CSS辞典 border-block-style系プロパティ、border-inline-style系プロパティの解説
書字方向によってボーダースタイルを変更する「border-block-styleプロパティ」、「border-inline-styleプロパティ」、書字方向の開始する側のボーダースタイルを変更する「border-block-start-styleプロパティ」、border-inline-start-styleプロパティ」、書字方向の終了する側のボーダースタイルを変更する「border-block-end-styleプロパティ」、border-inline-end-styleプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Logical Properties and Values Level 1 |
| 継承 | なし |
※border-block-start-style、border-block-end-style、border-inline-start-style、border-inline-end-styleすべて同様。
border-block-style、border-inline-styleプロパティ
概要・使用方法
{ border-block-style: 開始スタイル 終了スタイル;}
{ border-inline-style: 開始スタイル 終了スタイル ;}「border-block-styleプロパティ」、「border-inline-styleプロパティ」は「border-block-start-styleプロパティ」、「border-block-end-styleプロパティ」、「border-inline-start-styleプロパティ」、「border-inline-end-styleプロパティ」を一括で指定するプロパティです。
指定方法は、個別指定のプロパティと同様で、書字方向が開始される側のボーダーと終了する側のボーダーのスタイルを半角スペースで区切って指定します。
1つだけ指定された場合は、開始と終了が同様のスタイルになります。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
指定可能なスタイル
以下のスタイルが指定できます。
| none | ボーダーは表示されません。 ※他のボーダーと重なる場合は他の値が優先されます。 |
| hidden | noneと同様に表示されません。 ※他のボーダーと重なる場合、hiddenが優先されます。 |
| dotted | 点線で表示されます。 |
| dashed | 破線で表示されます。 |
| solid | 1本の実線で表示されます。 |
| double | 2本の実線で表示されます。最低、ボーダーの幅が3px以上必要になります。 |
| groove | 立体的にくぼんだ線のような表示になります。 |
| ridge | 立体的に浮き出るような線の表示になります。 |
| inset | 四辺すべてに指定すると、ボーダーの内部が立体的にくぼんだような表示になります。 |
| outset | 四辺すべてに指定すると、ボーダーの内部が立体的に浮き出るような表示になります。 |
border-block-start-styleプロパティ
書字方向が縦書きの場合の開始側(左右)のボーダースタイルを指定できます。
概要・使用方法
{ border-block-start-style: スタイル;}border-block-end-styleプロパティ
書字方向が縦書きの場合の終了側(左右)のボーダースタイルを指定できます。
概要・使用方法
{ border-block-end-style: スタイル;}border-inline-start-styleプロパティ
書字方向が横書きの場合の開始側(上下)のボーダースタイルを指定できます。
概要・使用方法
{ border-inline-start-style: スタイル;}border-inline-end-styleプロパティ
書字方向が縦書きの場合の終了側(上下)のボーダースタイルを指定できます。
概要・使用方法
{ border-inline-end-style: スタイル;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-block-start-styleプロパティ、border-inline-start-styleプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{writing-mode: vertical-rl;border-block-start-style: solid;border-block-end-style: dotted;}
.sample1{writing-mode: vertical-lr;border-block-start-style: solid;border-block-end-style: dotted;}
.sample2{writing-mode: sideways-rl;border-inline-start-style: solid;border-inline-end-style: dotted;}
.sample3{writing-mode: sideways-lr;border-inline-start-style: solid;border-inline-end-style: dotted;}
.sample4{writing-mode: vertical-rl;border-block-style: solid dotted;}
.sample5{writing-mode: sideways-rl;border-inline-style: solid dotted;}
</style>
</head>
<body>
<div class="disp">
<p>border-block-start-style end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-start-style end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-style end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-style end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-style</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-style</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>border-block-start-style end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-start-style end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-style end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-style end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-style
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-style
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
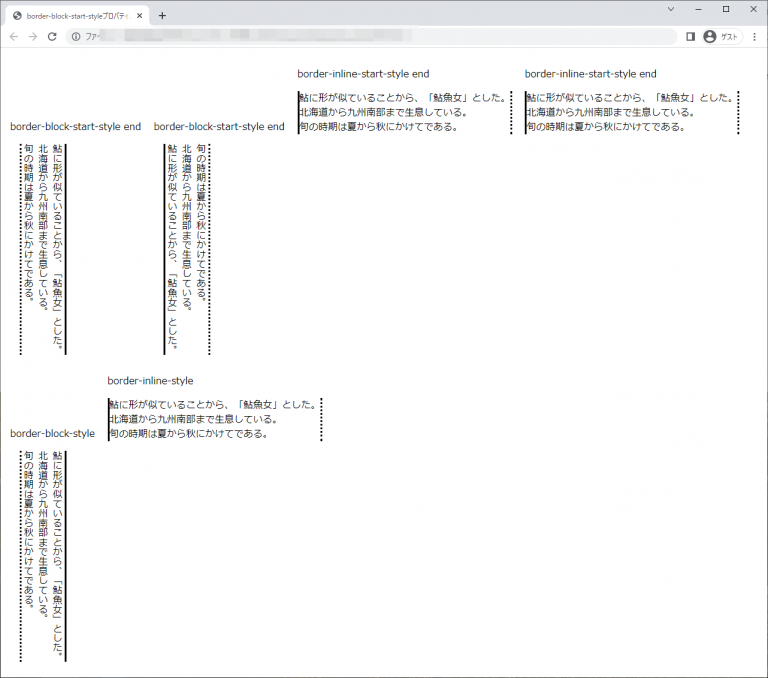
chromeブラウザ実行結果

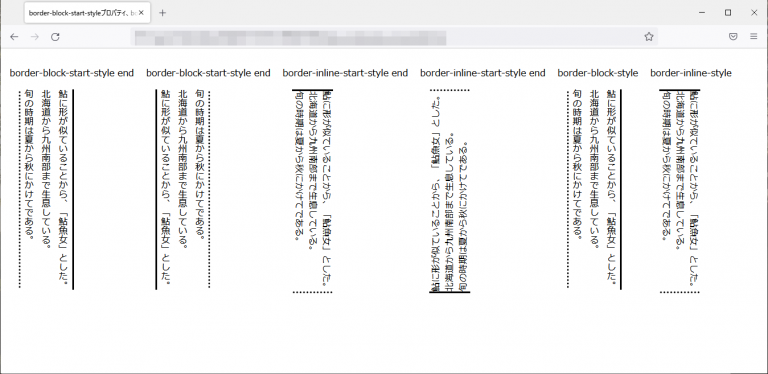
Firefox ブラウザ実行結果

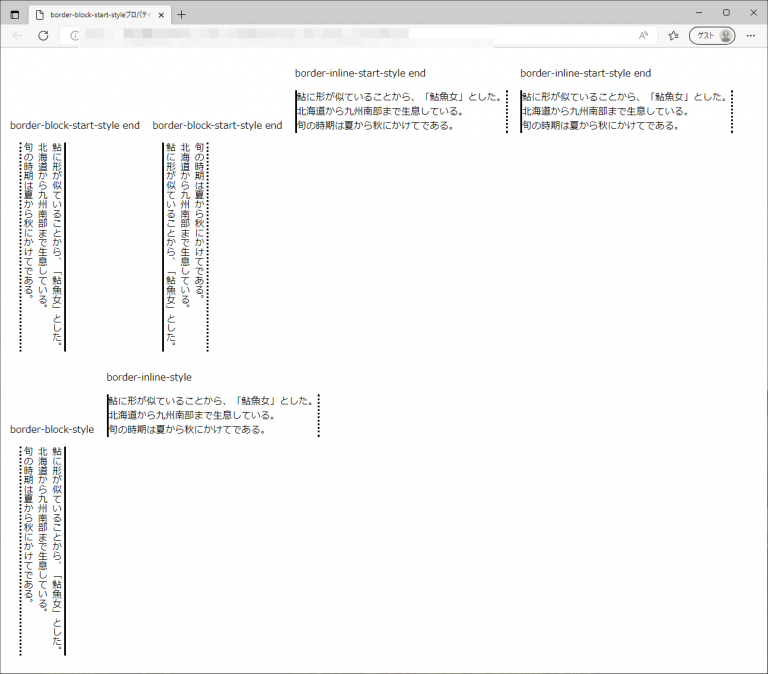
edgeブラウザ実行結果

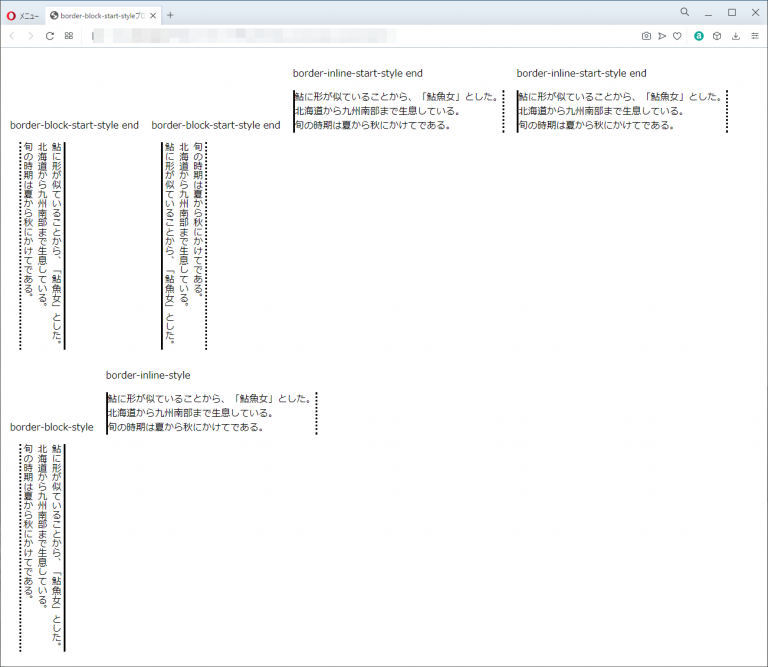
operaブラウザ実行結果