CSS辞典 marginプロパティ、margin-top,margin-right、margin-bottom、margin-leftの解説
ボックスの外側の余白をまとめて指定する「marginプロパティ」、ボックスの外側の余白を個別で指定する「margin-topプロパティ」、「margin-rightプロパティ」、「margin-bottomプロパティ」、「margin-leftプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 各プロパティに準じる |
| 適用される要素 | 内部テーブル要素以外のすべての要素 |
| モジュール | CSS Basic Box Model |
| 継承 | なし |
概要・使用方法
{ margin: -top -right -bottom -left;}marginプロパティは、外側の余白を一括で指定することができます。値は、長さのサイズ値またはパーセント値、キーワード「auto」が指定できます。マージンには負の値を指定することもできます。それによって隣接する要素ボックスを重ねることができます。
また、marginプロパティは要素の余白4辺をまとめて一度で設定することができます。
- 値を4個指定した場合、上右下左の順でそれぞれ設定します。
- 値を3個指定した場合は、上右下の指定となり左右のマージンは同じ値が設定されます
- 値が2個の指定した場合は、上下、左右のマージンが同じ値になります
- 値が1個の場合は、上下左右のマージンすべて同じになります。

指定できる値(幅)
| auto | 自動的に適切なマージンが適用されます。ボックスの幅を指定したうえで左右のマージンをautoにすると、ボックスは水平方向の中央に揃います。 |
| 数値+単位 | 単位付きの数値で指定します。負の値も指定できます。 |
| %値 | %値で指定します。負の値も指定できます。値は包含ブロックの幅に対する割合となります。これはmargin-top、margin-bottomに対する%値の算出でも同様です。 |
数値+単位で指定できる値は、以下を参照。
margin-topプロパティ、margin-rightプロパティ、margin-bottomプロパティ、margin-leftプロパティ
| 初期値 | 0 |
| 適用される要素 | 内部テーブル要素以外のすべての要素(table、table-captionを除くテーブル関連要素)以外のすべての要素 |
| モジュール | CSS Basic Box Model |
| 継承 | なし |
{ margin-top: 幅;}
{ margin-right: 幅;}
{ margin-bottom: 幅;}
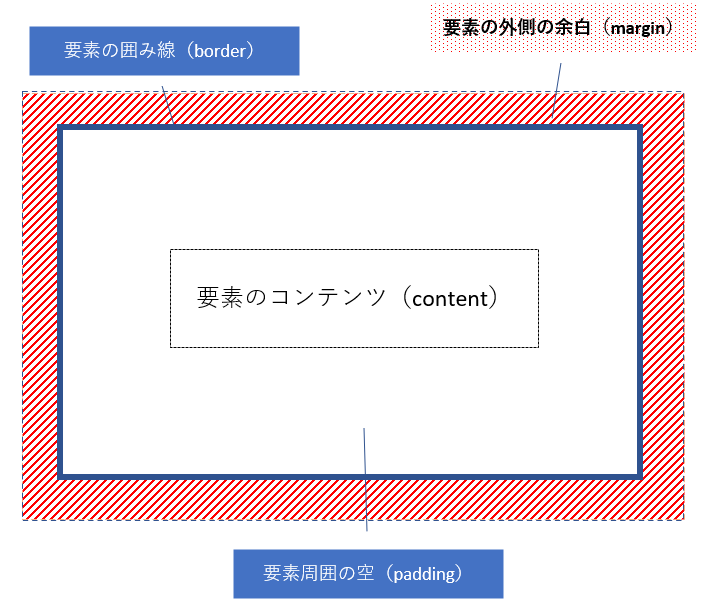
{ margin-left: 幅;}要素の囲み線の外側の、余白の領域である「margin(マージン)」を指定します。margin-top(上)、margin-right(右)、margin-bottom(下)、margin-left(左)の各プロパティで、それぞれの方向のマージンの大きさを個別で指定できます。値は、長さのサイズ値またはパーセント値、キーワード「auto」が指定できます。マージンには負の値を指定することもできます。それによって隣接する要素ボックスを重ねることができます。
指定できる値(幅)
marginプロパティと同様
下記の例のような場合、垂直方向に隣接するボックスのマージンは相殺されます。大きい値が採用されます。下記の場合は50pxとなります。
また、値が両方ともマイナスの場合は0に近い値が採用され、片方がマイナスの場合は、両方の合計が採用されます。
.box1{margin-bottom:30px;}
.box2{margin-top:50px;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS marginプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.box-style1{
width: 20em;
height: 5em;
margin:0em;
border-style:solid;
border-width:0.2em;
}
.box-style2{
width: 20em;
height: 5em;
margin:50px;
border-style:solid;
border-width:0.2em;
}
.box-style3{
width: 20em;
height: 5em;
margin:5em;
border-style:solid;
border-width:0.2em;
}
.box-style4{
width: 20em;
height: 5em;
margin:10px 20px 30px 40px;
border-style:solid;
border-width:0.2em;
}
.box-style5{
width: 20em;
height: 5em;
margin-top:2em;
border-style:solid;
border-width:0.2em;
}
.box-style6{
width: 20em;
height: 5em;
margin-right:2em;
border-style:solid;
border-width:0.2em;
}
.box-style7{
width: 20em;
height: 5em;
margin-bottom:2em;
border-style:solid;
border-width:0.2em;
}
.box-style8{
width: 20em;
height: 5em;
margin-left:2em;
border-style:solid;
border-width:0.2em;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style1"><p>マージン0</p></div>
<div class="box-style2"><p>マージン50px</p></div>
<div class="box-style3"><p>マージン5em</p></div>
<div class="box-style4"><p>margin:10px 20px 30px 40px;</p></div>
</div>
<div class="disp">
<div class="box-style5"><p>margin-top:2em;</p></div>
<div class="box-style6"><p>margin-right:2em;</p></div>
<div class="box-style7"><p>margin-bottom:2em;</p></div>
<div class="box-style8"><p>margin-left:2em;</p></div>
</div>
</body>
</html>マージン0
マージン50px
マージン5em
margin:10px 20px 30px 40px;
margin-top:2em;
margin-right:2em;
margin-bottom:2em;
margin-left:2em;
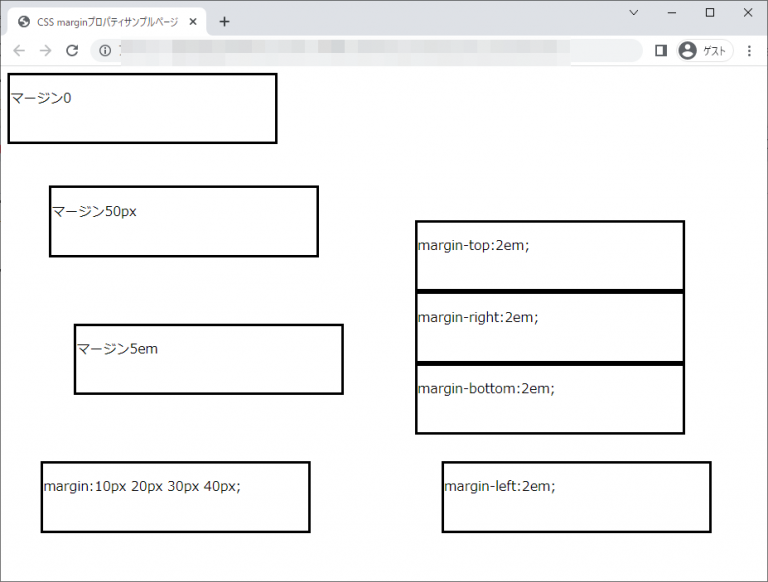
chromeブラウザ実行結果

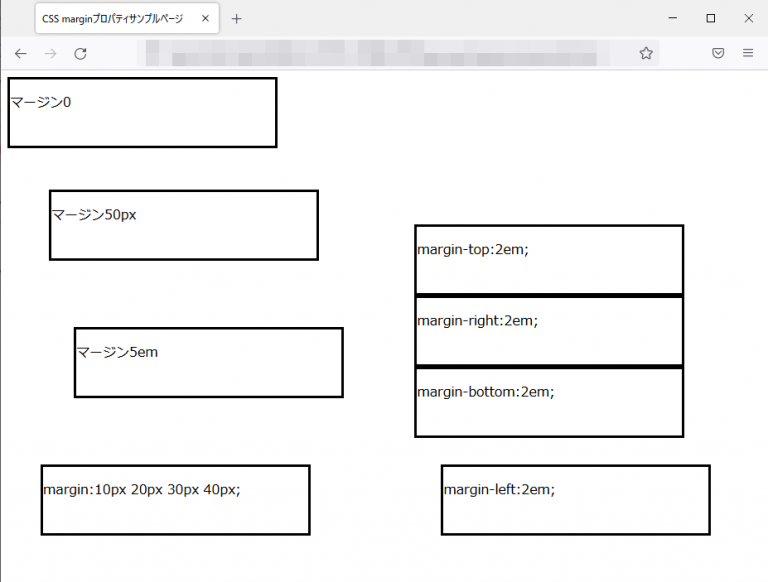
Firefox ブラウザ実行結果

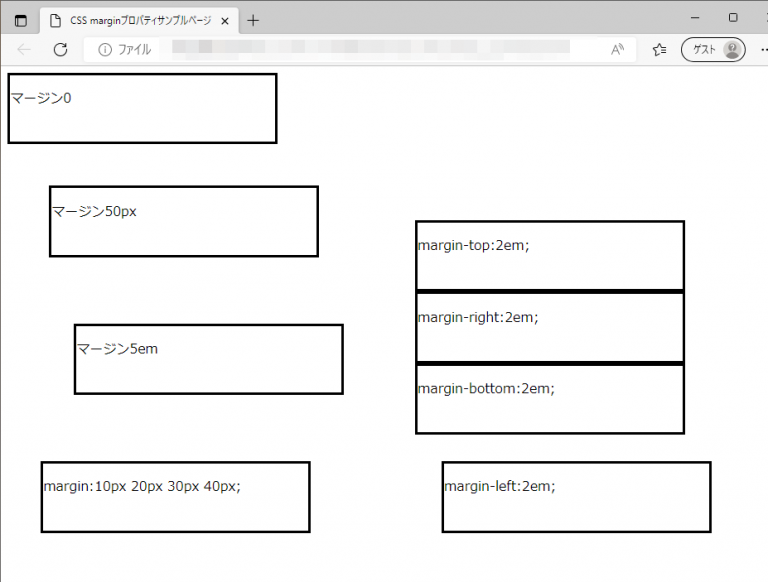
edgeブラウザ実行結果

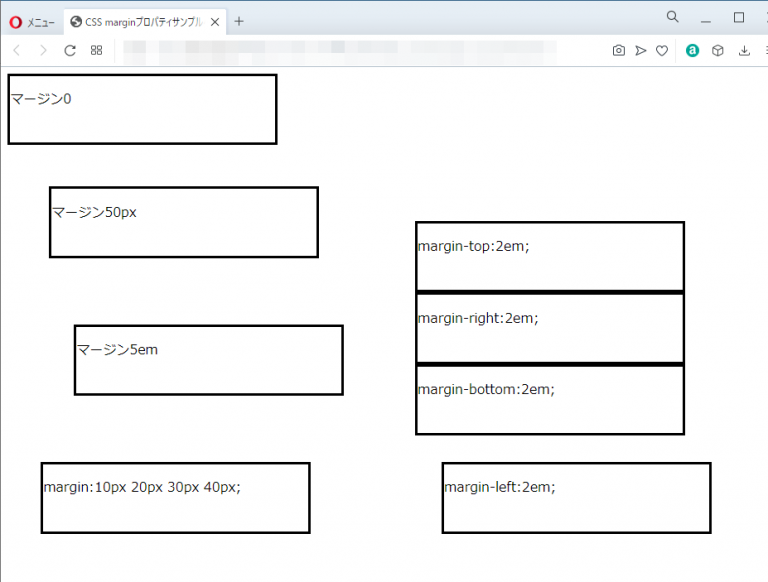
operaブラウザ実行結果