CSS辞典 border-block-color系プロパティ、border-inline-color系プロパティの解説
書字方向によってボーダースタイルを変更する「border-block-colorプロパティ」、「border-inline-colorプロパティ」、書字方向の開始する側のボーダースタイルを変更する「border-block-start-colorプロパティ」、border-inline-start-colorプロパティ」、書字方向の終了する側のボーダースタイルを変更する「border-block-end-colorプロパティ」、border-inline-end-colorプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | currentcolor |
| 適用される要素 | すべての要素 |
| モジュール | CSS Logical Properties and Values Level 1 |
| 継承 | なし |
※border-block-start-color、border-block-end-color、border-inline-start-color、border-inline-end-colorすべて同様。
border-block-color、border-inline-colorプロパティ
概要・使用方法
{ border-block-color: 開始スタイル 終了スタイル;}
{ border-inline-color: 開始スタイル 終了スタイル ;}「border-block-colorプロパティ」、「border-inline-colorプロパティ」は「border-block-start-colorプロパティ」、「border-block-end-colorプロパティ」、「border-inline-start-colorプロパティ」、「border-inline-end-colorプロパティ」を一括で指定するプロパティです。
指定方法は、個別指定のプロパティと同様で、書字方向が開始される側のボーダーと終了する側のボーダーの色を半角スペースで区切って指定します。
1つだけ指定された場合は、開始と終了が同様のスタイルになります。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
指定可能な色
| 色 | キーワード、カラーコード、rgb()、rgba()、hsl()、hsla()によるHSLカラー等の色を指定できます。 |
詳しい色の指定は以下を参照
border-block-start-colorプロパティ
書字方向が縦書きの場合の開始側(左右)のボーダー色を指定できます。
概要・使用方法
{ border-block-start-color: 色;}border-block-end-colorプロパティ
書字方向が縦書きの場合の終了側(左右)のボーダー色を指定できます。
概要・使用方法
{ border-block-end-color: 色;}border-inline-start-colorプロパティ
書字方向が横書きの場合の開始側(上下)のボーダー色を指定できます。
概要・使用方法
{ border-inline-start-color: 色;}border-inline-end-colorプロパティ
書字方向が縦書きの場合の終了側(上下)のボーダー色を指定できます。
概要・使用方法
{ border-inline-end-color: 色;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-block-start-colorプロパティ、border-inline-start-colorプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{writing-mode: vertical-rl;border-block-style: solid;border-block-start-color:red;border-block-end-color:blue;}
.sample1{writing-mode: vertical-lr;border-block-style: solid;border-block-start-color:red;border-block-end-color:blue;}
.sample2{writing-mode: sideways-rl;border-inline-style: solid;border-inline-start-color:red;border-inline-end-color:blue;}
.sample3{writing-mode: sideways-lr;border-inline-style: solid;border-inline-start-color:red;border-inline-end-color:blue;}
.sample4{writing-mode: vertical-rl;border-block-style: solid;border-block-color:red blue;}
.sample5{writing-mode: sideways-rl;border-inline-style: solid;border-inline-color:red blue;}
</style>
</head>
<body>
<div class="disp">
<p>border-block-start-color end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-start-color end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-color end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-color end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-color</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-color</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>border-block-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-color
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-color
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
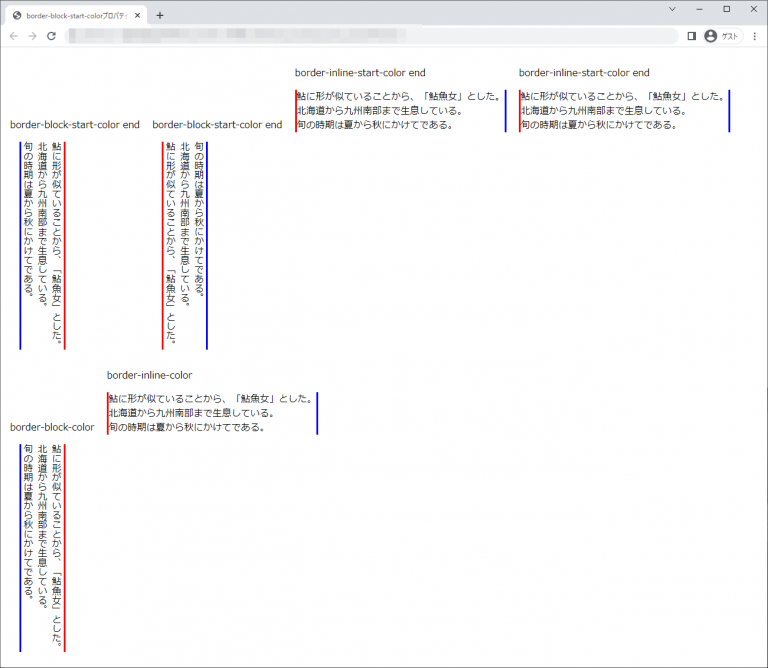
chromeブラウザ実行結果

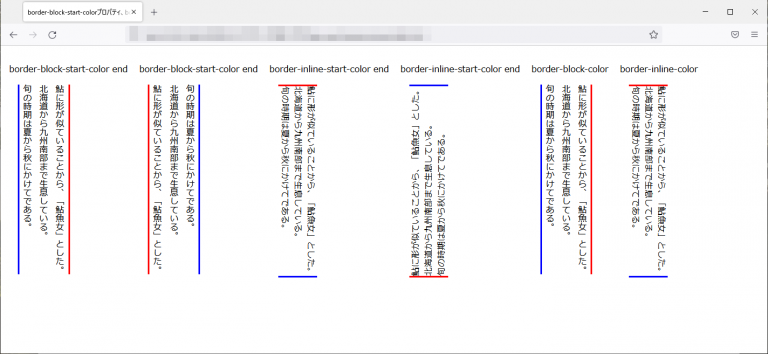
Firefox ブラウザ実行結果

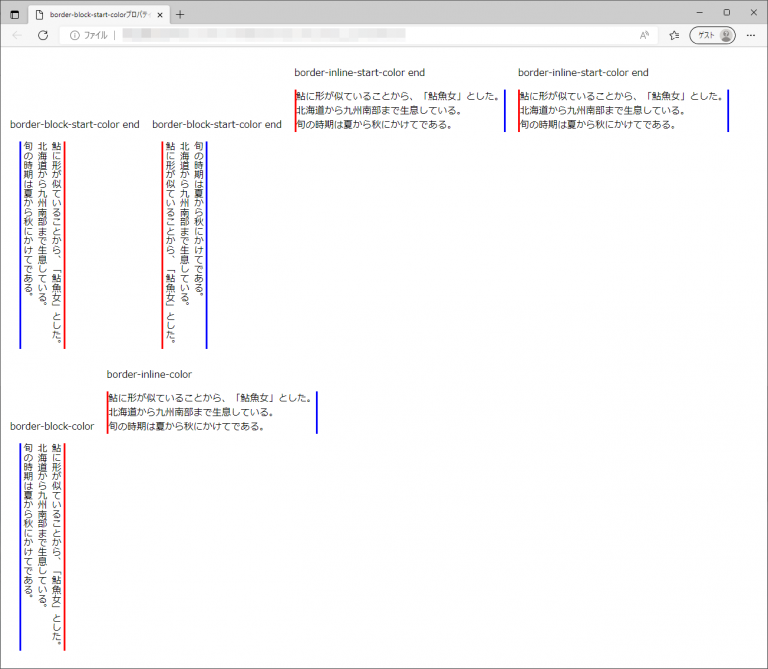
edgeブラウザ実行結果

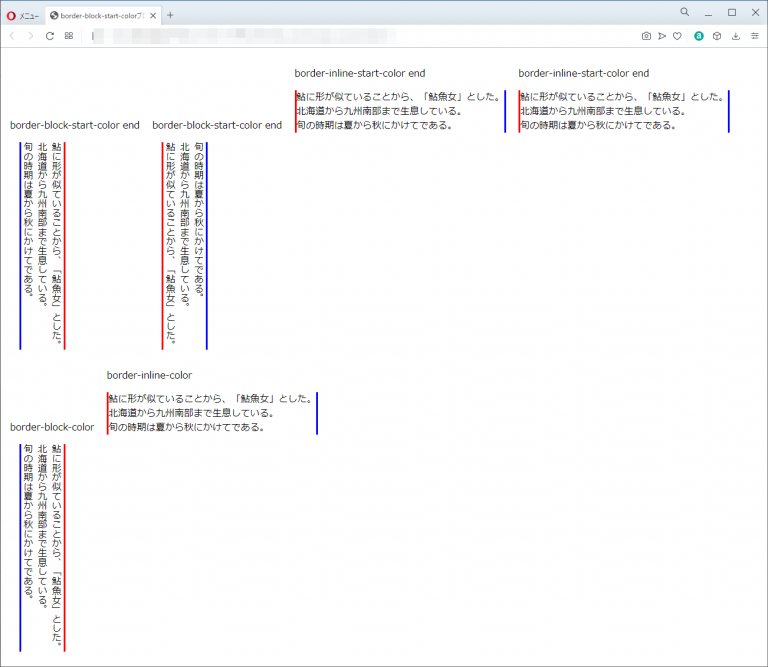
operaブラウザ実行結果