CSS辞典 scroll-behaviorプロパティ、scroll-snap-typeプロパティ、scroll-snap-alignプロパティの解説
ボックスにスクロール時の動きを指定する「scroll-behaviorプロパティ」、スクロールにスナップさせる方法を指定する「scroll-snap-typeプロパティ」、ボックスをスナップする位置を指定する「border-spacingプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






scroll-behaviorプロパティ
| 初期値 | auto |
| 適用される要素 | スクロールボックス |
| モジュール | CSS Object Model(CSSOM)View Module |
| 継承 | なし |
概要・使用方法
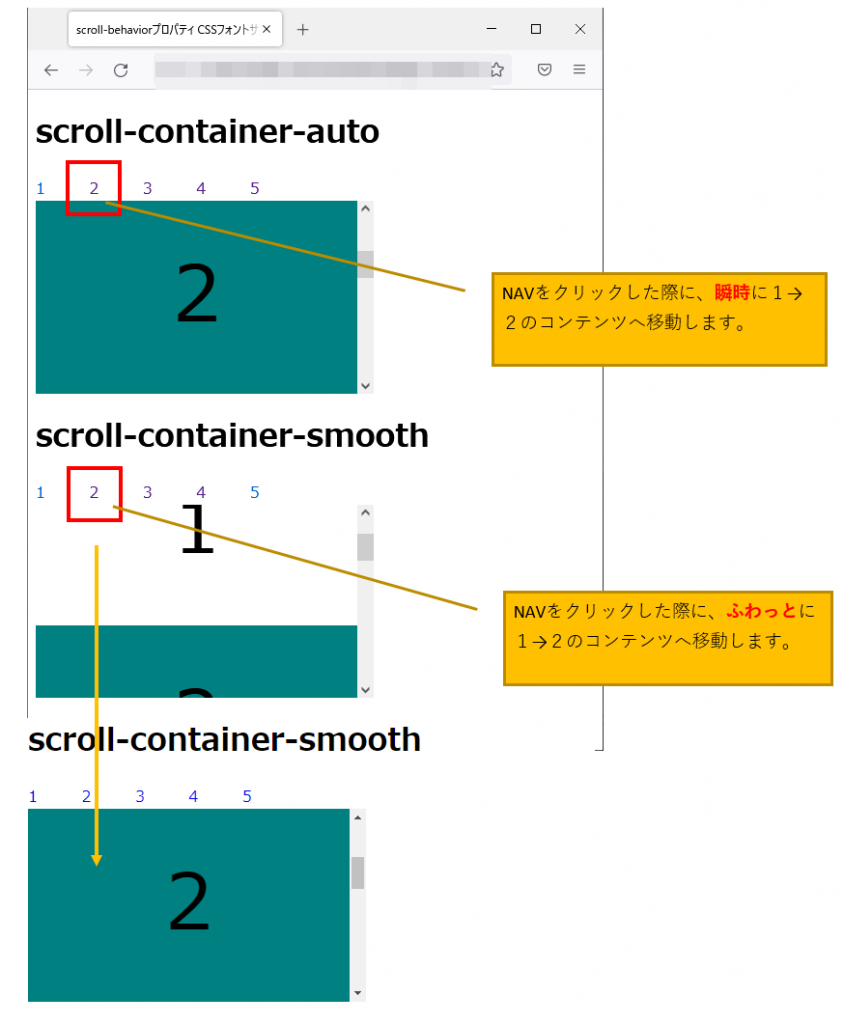
{ scroll-behavior: 動き;}「scroll-behaviorプロパティ」は、ナビゲーションや CSSOM のスクローリング API によってスクロールするボックスにスクロールが発生した際の動きを指定します。通常はJavaScriptの指定などが必要が動きをCSSのみで実現します。

横のスクロールバーをドラッグでスクロールした場合、マウスホイールでスクロールした場合などは、変化がありません。
指定できる値(レイアウト方法)
| auto | スクロールするボックスは瞬時にスクロールします。 |
| smooth | スクロールするボックスはスムーズにスクロールします。 ビューポートに設定すると、アンカーリンクによるページ内の移動がいわゆる「スムーズスクロール」になります。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-behaviorプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-container-auto {
width: 350px;
height: 200px;
overflow-y: scroll;
scroll-behavior: auto;
}
.scroll-container-smooth {
width: 350px;
height: 200px;
overflow-y: scroll;
scroll-behavior: smooth;
}
.scroll-panel1 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
}
.scroll-panel2 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
background-color:teal;
}
</style>
</head>
<body>
<h1>scroll-container-auto</h1>
<nav>
<a href="#page-auto-1">1</a>
<a href="#page-auto-2">2</a>
<a href="#page-auto-3">3</a>
<a href="#page-auto-4">4</a>
<a href="#page-auto-5">5</a>
</nav>
<div class="scroll-container-auto">
<div class="scroll-panel1" id="page-auto-1">1</div>
<div class="scroll-panel2" id="page-auto-2">2</div>
<div class="scroll-panel1" id="page-auto-3">3</div>
<div class="scroll-panel2" id="page-auto-4">4</div>
<div class="scroll-panel1" id="page-auto-5">5</div>
</div>
<h1>scroll-container-smooth</h1>
<nav>
<a href="#page-smooth-1">1</a>
<a href="#page-smooth-2">2</a>
<a href="#page-smooth-3">3</a>
<a href="#page-smooth-4">4</a>
<a href="#page-smooth-5">5</a>
</nav>
<div class="scroll-container-smooth">
<div class="scroll-panel1" id="page-smooth-1">1</div>
<div class="scroll-panel2" id="page-smooth-2">2</div>
<div class="scroll-panel1" id="page-smooth-3">3</div>
<div class="scroll-panel2" id="page-smooth-4">4</div>
<div class="scroll-panel1" id="page-smooth-5">5</div>
</div>
</body>
</html>scroll-container-auto
scroll-container-smooth
scroll-snap-typeプロパティ
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
概要・使用方法
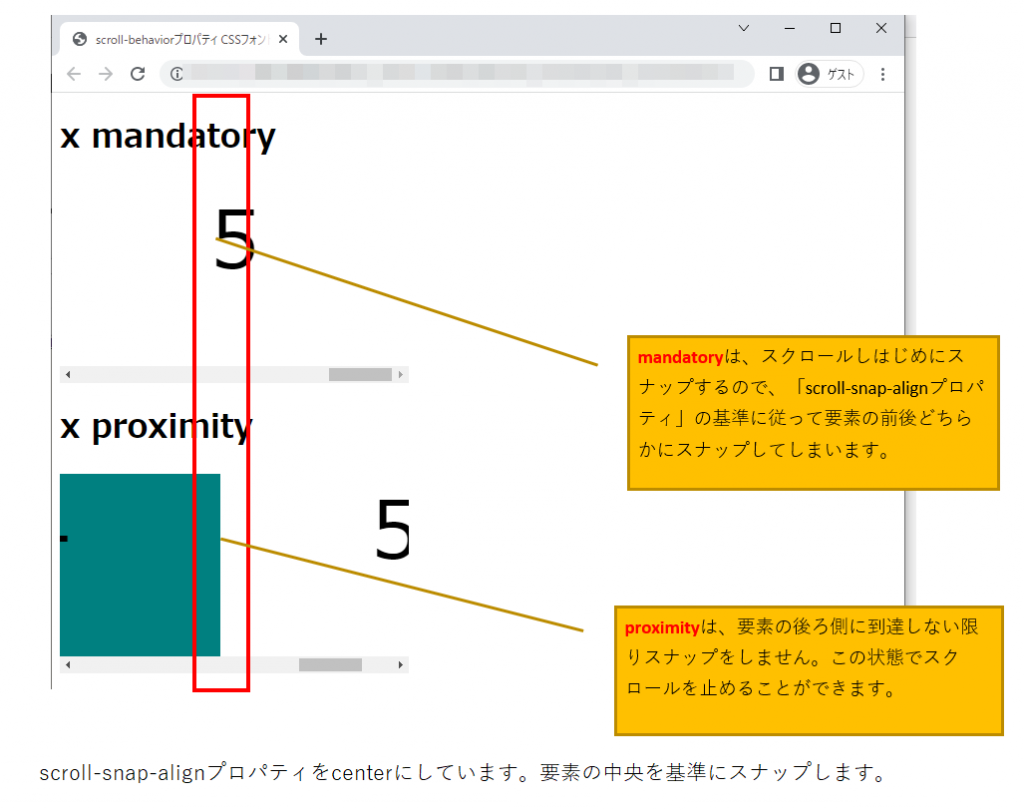
{ scroll-snap-type: 合わせ方;}「scroll-snap-typeプロパティ」は、スクロールコンテナーに対し、スクロールスナップの有無とその方向を指定します。スマートフォンなどのタッチデバイス、途中半端にスクロールした際に、切りのいいところまで自動スクロールしてピタッと止まる「スクロールスナップ」を実現するために使用されます。

指定できる値(合わせ方)
| none | スクロールスナップを行いません。 |
| x | 水平軸のみに対してスクロールスナップを行います。 |
| y | 垂直軸のみに対してスクロールスナップを行います。 |
| block | ブロック軸(通常は垂直軸)のみに対してスクロールスナップを行います。 |
| inline | インライン軸(通常は水平軸)のみに対してスクロールスナップを行います。 |
| both | 水平・垂直軸の両方に対してスクロールスナップを行います。 |
| mandatory | スクロールを始めた辞典でスナップします。ブラウザーは現在の要素を少しでもスクロールすると次の要素にスナップします。 x、y、block、inline、bothのいずれかと組み合わせて指定すると、この動作を適用する方向も指定できます。 |
| proximity | スクロールを終える時点でスナップします。ブラウザーは現在の要素を最後までスクロールし、次の要素に切り替わる最後でスナップします。 x、y、block、inline、bothのいずれかと組み合わせてしてすると、この動作を適用する方向も指定できます。 ※2022/06/27 Firefoxでの挙動確認不可 |
Edge及びInternetExplorerでは-ms-接頭辞が必要です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-behaviorプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-container-x-mandatory {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
}
.scroll-container-x-proximity{
scroll-snap-type: x proximity;
-ms-scroll-snap-type: x proximity;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
}
.scroll-container-y-mandatory {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 200px;
overflow-y: scroll;
}
.scroll-container-y-proximity{
scroll-snap-type: y proximity;
-ms-scroll-snap-type: y proximity;
width: 350px;
height: 200px;
overflow-y: scroll;
}
.y-panel1 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
}
.y-panel2 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
}
.x-panel1 {
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
}
.x-panel2 {
align-items: center;
justify-content: center;
width: 350px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
}
</style>
</head>
<body>
<h1>x mandatory</h1>
<div class="container scroll-container-x-mandatory">
<div><div class="x-panel1">1</div></div>
<div><div class="x-panel2">2</div></div>
<div><div class="x-panel1">3</div></div>
<div><div class="x-panel2">4</div></div>
<div><div class="x-panel1">5</div></div>
</div>
<h1>x proximity</h1>
<div class="container scroll-container-x-proximity">
<div><div class="x-panel1">1</div></div>
<div><div class="x-panel2">2</div></div>
<div><div class="x-panel1">3</div></div>
<div><div class="x-panel2">4</div></div>
<div><div class="x-panel1">5</div></div>
</div>
<h1>y mandatory</h1>
<div class="scroll-container-y-mandatory">
<div class="y-panel1">1</div>
<div class="y-panel2">2</div>
<div class="y-panel1">3</div>
<div class="y-panel2">4</div>
<div class="y-panel1">5</div>
</div>
<h1>y proximity</h1>
<div class="scroll-container-y-proximity">
<div class="y-panel1">1</div>
<div class="y-panel2">2</div>
<div class="y-panel1">3</div>
<div class="y-panel2">4</div>
<div class="y-panel1">5</div>
</div>
</body>
</html>x mandatory
x proximity
y mandatory
y proximity
scroll-snap-alignプロパティ
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
概要・使用方法
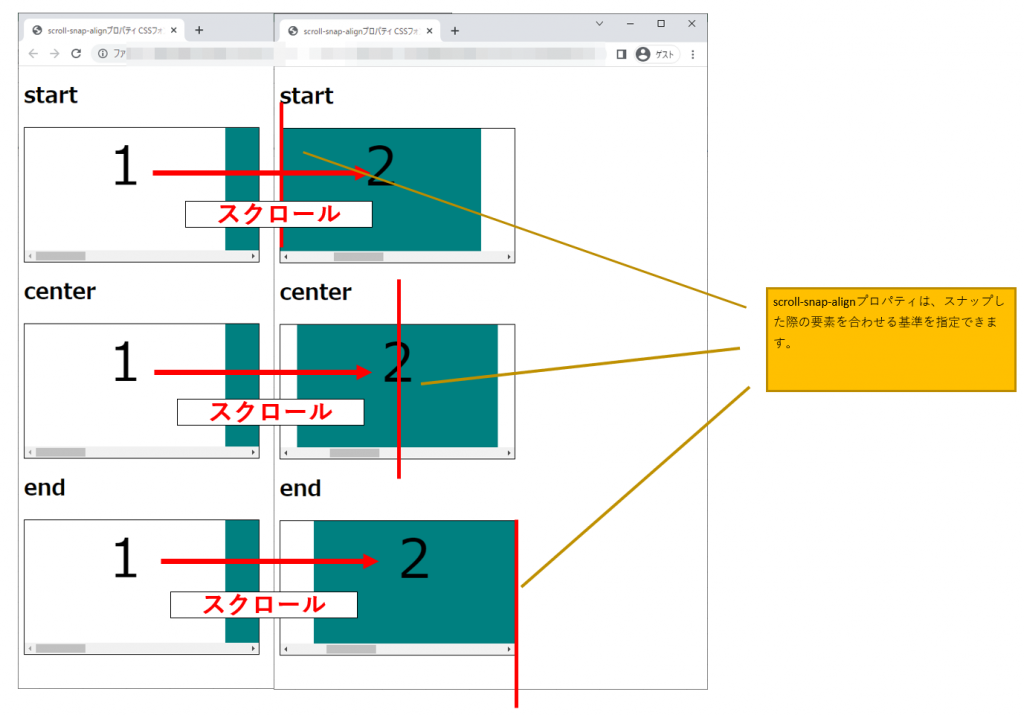
{ scroll-snap-align: 位置;}「scroll-snap-alignプロパティ」は、スクロールボックスに対しスナップしたブロックを揃える位置を指定します。ブロック軸(通常は垂直軸)、インライン軸(通常は水平軸)の2つの値でそれぞれ指定します。1つの値だけを指定した場合、2つ目の値は1つ目に指定したものと同じとして扱われます。
挙動を確認する場合は、スナップする要素よりも大きめの親要素を準備することで挙動が分かりやすくなります。startは開始側にスナップした要素の位置を合わせます。centerは中央に要素を合わせます。endは右端に要素を合わせます。

指定できる値(合わせ方)
| none | スナップ位置を指定しません。 |
| start | スクロールボックスとブロックの始端同士を整列させるようにスナップします。 |
| end | スクロールボックスとブロックの終端同士を整列させるようにスナップします。 |
| center | スクロールボックスとブロックの中央同士を整列させるようにスナップします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-snap-alignプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-container {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
border:1px solid;
}
.start-panel1 {
width: 300px;
height: 100%;
font-size: 5em;
scroll-snap-align: start;
text-align:center;
vertical-align:middle;
}
.start-panel2 {
align-items: center;
justify-content: center;
width: 300px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: start;
text-align:center;
}
.end-panel1 {
width: 300px;
height: 100%;
font-size: 5em;
scroll-snap-align: end;
text-align:center;
vertical-align:middle;
}
.end-panel2 {
align-items: center;
justify-content: center;
width: 300px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: end;
text-align:center;
}
.center-panel1 {
width: 300px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
}
.center-panel2 {
align-items: center;
justify-content: center;
width: 300px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
}
</style>
</head>
<body>
<h1>start</h1>
<div class="scroll-container">
<div><div class="start-panel1">1</div></div>
<div><div class="start-panel2">2</div></div>
<div><div class="start-panel1">3</div></div>
<div><div class="start-panel2">4</div></div>
<div><div class="start-panel1">5</div></div>
</div>
<h1>center</h1>
<div class="scroll-container">
<div><div class="center-panel1">1</div></div>
<div><div class="center-panel2">2</div></div>
<div><div class="center-panel1">3</div></div>
<div><div class="center-panel2">4</div></div>
<div><div class="center-panel1">5</div></div>
</div>
<h1>end</h1>
<div class="scroll-container">
<div><div class="end-panel1">1</div></div>
<div><div class="end-panel2">2</div></div>
<div><div class="end-panel1">3</div></div>
<div><div class="end-panel2">4</div></div>
<div><div class="end-panel1">5</div></div>
</div>
</body>
</html>