CSS辞典 background-originプロパティの解説
背景画像を表示する基準位置を指定する「background-originプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | padding-box |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | なし |
概要・使用方法
{ background-origin: 基準位置;}「background-originプロパティ」は、背景画像をボックスに表示する基準位置を指定します。background-originプロパティでの画像の配置指定を視覚的に有効にするには、background-repeatプロパティの値を「no-repeat」にする必要があります。
background-attachmentプロパティの値が「fixed」の場合、background-originプロパティの指定は無視されます。
指定できる基準位置
| border-box | ボーダーを含めた要素の端を基準にします。 |
| padding-box | ボーダーを除いた要素の内側の領域(パディング領域)を基準にします。 |
| content-box | ボックス内の余白を含まない、要素の内容領域(コンテンツ領域)を基準にします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-originプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.border-box{
border:solid 50px rgba(255,255,0,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-origin: border-box;
background-repeat: no-repeat;
}
.padding-box{
border:solid 50px rgba(255,255,100,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-origin: padding-box;
background-repeat: no-repeat;
}
.content-box{
border:solid 50px rgba(255,255,150,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-origin: content-box;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="disp">
<div class="border-box"><h1>border-box</h1><p>ボーダー領域を含めた位置に背景画像が配置されます</p></div>
<div class="padding-box"><h1>padding-box</h1><p>ボーダー領域を除きパディング領域を含めた位置に背景画像が配置されます</p></div>
<div class="content-box"><h1>content-box</h1><p>ボーダー領域を除きパディング領域も除いた位置に背景画像が配置されます</p></div>
</div>
</body>
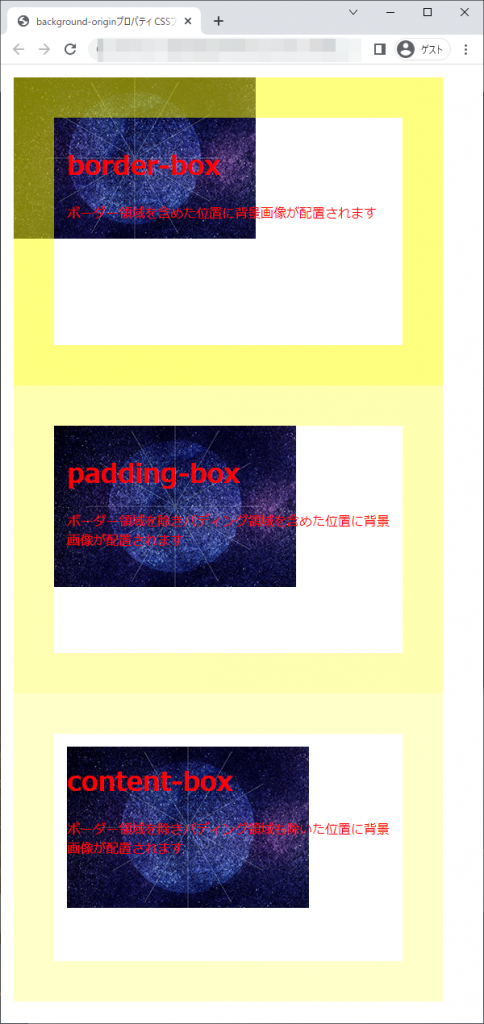
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

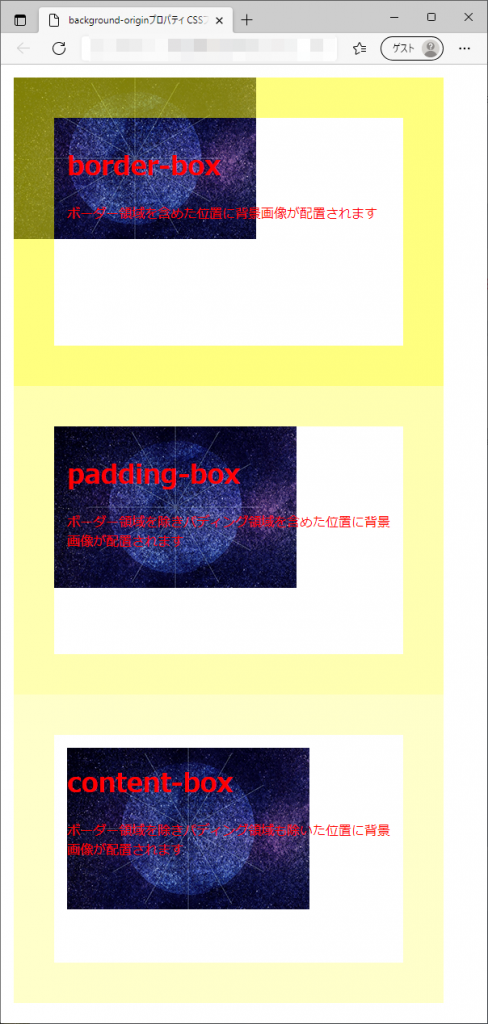
edgeブラウザ実行結果

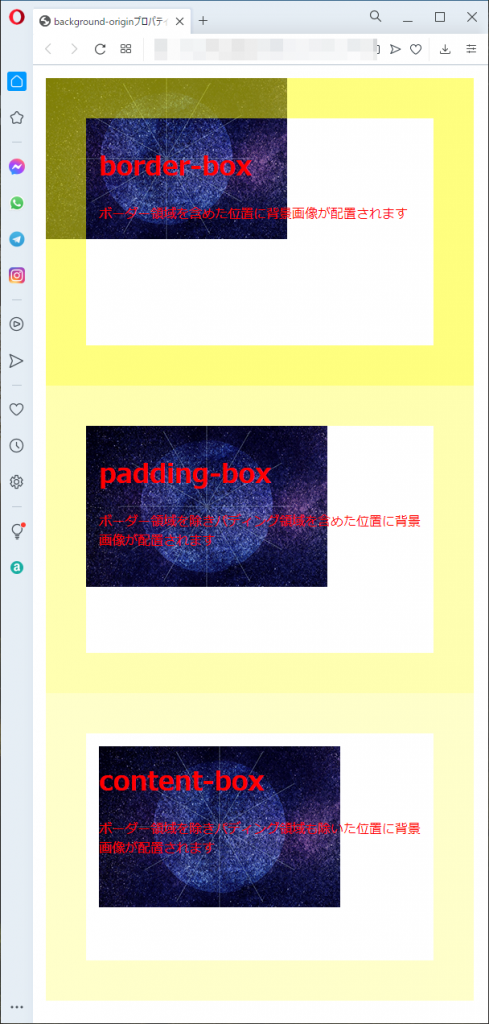
operaブラウザ実行結果