CSS辞典 border-width、border-top-width、border-right-width、border-bottom-width、border-left-widthプロパティの解説
ボーダーの幅をまとめて指定する「border-widthプロパティ」、上辺のボーダー幅を指定する「border-top-widthプロパティ」、右辺のボーダー幅を指定する「border-right-widthプロパティ」、下辺のボーダー幅を指定する「border-bottom-widthプロパティ」、左辺のボーダー幅を指定する「border-left-widthプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
目次
対応ブラウザ






| 初期値 | medium |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level3 |
| 継承 | なし |
※border-width、border-top-width、border-right-width、border-left-width、border-bottom-widthすべて同様。
border-styleプロパティ
概要・使用方法
{ border-width: -top -right -bottom -left;}指定できる値はborder-widthのtop、right、bottom、leftのプロパティと同様です。それぞれ半角スペースで区切って指定します。4つまで指定できます、左から順に上辺、右辺、下辺、左辺の順に適用されます。省略した場合は次のようになります。
| 値が1つ | 上右下左にすべて同じ値を指定します。 |
| 値が2つ | 1つ目が上下、2つ目の値が左右に適用されます。 |
| 値が3つ | 1つ目が上、2つ目が左右、3目が下に適用されます。 |
指定可能なスタイル
以下のスタイルが指定できます。
| thin | 細いボーダーとなります。 |
| medium | 通常のボーダーとなります。 |
| thick | 太いボーダーとなります。 |
| 数値+単位 | ボーダーの幅を単位付きの数値で指定します。 |
単位付き数値については以下を参照。
border-top-widthプロパティ
上辺のボーダーの幅を指定できます。
概要・使用方法
{ border-top-width: 幅;}border-right-widthプロパティ
右辺のボーダーの幅を指定できます。
概要・使用方法
{ border-right-width: 幅;}border-bottom-widthプロパティ
下辺のボーダーの幅を指定できます。
概要・使用方法
{ border-bottom-width: 幅;}border-left-widthプロパティ
左辺のボーダーの幅を指定できます。
概要・使用方法
{ border-left-width: 幅;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-widthプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-style{
width: 20em;
height: 5em;
margin:0.5em;
background-color:lightsteelblue;
border-style:solid;
}
.style-top{
border-top-width:10px;
}
.style-right{
border-right-width:10px;
}
.style-bottom{
border-bottom-width:10px;
}
.style-left{
border-left-width:10px;
}
.style-thin{
border-width:thin;
}
.style-medium{
border-width:medium;
}
.style-thick{
border-width:thick;
}
.style-border{
border-width:10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style style-top">top</div>
<div class="box-style style-right">right</div>
<div class="box-style style-bottom">bottom</div>
<div class="box-style style-left">left</div>
<div class="box-style style-thin">thin</div>
<div class="box-style style-medium">medium</div>
<div class="box-style style-thick">thick</div>
<div class="box-style style-border">border</div>
</div>
</body>
</html>top
right
bottom
left
thin
medium
thick
border
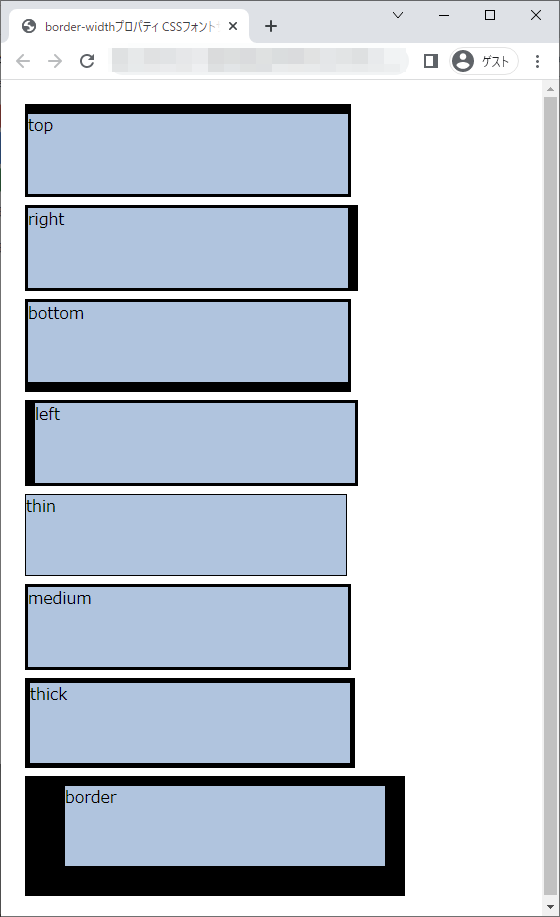
chromeブラウザ実行結果

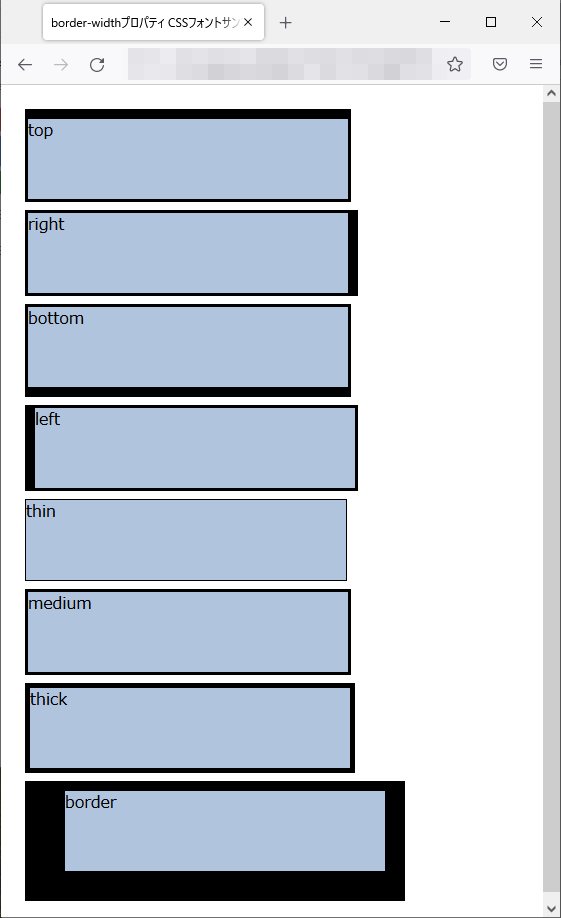
Firefox ブラウザ実行結果

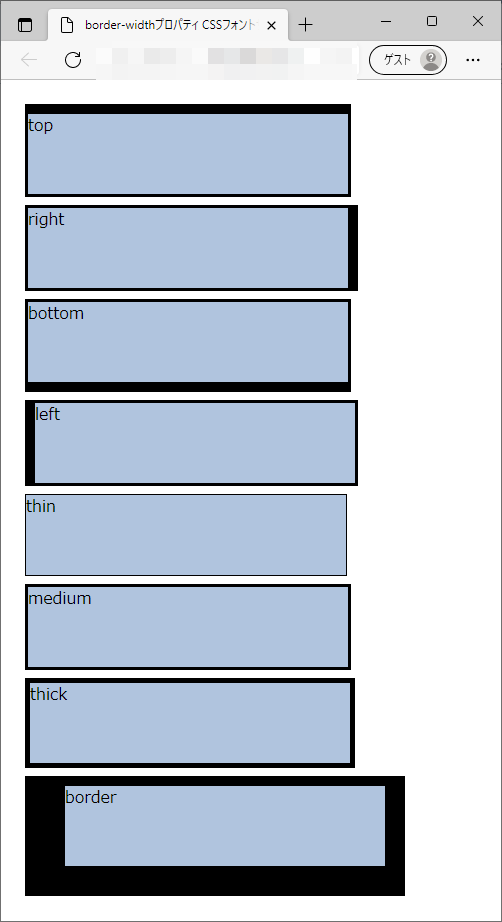
edgeブラウザ実行結果

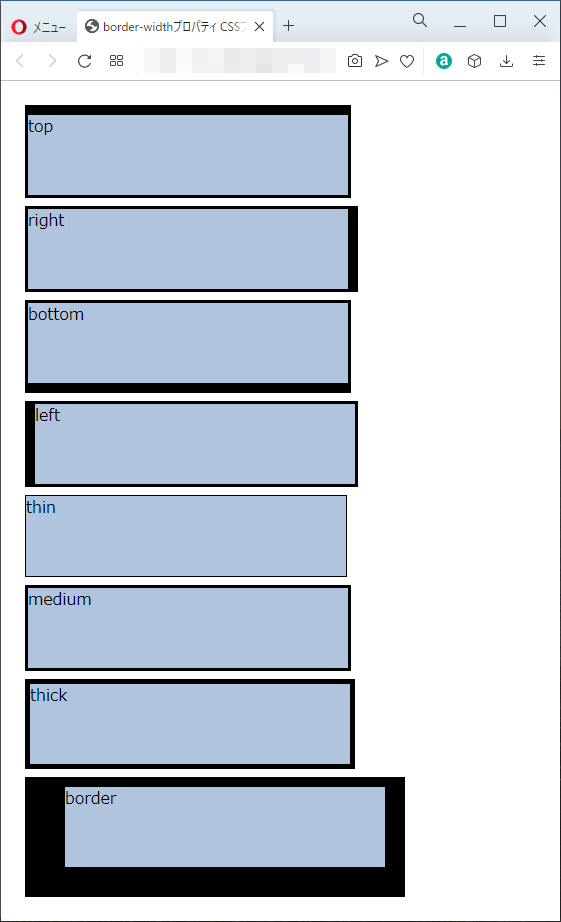
operaブラウザ実行結果