CSS辞典 background-sizeプロパティの解説
背景画像の表示サイズを指定する「background-sizeプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | なし |
概要・使用方法
{ background-size: 表示サイズ;}「background-imageプロパティ」で指定した背景画像の表示サイズを指定します。カンマ(,)区切って複数の画像のサイズを指定できます。サイズは、長さやパーセントを表す1,2個の値で指定できますが、2個お値を指定する場合は、間を半角スペースで区切ります。
また、キーワードの「contain」や「cover」を使用すると、background-originプロパティで指定した配置標準のボックスに対応するサイズの画像を指定可能です。
指定できる表示サイズ
| 数値 | 背景画像の幅と高さを半角スペースで区切って、単位付きの数値で指定します。1つ指定した場合は、2つ目の値はautoとなります。 |
| % | 背景画像の幅と高さを半角スペースで区切って、%値で指定します。値は背景画像を表示する領域に対する割合となります。 1つ指定した場合は、2つ目の値はautoとなります。 |
| cover | 縦横の比率を保持したまま背景画像が領域をすべてカバーする表示サイズに調整されます。 |
| contain | 縦横の比率を保持したまま、さらに画像を切り取ることなく、背景画像が領域に収まる最大の表示サイズに調整されます。 |
| auto | 背景画像の表示サイズが自動的に調整されます。 |
数字の指定に関しては以下のページを参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-sizeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample1{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
}
.sample2{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: cover;
}
.sample3{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: contain;
}
.sample4{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: auto;
}
.sample5{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: 50% 50%;
}
.sample6{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: 1.5em;
}
.sample7{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-size: 100px 25px;
}
</style>
</head>
<body>
<div class="disp">
<div class="sample1"><h1>指定なし</h1></div>
<div class="sample2"><h1>cover</h1></div>
<div class="sample3"><h1>contain</h1></div>
<div class="sample4"><h1>auto</h1></div>
</div>
<div class="disp">
<div class="sample5"><h1>50%指定</h1></div>
<div class="sample6"><h1>数値指定</h1></div>
<div class="sample7"><h1>数値指定(複数)</h1></div>
<div>
</body>
</html>指定なし
cover
contain
auto
50%指定
数値指定
数値指定(複数)
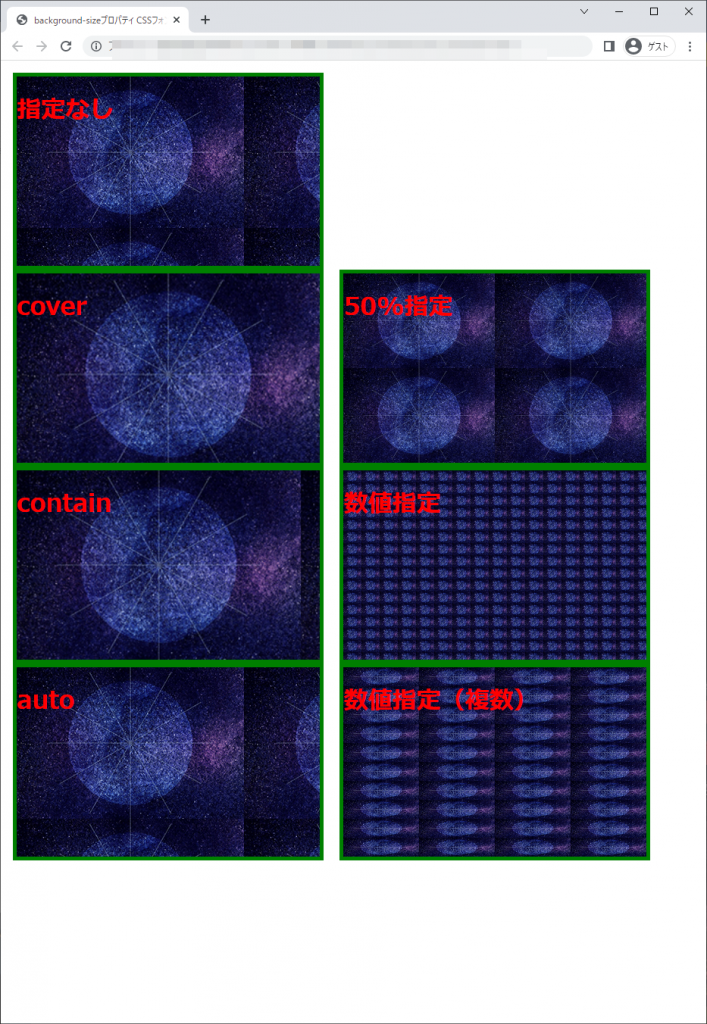
chromeブラウザ実行結果

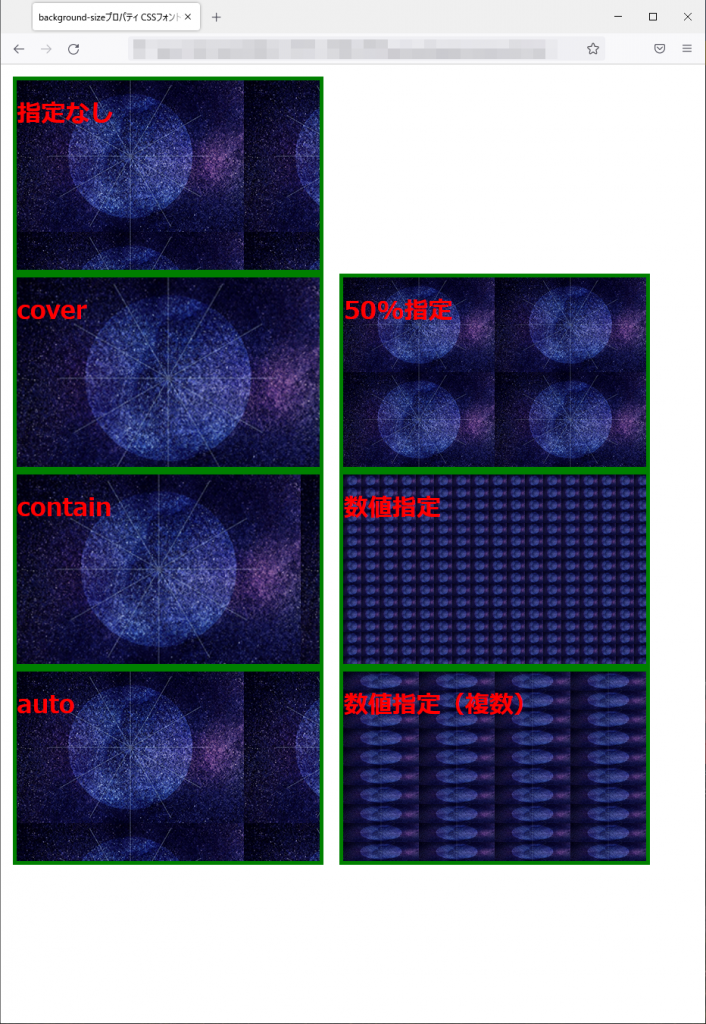
Firefox ブラウザ実行結果

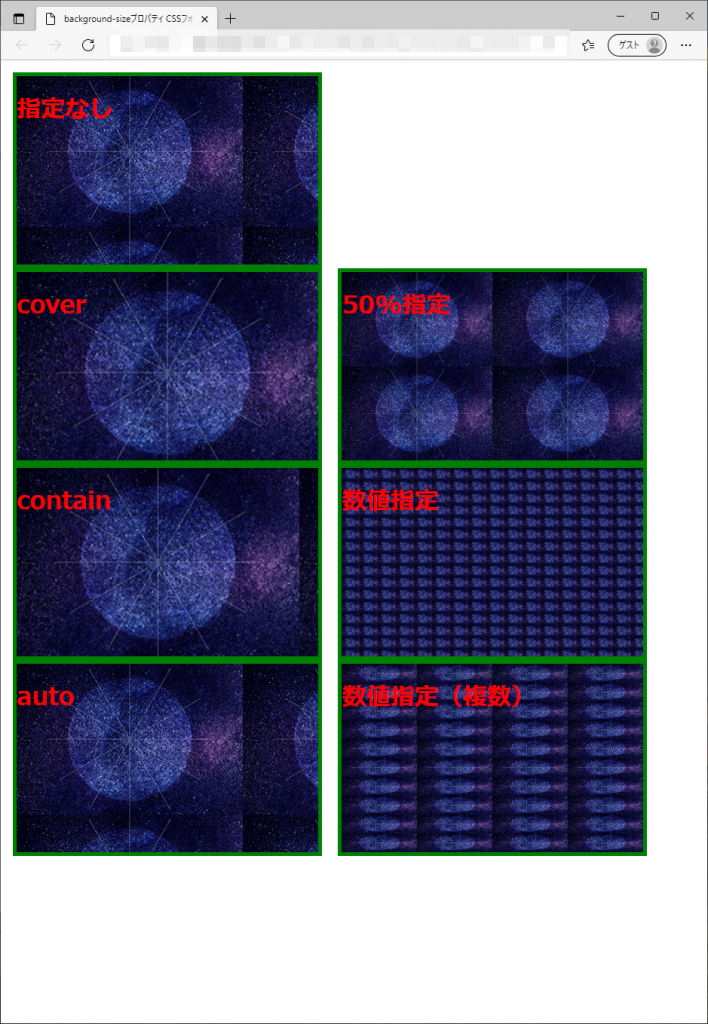
edgeブラウザ実行結果

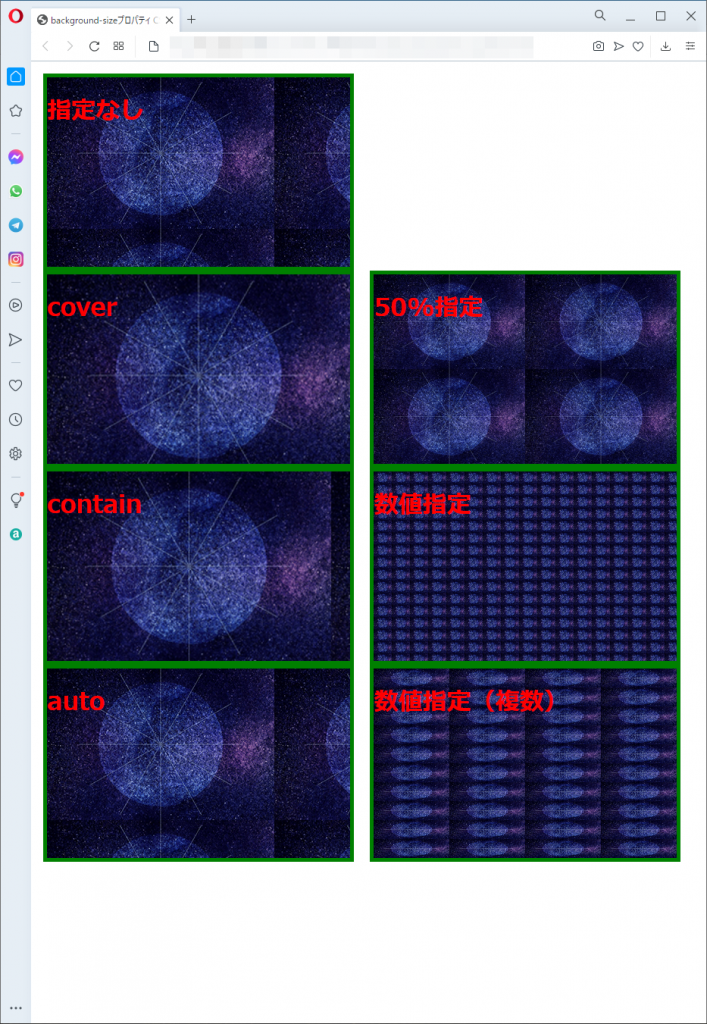
operaブラウザ実行結果