CSS辞典 widthプロパティ、heightプロパティ,max-width、max-height、min-width、min-heightプロパティの解説
ボックスの幅と高さを指定する「widthプロパティ」、「heightプロパティ」、ボックスの幅と高さの最大値を指定する「max-widthプロパティ」、「max-heightプロパティ」、ボックスの幅と高さの最小値を指定する「min-widthプロパティ」、「min-heightプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






widthプロパティ、heightプロパティ
| 初期値 | |
| 適用される要素 | すべての要素。ただし、非置換インライン要素を除く |
| モジュール | CSS Level2(Revision1)及びCSS Intrinsic&Extrinsic Sizing Module Level3 |
| 継承 | あり |
概要・使用方法
{ width: 幅;}
{ height: 高さ;}「widthプロパティ」、「heightプロパティ」は、ボックスの幅と高さを指定します。
インライン要素での幅と高さの指定
インライン要素の中でも、img要素、input要素、object要素など、ページの表示時に内容が置換されるインライン要素は、「置換インライン要素」などと呼ばれ、幅と高さを持つため、widthプロパティとheightプロパティを使って値を指定することが可能。
それ以外のインライン要素は「非置換インライン要素」と呼ばれ、widthプロパティ、heightプロパティで幅や高さの値を指定することはできません。
指定できる値(幅と高さ)
| auto | 内容と要素によって自動的に計算されます。 |
| 数値+単位 | 単位付きの数値で指定します。 |
| %値 | %値で指定します。値は親要素に対する割合となります。 |
| none | ボックスの幅と高さが制限されません。 |
| min-content | コンテンツの最小幅を指定します。 |
| max-content | コンテンツの最大の幅や高さを指定します。テキストコンテンツの場合、親要素より超えても、コンテンツはまったく折り返されないこと |
| fit-content | コンテンツの幅に調整され、max-content 以上にはならない 【関数の予定】 min(最大寸法、max(最小寸法、引数))の式に従って有効な寸法に制約します。数値+単位、%値を引数として指定できます。負の値は指定できません。 |
数値+単位で指定できる値は、以下を参照。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS width、heightプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.box-style1{
width: 25em;
height:10em;
background-color:teal;
}
.box-style-auto{
width: auto;
height:auto;
background-color:teal;
}
.box-style-min{
width: min-content;
height:min-content;
background-color:teal;
}
.box-style-max{
width: max-content;
height:max-content;
background-color:teal;
}
.box-style-fit{
width: fit-content;
height:fit-content;
background-color:teal;
}
</style>
</head>
<body>
<h1>指定(width: 25em、height:10em)</h1>
<div class="box-style1"><p>街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。</p></div>
<h1>auto</h1>
<div class="box-style-auto"><p>街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。ここは、おばあさんの幽霊がでるという有名のスポットです。</p></div>
<h1>min</h1>
<div class="box-style-min"><p>街角に住んでいる、ねこちゃんのお話。</p></div>
<h1>max</h1>
<div class="box-style-max"><p>街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。</p></div>
<h1>fit</h1>
<div class="box-style-fit"><p>街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。ここは、おばあさんの幽霊がでるという有名のスポットです。</p></div>
</body>
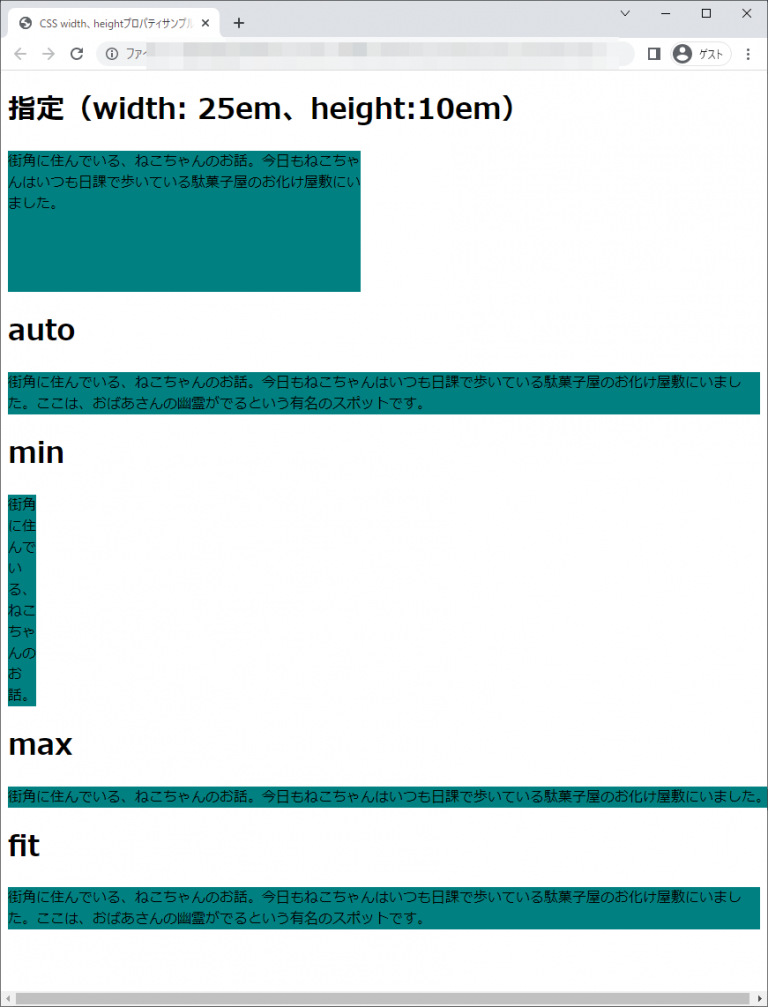
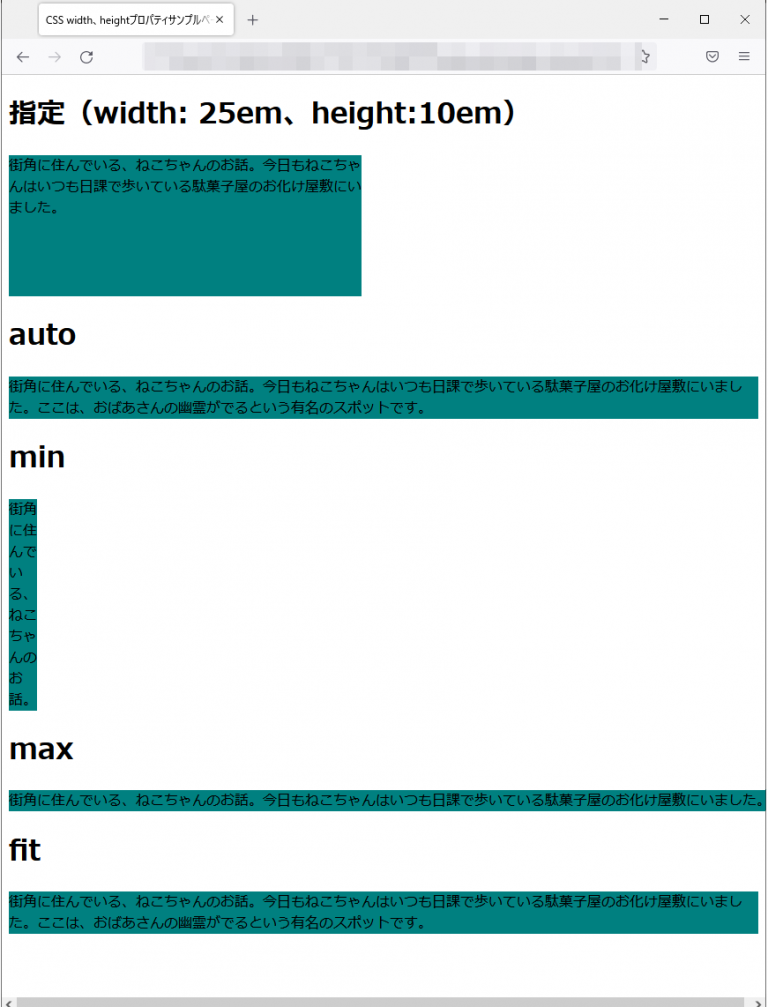
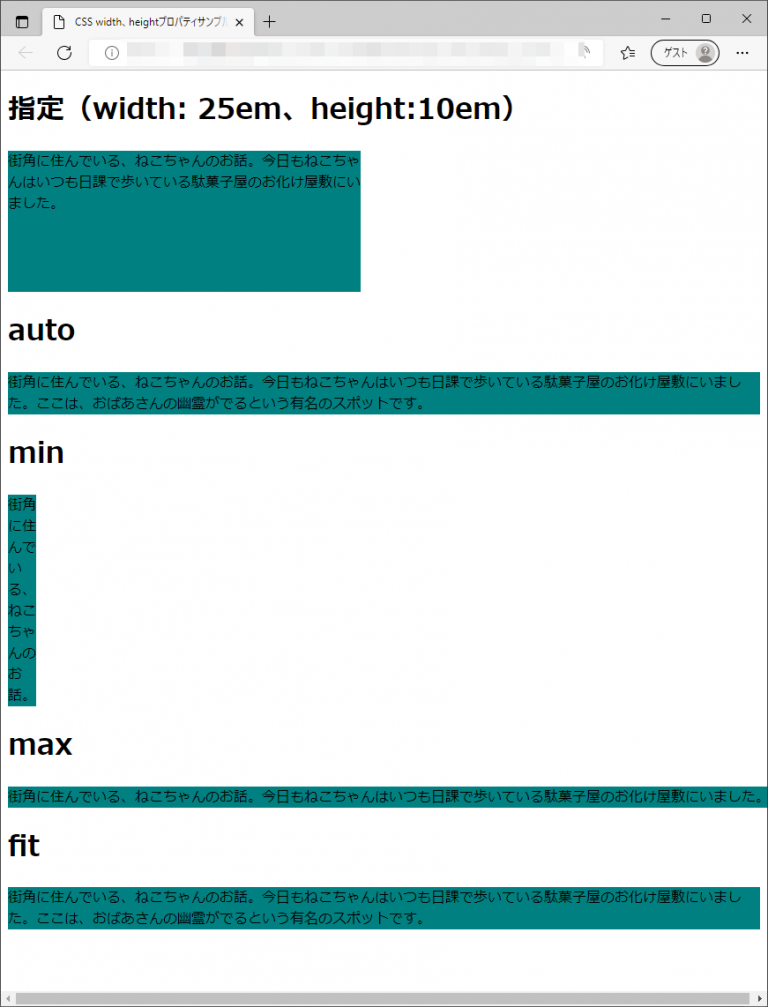
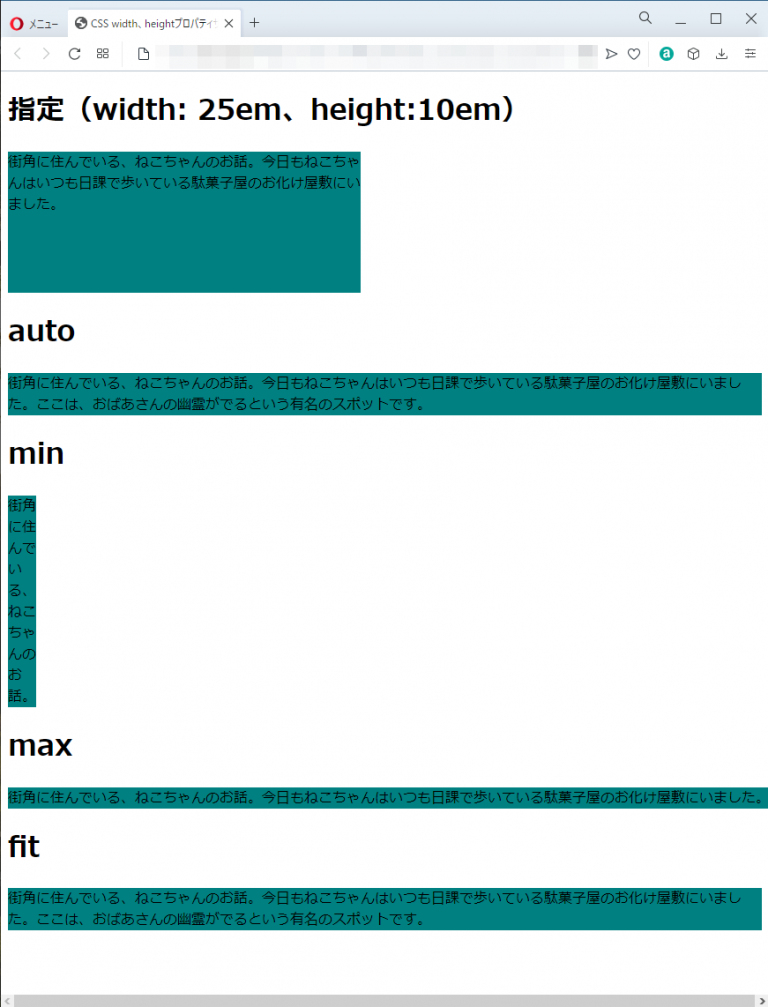
</html>指定(width: 25em、height:10em)
街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。
auto
街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。ここは、おばあさんの幽霊がでるという有名のスポットです。
min
街角に住んでいる、ねこちゃんのお話。
max
街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。
fit
街角に住んでいる、ねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。ここは、おばあさんの幽霊がでるという有名のスポットです。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

max-widthプロパティ、max-heightプロパティ
| 初期値 | none |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Level2(Revision1)及びCSS Intrinsic&Extrinsic Sizing Module Level3 |
| 継承 | なし |
概要・使用方法
{ max-width: 最大の幅;}
{ max-height: 最大の高さ;}「max-widthプロパティ」、「max-heightプロパティ」は、ボックスの幅、高さの最大値を指定します。
指定できる値(幅と高さ)
「max-widthプロパティ」、「max-heightプロパティ」と同様
min-widthプロパティ、min-heightプロパティ
| 初期値 | none |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Level2(Revision1)及びCSS Intrinsic&Extrinsic Sizing Module Level3 |
| 継承 | なし |
概要・使用方法
{ min-width: 最小の幅;}
{ min-height: 最小の高さ;}「min-widthプロパティ」、「min-heightプロパティ」は、ボックスの幅、高さの最小値を指定します。
指定できる値(幅と高さ)
「max-widthプロパティ」、「max-heightプロパティ」と同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS max-width、max-height、min-width、min-heightプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.box-style1{
width: 25em;
height:10em;
background-color:teal;
max-width:100%;
max-height:3em;
margin:5em 0em;
}
.box-style2{
width: 25em;
height:10em;
background-color:teal;
min-width:100%;
min-height:3em;
margin:5em 0em;
}
</style>
</head>
<body>
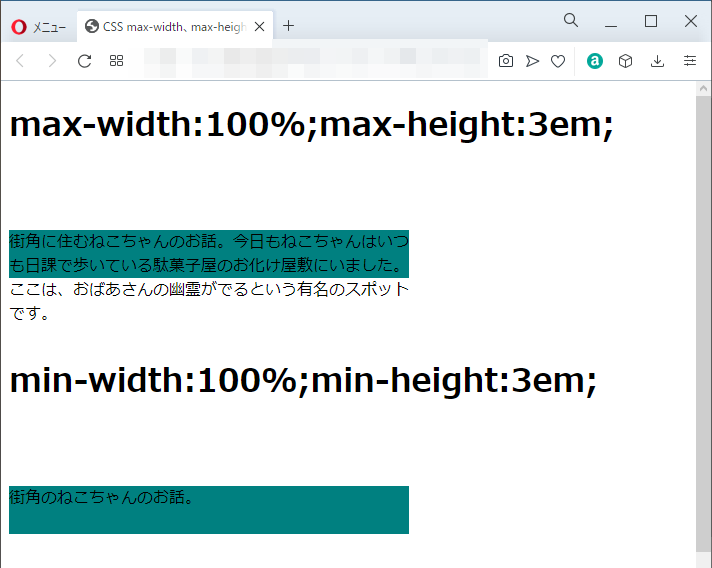
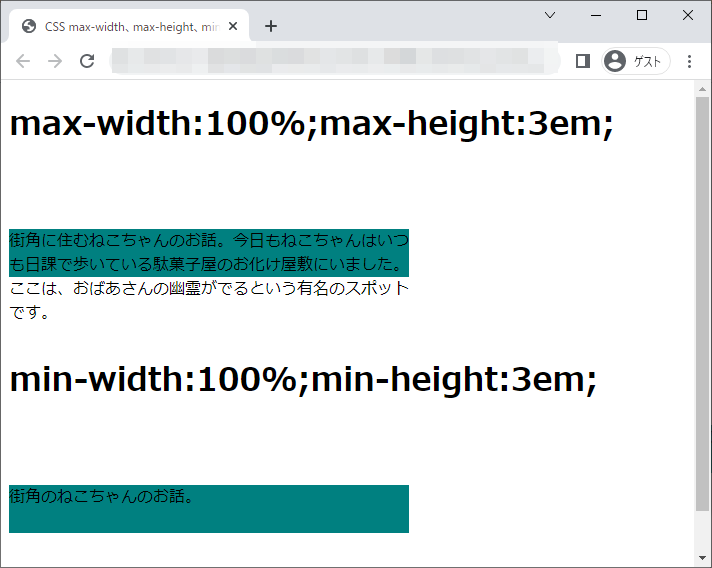
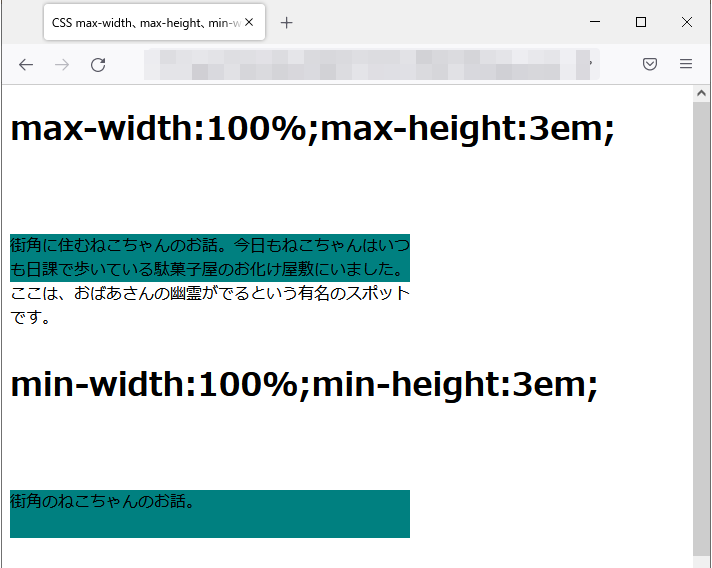
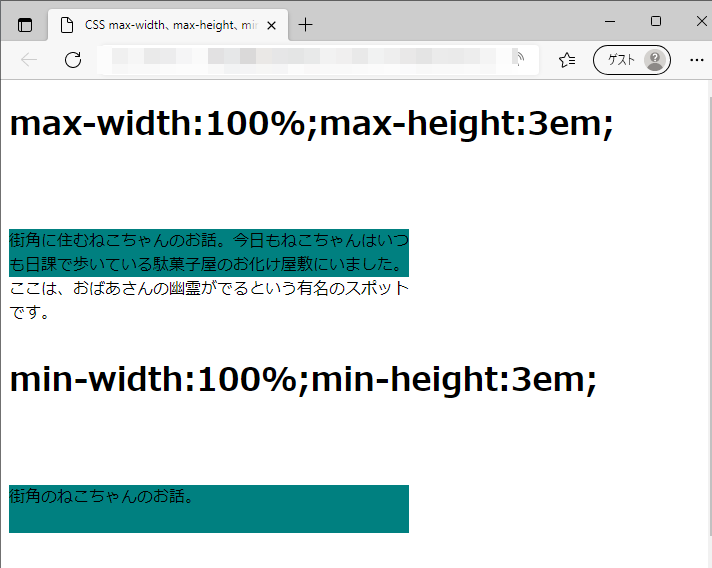
<h1>max-width:100%;max-height:3em;</h1>
<div class="box-style1"><p>街角に住むねこちゃんのお話。今日もねこちゃんはいつも日課で歩いている駄菓子屋のお化け屋敷にいました。ここは、おばあさんの幽霊がでるという有名のスポットです。</p></div>
<h1>min-width:100%;min-height:3em;</h1>
<div class="box-style1"><p>街角のねこちゃんのお話。</p></div>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果