-span: all;
レオナルドダヴィンチとは
レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
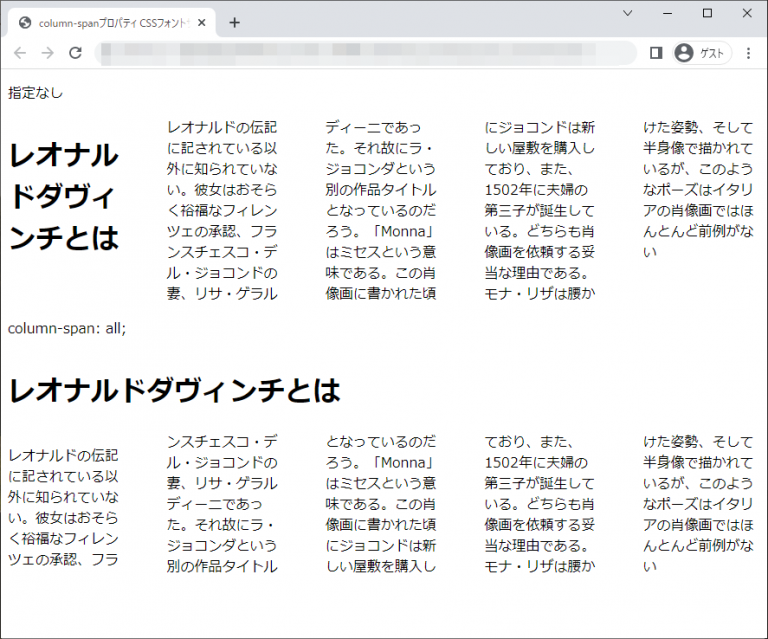
chromeブラウザ実行結果

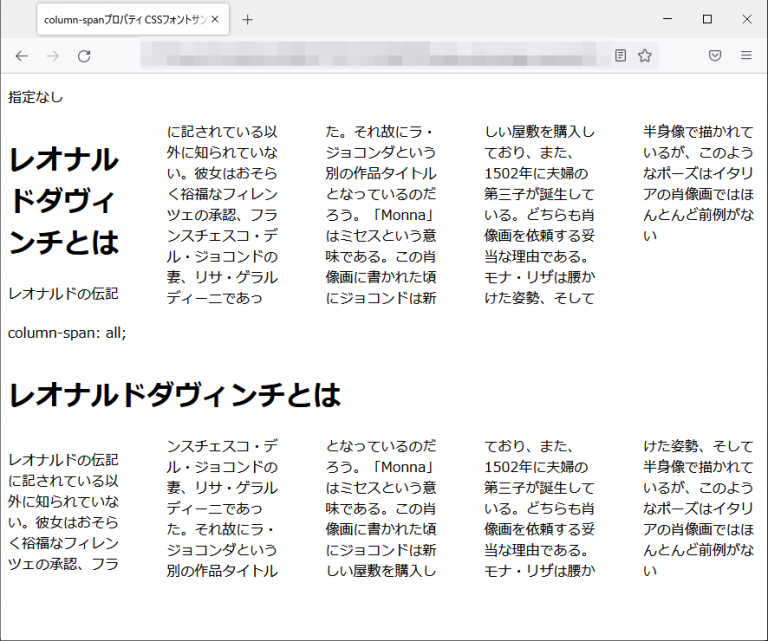
Firefox ブラウザ実行結果

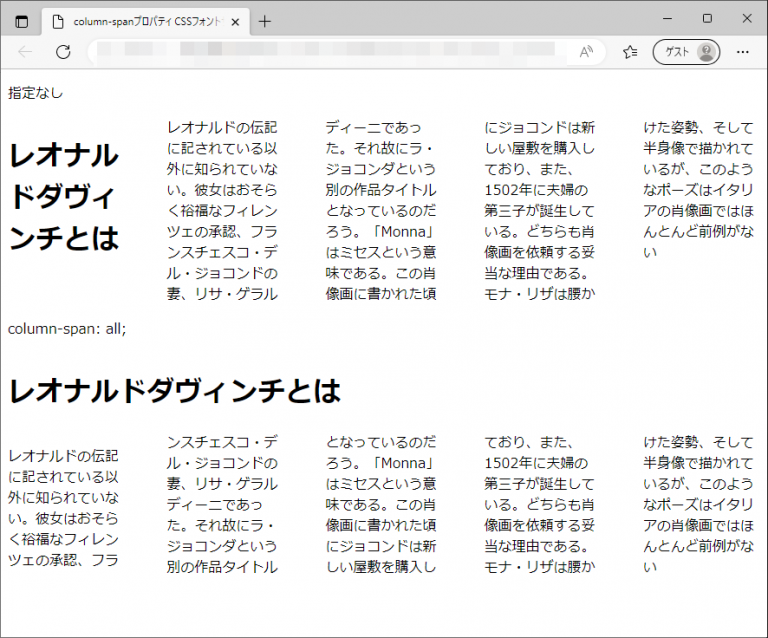
edgeブラウザ実行結果

operaブラウザ実行結果

column-fillプロパティ
| 初期値 | balance |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
| 継承 | なし |
概要・使用方法
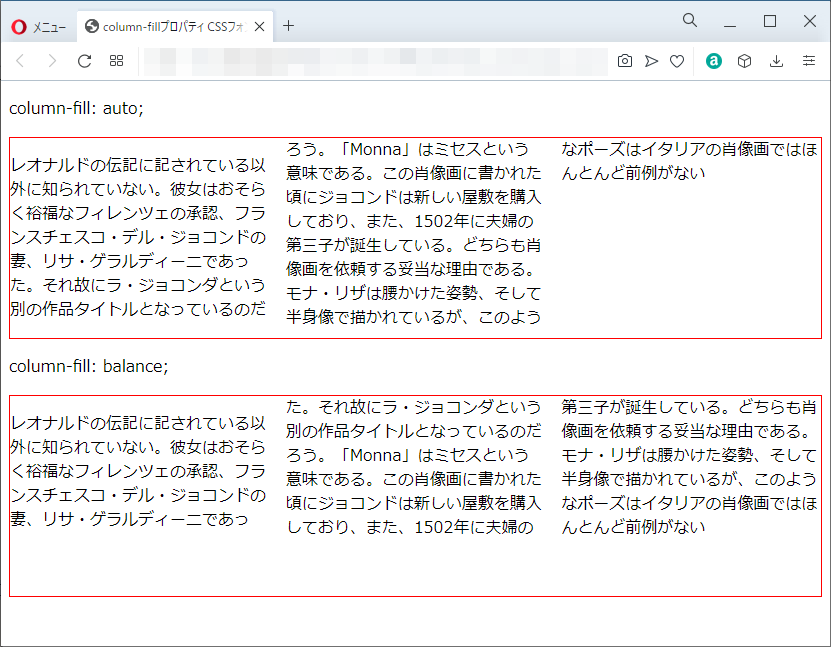
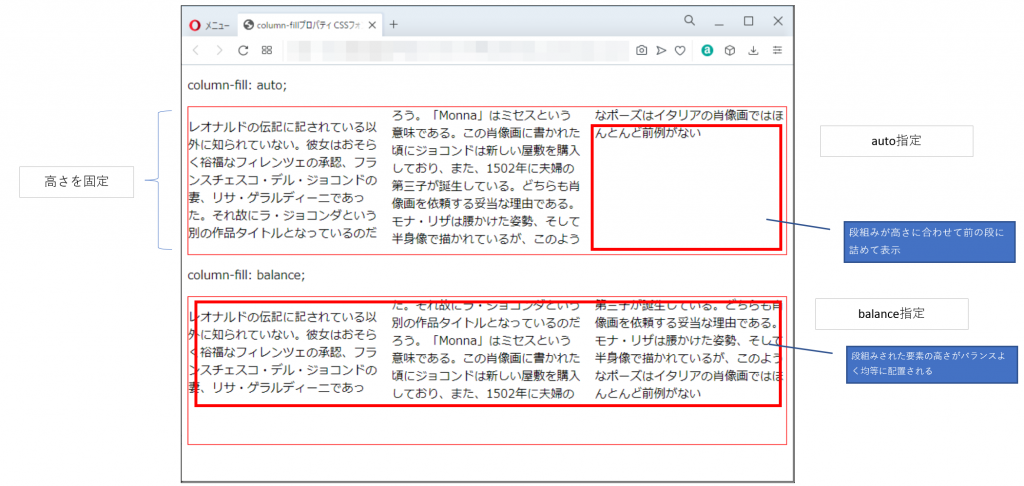
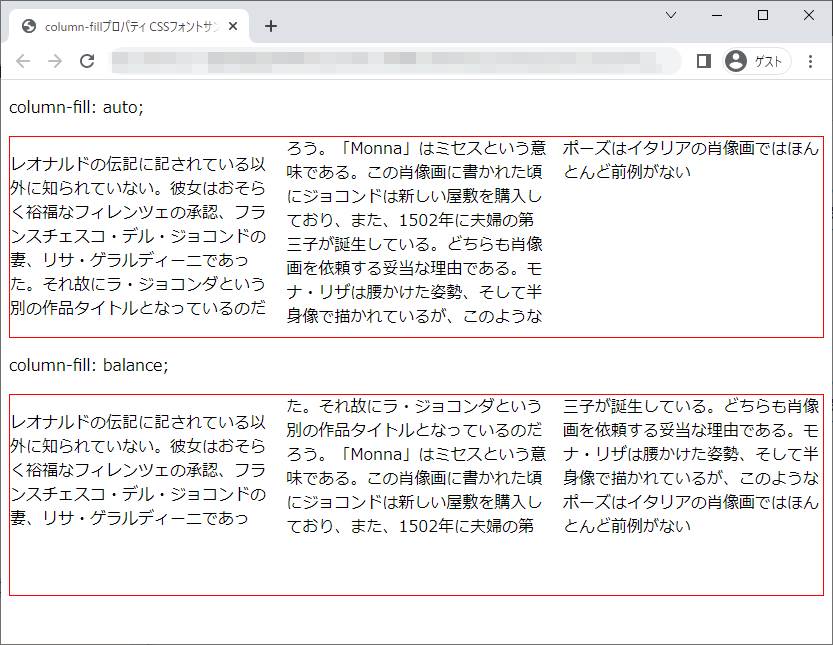
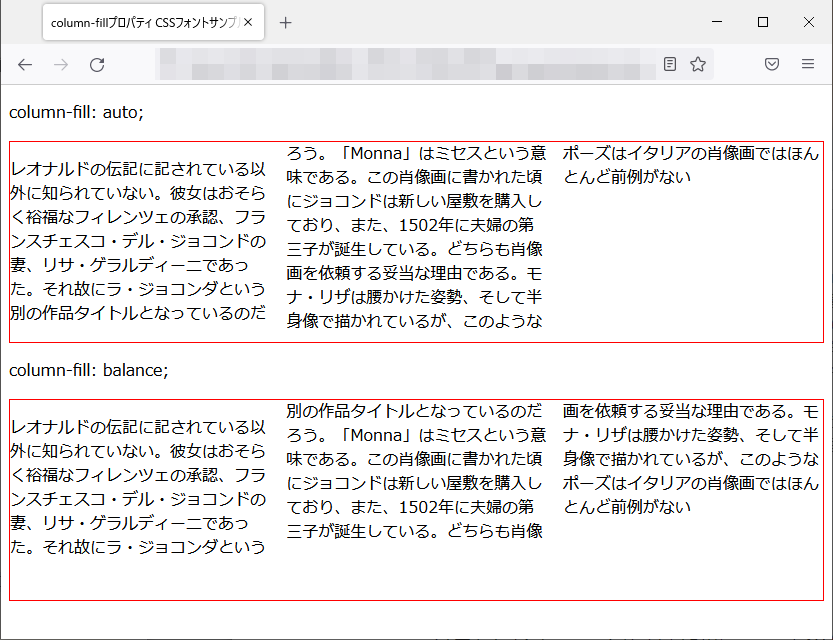
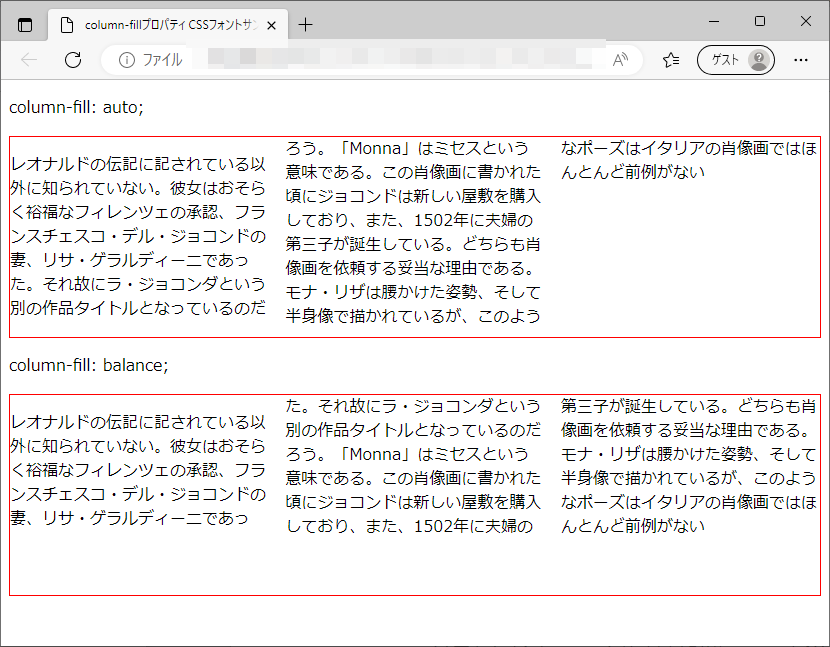
{ column-fill: 表示バランス;}「column-fillプロパティ」は、段組みの内容のバランスを指定します。段組みに高さが指定されているときに機能します。column-fillプロパティにbalanceが指定されていると、段組みの高さで折り返すように次の列に移ります。対して、column-fillプロパティにautoが指定されているときは、要素の高さのバランスを整えるように表示します。

指定できる値(列数)
| auto | 段組みの内容が前詰めになるように調整されます。 |
| balance | 可能な限り、各段を均等に分割するように調整されます。断片化された文脈において最後の断片のみが均等に分割されます。 |
| balance-all | 可能な限り、各段を均等に分割するように調整されます。断片化された文脈でも、すべての断片が均等に分割されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>column-fillプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-columns1 {
column-count: 3 ;
column-fill: auto;
height:200px;
border:1px solid red;
}
.sample-columns2 {
column-count: 3 ;
column-fill: balance;
height:200px;
border:1px solid red;
}
</style>
</head>
<body>
<p>column-fill: auto;</p>
<div class="sample-columns1">
<p>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</div>
<p>column-fill: balance; </p>
<div class="sample-columns2">
<p>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</div>
</body>
</html>column-fill: auto;
レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
column-fill: balance;
レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果