CSS辞典 table-layoutプロパティ、border-collapseプロパティ、border-spacingプロパティ、empty-cellsプロパティ、caption-sideプロパティの解説
テーブルのレイアウト方法を指定する「table-layoutプロパティ」、テーブルにおけるセルの境界線の表示形式を指定する「border-collapseプロパティ」、テーブルにおけるセルのボーダーの間隔を指定する「border-spacingプロパティ」、空白セルのボーダーと背景の表示方法を指定する「empty-cellsプロパティ」、テーブルのキャプションの表示位置を指定する「caption-sideプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






table-layoutプロパティ
| 初期値 | auto |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS Level 2(Revision 1) |
| 継承 | なし |
概要・使用方法
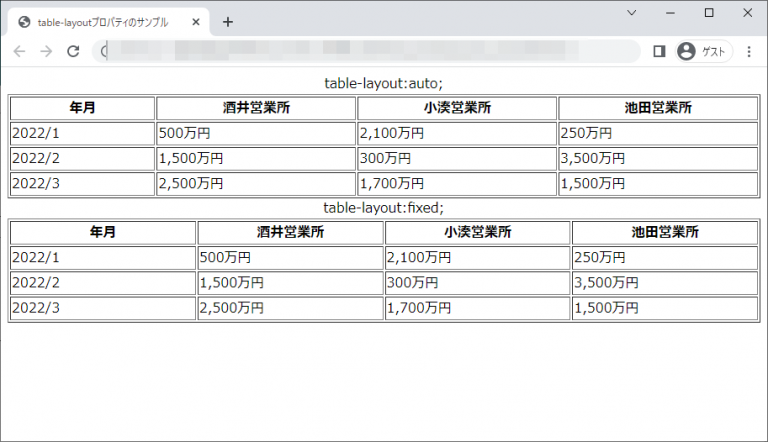
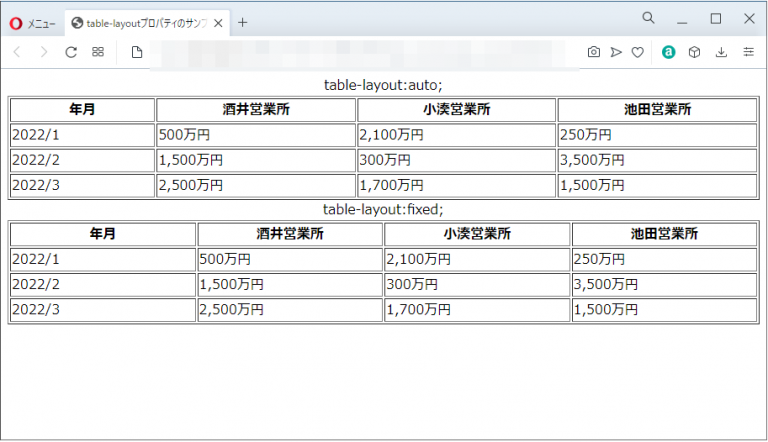
{ table-layout: レイアウト方法;}「table-layoutプロパティ」は、テーブルのレイアウト方法を指定します。このプロパティを指定することでテーブルの列の幅を決定する方法が変化します。
指定できる値(レイアウト方法)
| auto | テーブルは自動レイアウトで表示されます。列の幅は各セルの内容に応じて自動的に算出されます。 |
| fixed | テーブルは固定レイアウトで表示されます。各列の幅は、テーブル全体の幅に対して均等に割り振られます。 最初の行内に幅が指定されたセルがある場合は、それ以外のセルが残りの幅に対して均等に割り振られます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>table-layoutプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.sample1{
width:100%;
table-layout:auto;
}
.sample2{
width:100%;
table-layout:fixed;
}
</style>
</head>
<body>
<table class="sample1" border="1">
<caption>table-layout:auto;</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
<table class="sample2" border="1">
<caption>table-layout:fixed;</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>| 年月 | 酒井営業所 | 小湊営業所 | 池田営業所 |
|---|---|---|---|
| 2022/1 | 500万円 | 2,100万円 | 250万円 |
| 2022/2 | 1,500万円 | 300万円 | 3,500万円 |
| 2022/3 | 2,500万円 | 1,700万円 | 1,500万円 |
| 年月 | 酒井営業所 | 小湊営業所 | 池田営業所 |
|---|---|---|---|
| 2022/1 | 500万円 | 2,100万円 | 250万円 |
| 2022/2 | 1,500万円 | 300万円 | 3,500万円 |
| 2022/3 | 2,500万円 | 1,700万円 | 1,500万円 |
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

border-collapseプロパティ
| 初期値 | separate |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS Level 2(Revision 1) |
| 継承 | あり |
概要・使用方法
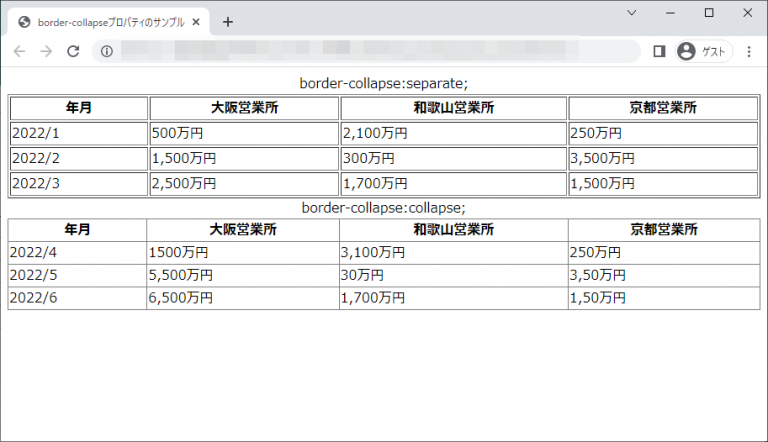
{ border-collapse: 表示形式;}「border-collapseプロパティ」は、テーブルにおけるセルの境界線の表示形式を指定します。
指定できる値(レイアウト方法)
| collapse | 隣接するセルの境界線を間をあけずに重ねて表示します。 |
| separate | 隣接するセルの境界線を、分離して表示します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-collapseプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.sample3{
width:100%;
border-collapse:separate;
}
.sample4{
width:100%;
border-collapse:collapse;
}
</style>
</head>
<body>
<table class="sample3" border="1">
<caption>border-collapse:separate;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
<table class="sample4" border="1">
<caption>border-collapse:collapse;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/4</td><td>1500万円</td><td>3,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/5</td><td>5,500万円</td><td class="collapse">30万円</td><td>3,50万円</td>
</tr>
<tr>
<td>2022/6</td><td>6,500万円</td><td>1,700万円</td><td>1,50万円</td>
</tr>
</table>
</body>
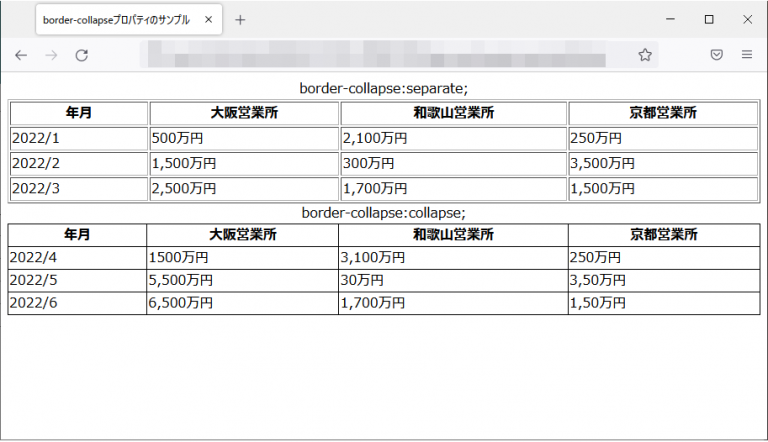
</html>chromeブラウザ実行結果

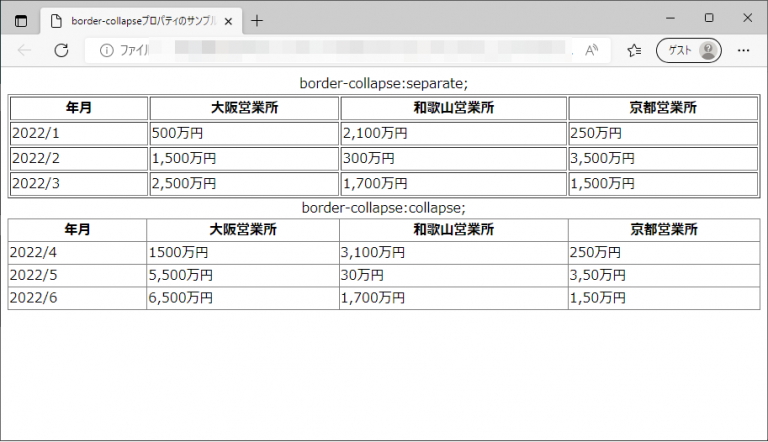
Firefox ブラウザ実行結果

edgeブラウザ実行結果

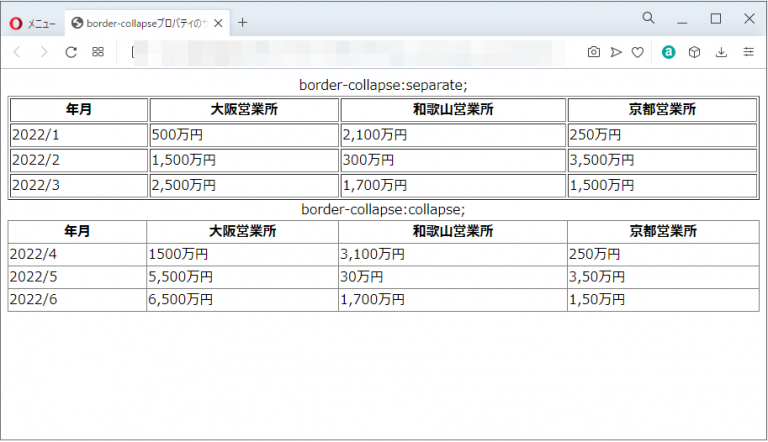
operaブラウザ実行結果

border-spacingプロパティ
| 初期値 | 0 |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS Level 2(Revision 1) |
| 継承 | あり |
概要・使用方法
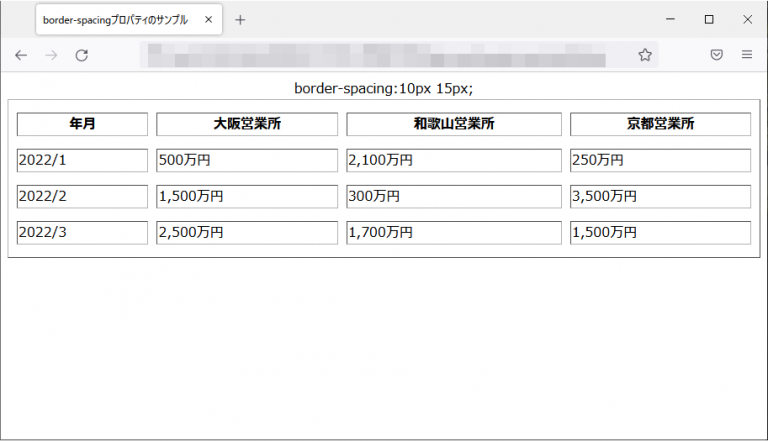
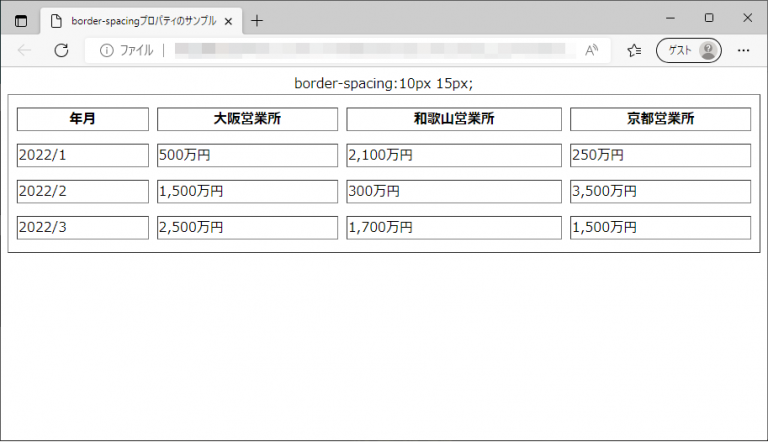
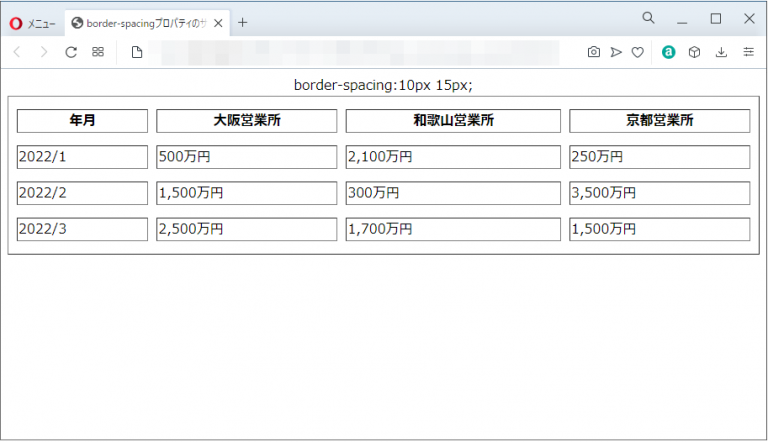
{ border-spacing: 間隔;}「border-spacingプロパティ」は、テーブルにおけるセルのボーダーの間隔を指定します。
指定できる値(間隔)
| 数値+単位 | 単位付きの数値で指定します。値は半角スペースで区切って2つまで指定可能です。 1つ目は左右、2つめは上下の間隔を指定できます。 1つだけ指定した場合は、上下左右に適用されます。マイナスの値は指定不可です。 |
数値+単位の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-spacingプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.sample5{
width:100%;
border-spacing:10px 15px;
}
</style>
</head>
<body>
<table class="sample5" border="1">
<caption>border-spacing:10px 15px;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
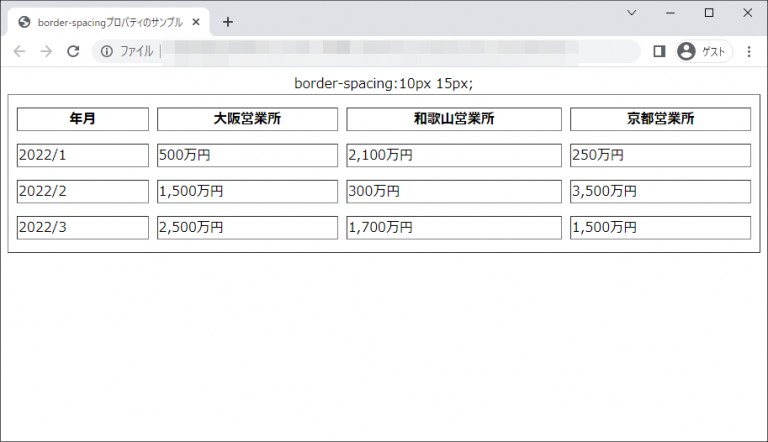
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

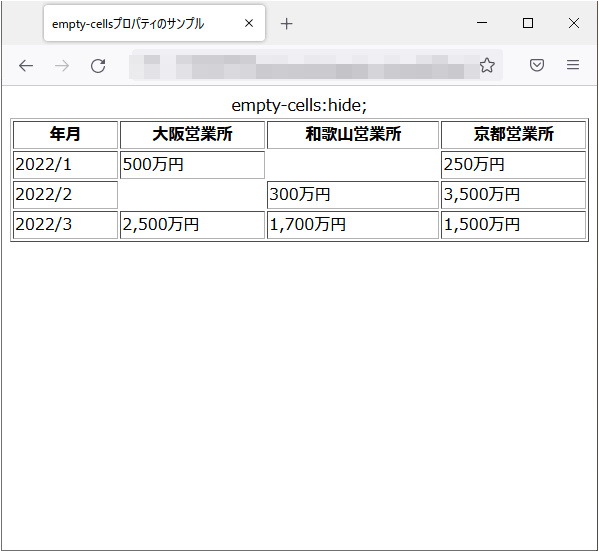
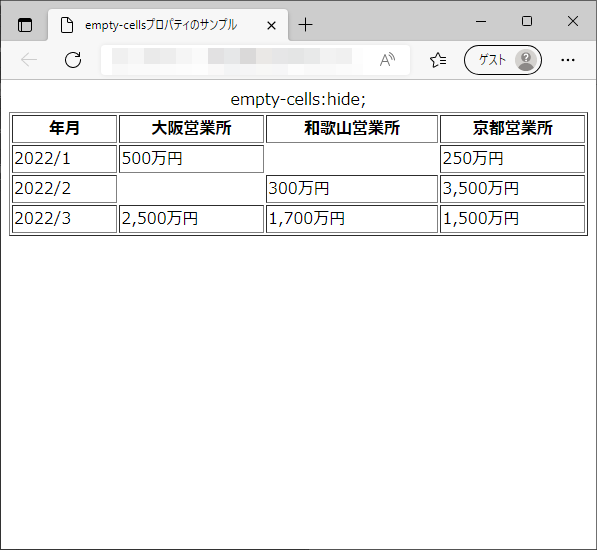
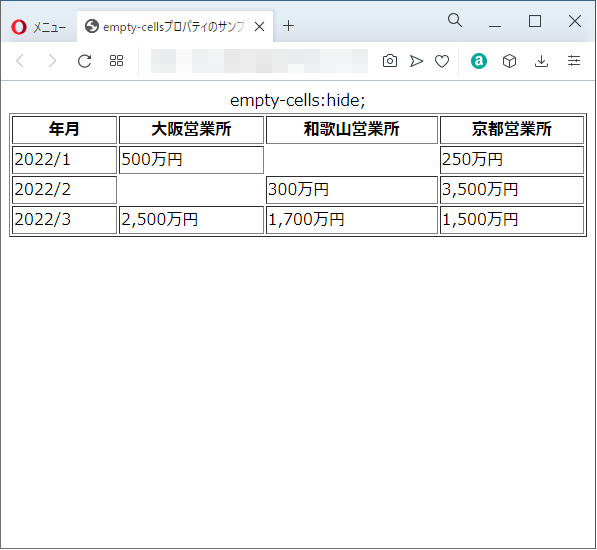
empty-cellsプロパティ
| 初期値 | show |
| 適用される要素 | テーブルセル要素 |
| モジュール | CSS Level 2(Revision 1) |
| 継承 | あり |
概要・使用方法
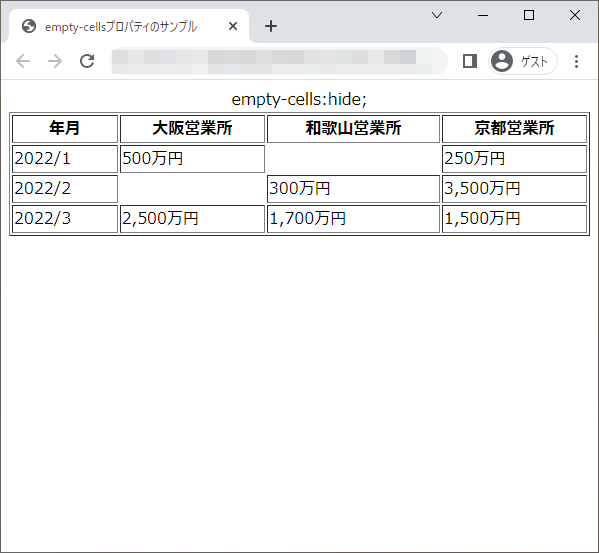
{ empty-cells: 表示方法;}「empty-cellsプロパティ」は、空白セルのボーダー、及び背景の表示方法を指定します。
指定できる値(間隔)
| show | 空白セルのボーダー、及び背景を表示します。 |
| hide | 空白セルのボーダー、及び背景を表示しません。 |
| inherit | 親要素の設定を継承します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>empty-cellsプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.sample5{
width:100%;
empty-cells:hide;
}
</style>
</head>
<body>
<table class="sample5" border="1">
<caption>empty-cells:hide;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td></td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td></td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

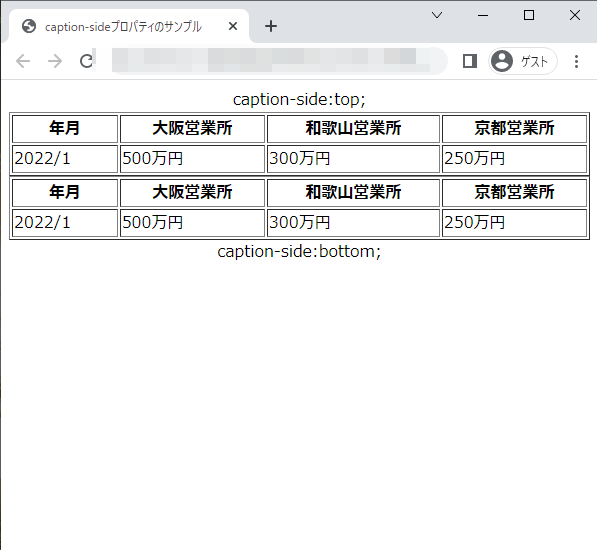
caption-sideプロパティ
| 初期値 | top |
| 適用される要素 | caption要素 |
| モジュール | CSS3 Tables Module |
| 継承 | あり |
概要・使用方法
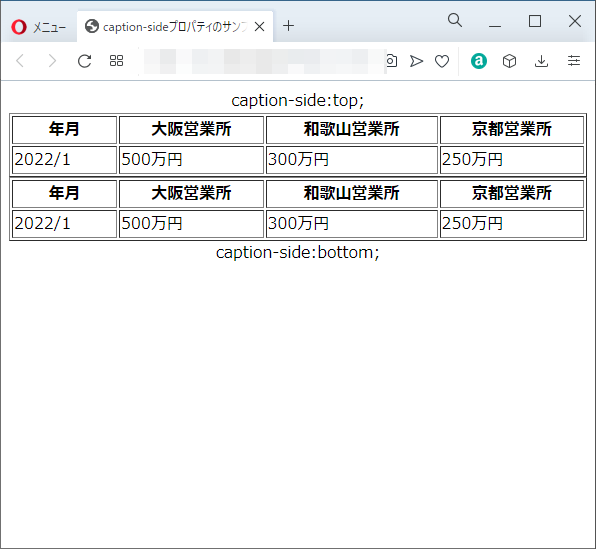
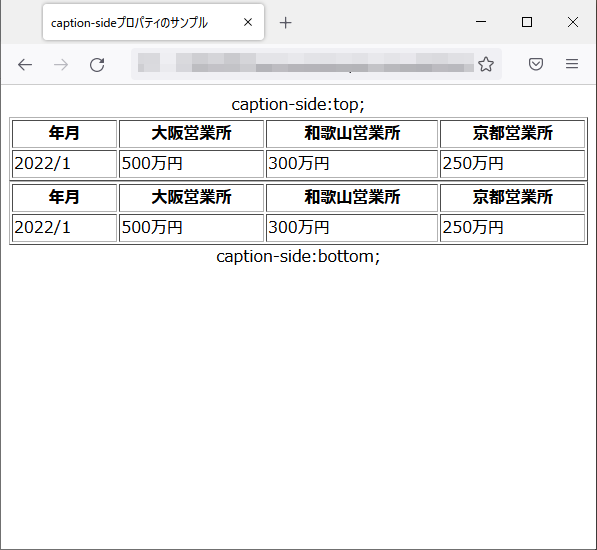
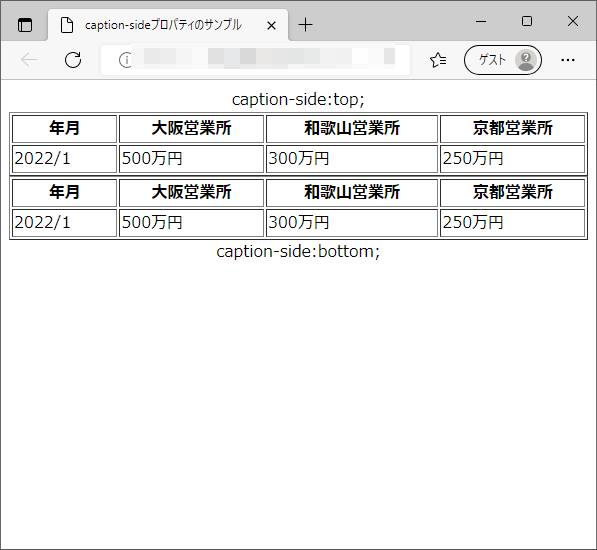
{ caption-side: 表示位置;}「caption-sideプロパティ」は、テーブルのタイトルのcaption要素の表示位置を指定します。
指定できる値(間隔)
| top | テーブルの上にタイトルを表示します。 |
| bottom | テーブルの下にタイトルを表示します。 |
| inherit | 親要素の設定を継承します。 |
| inline-start | 書字方向における行の開始側にキャプションを表示します。 |
| inline-end | 書字方向における行の終了側にキャプションを表示します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>caption-sideプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.caption-side-top{
width:100%;
empty-cells:hide;
caption-side:top;
}
.caption-side-bottom{
width:100%;
empty-cells:hide;
caption-side:bottom;
}
</style>
</head>
<body>
<table class="caption-side-top" border="1">
<caption>caption-side:top;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>300万円</td><td>250万円</td>
</tr>
</table>
<table class="caption-side-bottom" border="1">
<caption>caption-side:bottom;</caption>
<tr>
<th>年月</th><th>大阪営業所</th><th>和歌山営業所</th><th>京都営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>300万円</td><td>250万円</td>
</tr>
</table>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果