CSS辞典 box-shadowプロパティの解説
ボックスの影を指定する「box-shadowプロパティ」の使用方法を記載
バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | なし |
概要・使用方法
{ box-shadow: 長さ ぼかし半径 広がり 色 固定値;}「 box-shadowプロパティ」は、ボックスに影を付けます。
指定できる値
長さ(オフセット)
| 数値+単位 | 単位付きの数値で指定する。1つめは水平方向の設定、2つめは垂直方向の値を指定します。 水平方向と垂直方向の指定は半角スペースで区切って記述します。 正の値は右下、負の値は左上方向です。 |
数値+単位の詳細は以下のページを参照
ぼかし半径
| 数値+単位 | 影のぼかしを単位付きの数値で指定する。負の値は指定できません。 |
広がり
| 数値+単位 | 影の広がりを単位付きの数値で指定する。負の値を指定すると影の形が収縮します。 |
色
| 色 | キーワード、カラーコード、rgb()、rgba()によるRGBカラー、hsl()、hsla()によるHSLカラー、あるいはシステムカラーで指定します。 色の指定がない場合は「currentcolor」が使用されます。 |
色の指定については以下のページを参照
固定値
| none | 影を表示しません。 |
| inset | ボックスの内側に影が表示されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS box-shadowプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.box-style1{
width: 20em;
height: 5em;
border:5px solid red;
box-shadow:2px 2px 3px 5px gray;
margin:6em 1em;
}
.box-style2{
width: 20em;
height: 5em;
border:5px solid red;
box-shadow:-1em -1em 3px 5px blue;
margin:6em 1em;
}
.box-style3{
width: 20em;
height: 5em;
border:5px solid red;
box-shadow:2px 2px 2em 1em rgba(100%,100%,0%,0.5);
margin:6em 1em;
}
.box-style4{
width: 20em;
height: 5em;
border:5px solid red;
box-shadow:1em 1em 2em 3em rgb(0,128,128);
margin:6em 1em;
}
</style>
</head>
<body>
<div class="box-style1">box-shadow:2px 2px 3px 5px gray;</div>
<div class="box-style2">box-shadow:-1em -1em 3px 5px blue;</div>
<div class="box-style3">box-shadow:2px 2px 2em 1em rgba(100%,100%,0%,0.5);</div>
<div class="box-style4">box-shadow:1em 1em 2em 3em rgb(0,128,128);</div>
</body>
</html>box-shadow:2px 2px 3px 5px gray;
box-shadow:-1em -1em 3px 5px blue;
box-shadow:2px 2px 2em 1em rgba(100%,100%,0%,0.5);
box-shadow:1em 1em 2em 3em rgb(0,128,128);
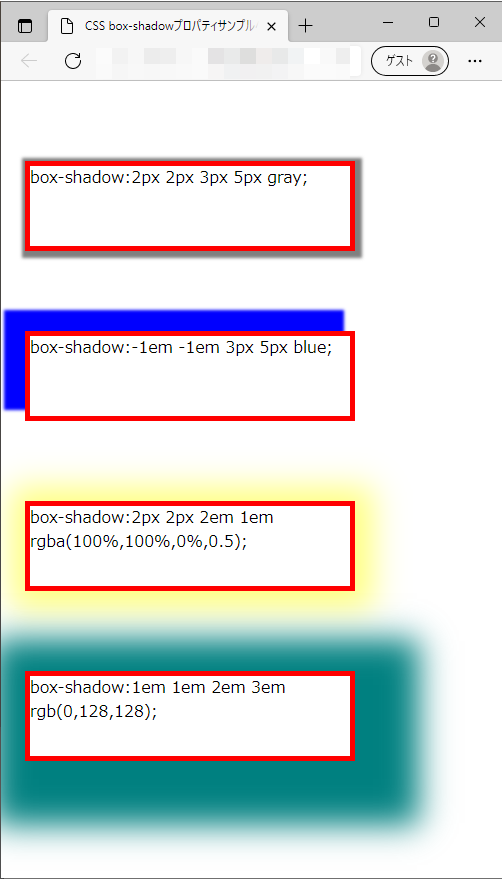
chromeブラウザ実行結果

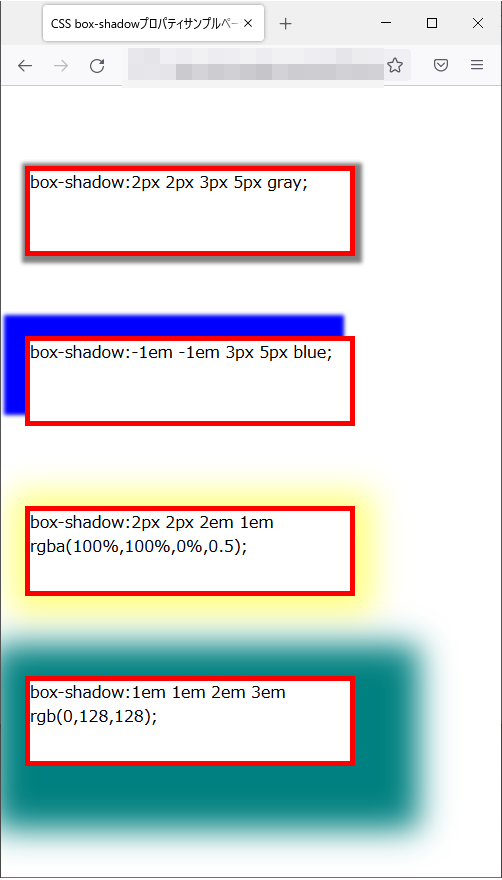
Firefox ブラウザ実行結果

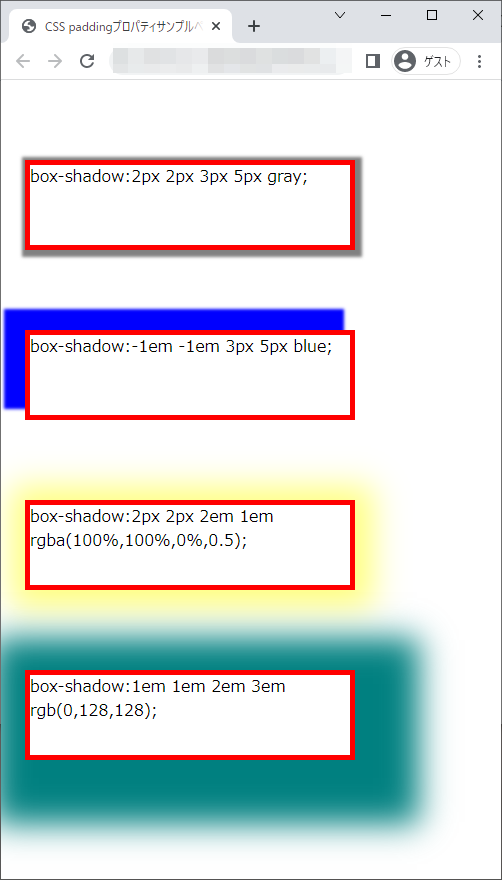
edgeブラウザ実行結果

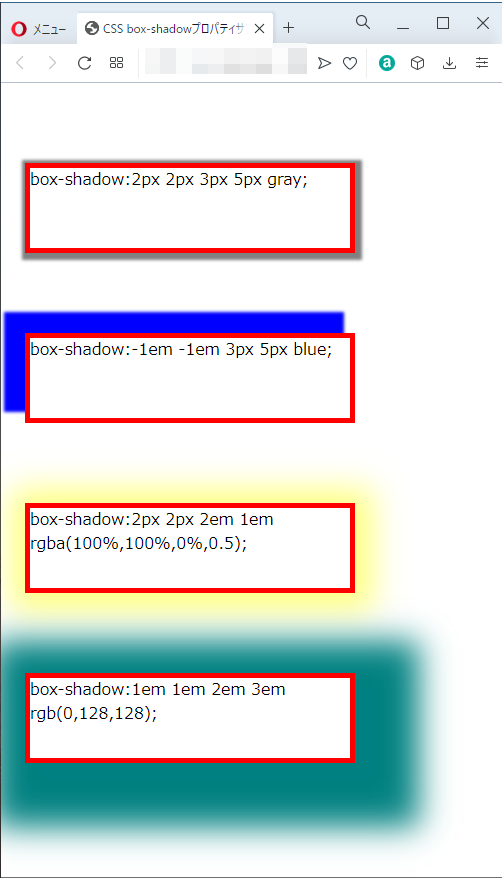
operaブラウザ実行結果