CSS辞典 border-block-width系プロパティ、border-inline-width系プロパティの解説
書字方向によってボーダースタイルを変更する「border-block-widthプロパティ」、「border-inline-widthプロパティ」、書字方向の開始する側のボーダースタイルを変更する「border-block-start-widthプロパティ」、border-inline-start-widthプロパティ」、書字方向の終了する側のボーダースタイルを変更する「border-block-end-widthプロパティ」、border-inline-end-widthプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | medium |
| 適用される要素 | すべての要素 |
| モジュール | CSS Logical Properties and Values Level 1 |
| 継承 | なし |
※border-block-start-width、border-block-end-width、border-inline-start-width、border-inline-end-widthすべて同様。
border-block-width、border-inline-widthプロパティ
概要・使用方法
{ border-block-width: 開始スタイル 終了スタイル;}
{ border-inline-width: 開始スタイル 終了スタイル ;}「border-block-widthプロパティ」、「border-inline-widthプロパティ」は「border-block-start-widthプロパティ」、「border-block-end-widthプロパティ」、「border-inline-start-widthプロパティ」、「border-inline-end-widthプロパティ」を一括で指定するプロパティです。
指定方法は、個別指定のプロパティと同様で、書字方向が開始される側のボーダーと終了する側のボーダーの幅を半角スペースで区切って指定します。
1つだけ指定された場合は、開始と終了が同様のスタイルになります。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
指定可能なスタイル
以下の幅が指定できます。
| thin | 細いボーダーとなります。 |
| medium | 通常のボーダーとなります。 |
| thick | 太いボーダーとなります。 |
| 数値+単位 | ボーダーの幅を単位付きの数値で指定します。 |
数値+単位の詳細な説明は以下を参照
border-block-start-widthプロパティ
書字方向が縦書きの場合の開始側(左右)のボーダー幅を指定できます。
概要・使用方法
{ border-block-start-width: 幅;}border-block-end-widthプロパティ
書字方向が縦書きの場合の終了側(左右)のボーダー幅を指定できます。
概要・使用方法
{ border-block-end-width: 幅;}border-inline-start-widthプロパティ
書字方向が横書きの場合の開始側(上下)のボーダー幅を指定できます。
概要・使用方法
{ border-inline-start-width: 幅;}border-inline-end-widthプロパティ
書字方向が縦書きの場合の終了側(上下)のボーダー幅を指定できます。
概要・使用方法
{ border-inline-end-width: 幅;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-block-start-widthプロパティ、border-inline-start-widthプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{writing-mode: vertical-rl;border-block-style: solid;border-block-start-width:thick;border-block-end-width:thin;}
.sample1{writing-mode: vertical-lr;border-block-style: solid;border-block-start-width:thick;border-block-end-width:thin;}
.sample2{writing-mode: sideways-rl;border-inline-style: solid;border-inline-start-width:thick;border-inline-end-width:thin;}
.sample3{writing-mode: sideways-lr;border-inline-style: solid;border-inline-start-width:thick;border-inline-end-width:thin;}
.sample4{writing-mode: vertical-rl;border-block-style: solid;border-block-width:thick thin;}
.sample5{writing-mode: sideways-rl;border-inline-style: solid;border-inline-width:thick thin;}
</style>
</head>
<body>
<div class="disp">
<p>border-block-start-width end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-start-width end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-width end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-width end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-width</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-width</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>border-block-start-width end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-start-width end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-width end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-width end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-width
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-width
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
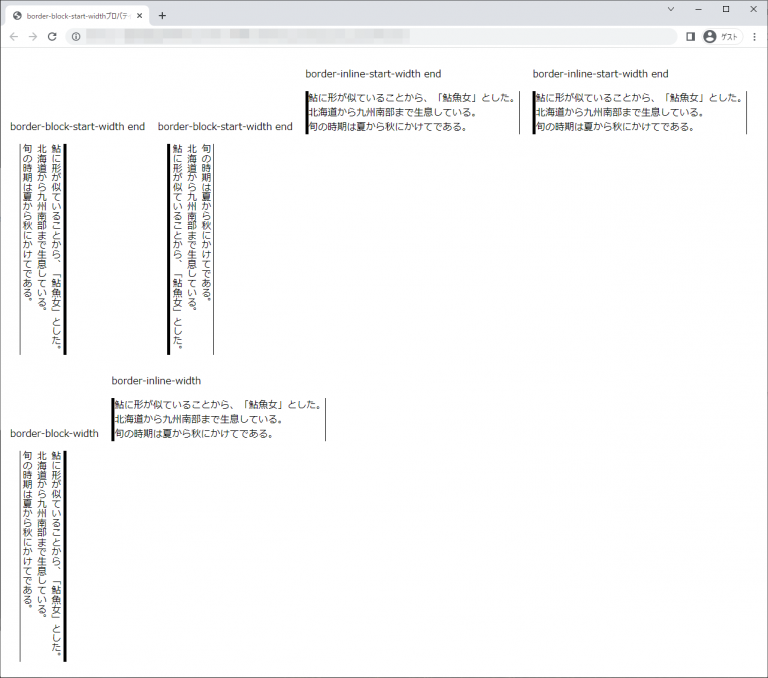
chromeブラウザ実行結果

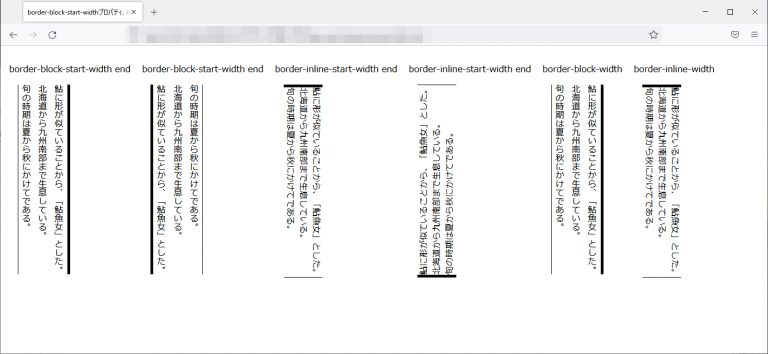
Firefox ブラウザ実行結果

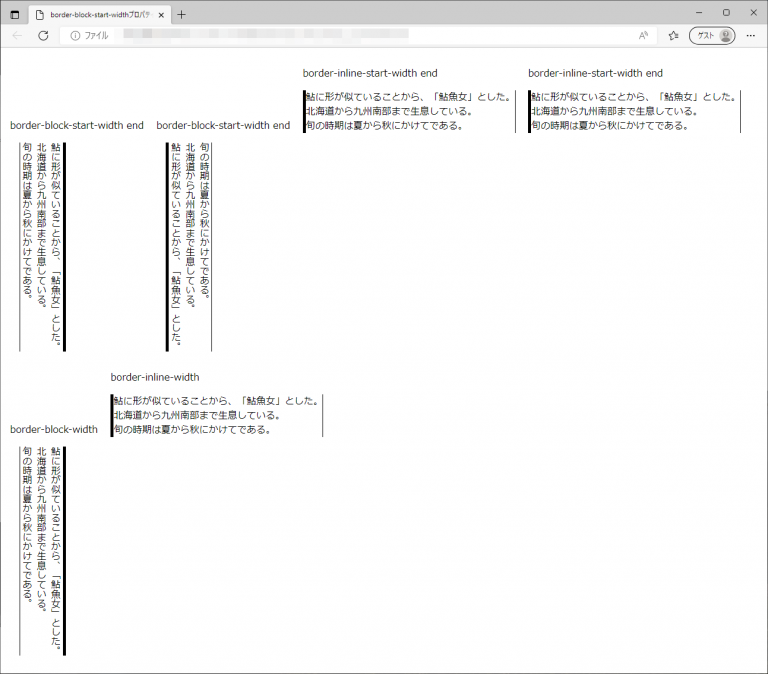
edgeブラウザ実行結果

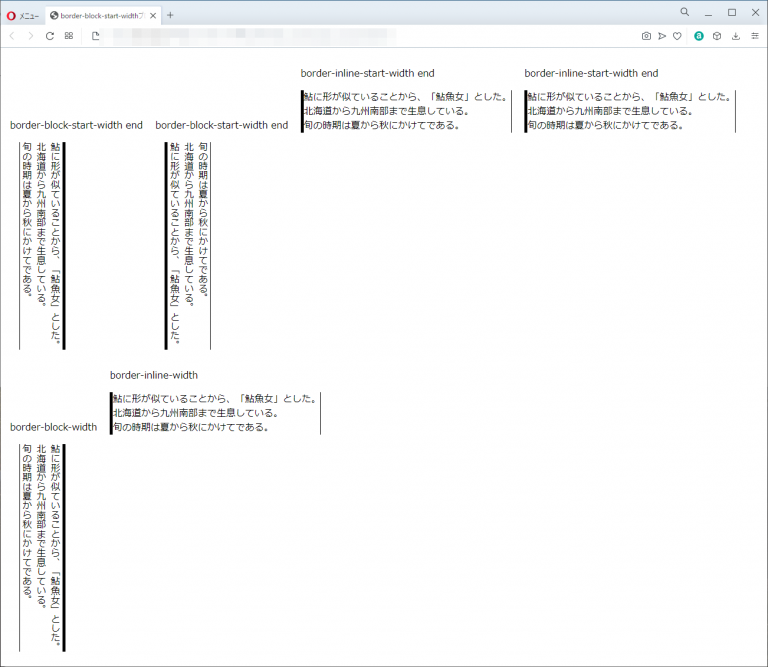
operaブラウザ実行結果