CSS辞典 text-decoration、 text-decoration-line、 text-decoration-color、 text-decoration-styleプロパティの解説
line、color、styleをまとめて指定する「text-decorationプロパティ」、傍線の位置を指定する「text-decoration-line」プロパティ、傍線の色を指定する「text-decoration-line」プロパティ、傍線のスタイルを指定する「text-decoration-line」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






text-decorationプロパティ(傍線をまとめて指定する)
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Decoration Module Level3 |
| 継承 | なし |
概要・使用方法
{text-decoration: -line -style -color;}「text-decorationプロパティ」は、傍線をまとめて指定します。各プロパティを半角空白で区切って指定します。省略した場合は、各プロパティの初期値を使用します。
CSS3(CSS Text Level 3)において、文字を下線などで装飾するだけでなく、線の色や種類まで指定可能なサブプロパティの値をまとめて設定するためのプロパティへ機能が拡張されています。それに伴って以下のような個々のサブプロパティも新しく追加、定義されています。
- text-decoration-line プロパティ:文字を飾る下線などを指定する
- text-decoration-color プロパティ:文字を飾る下線などの色を指定する
- text-decoration-style プロパティ:文字を飾る下線などの線の種類を指定する
text-decoration-lineプロパティ(傍線の位置を指定する)
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Decoration Module Level3 |
| 継承 | なし |
概要・使用方法
{text-decoration-line: 位置;}「text-decoration-lineプロパティ」は、文字に線を引く位置を指定します。
CSS3変更点
text-decoration-lineプロパティは、CSS3で追加予定の新しいプロパティです。以前のバージョンのtext-decorationプロパティの機能に加え、要素間での文字装飾の伝達に関する新たなキーワードも追加されています。
位置
| none | 文字に傍線は引かれません。 |
| underline | 文字に下線が引かれます。 |
| overline | 文字の上側に線画が引かれます。 |
| line-through | 文字の中央に線が引かれます。取り消し線、打消し線になります。 |
text-decoration-colorプロパティ(傍線の色を指定する)
| 初期値 | 現在の色 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Decoration Module Level3 |
| 継承 | なし |
概要・使用方法
{text-decoration-color: 色;}「text-decoration-colorプロパティ」は、文字に線を引く位置を指定します。
カラーの指定方法
text-decoration-styleプロパティ(文字に引く線のスタイルを指定)
| 初期値 | 現在の色 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Decoration Module Level3 |
| 継承 | なし |
概要・使用方法
{text-decoration-style: スタイル;}「text-decoration-styleプロパティ」は、文字に線を引く位置を指定します。
スタイル
| solid | 1本の実線で表示されます。 |
| double | 2本の実線で表示されます。 |
| dotted | 点線で表示されます。 |
| dashed | 破線で表示されます。 |
| wavy | 波線で表示されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-decorationプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{text-decoration-line:none;}
.sample1{text-decoration-line:underline;text-decoration-color:red;text-decoration-style:solid;}
.sample2{text-decoration-line:overline;text-decoration-color:red;text-decoration-style:double;}
.sample3{text-decoration-line:line-through;text-decoration-color:red;text-decoration-style:dashed;}
.sample4{text-decoration-line:underline;text-decoration-color:red;text-decoration-style:wavy;}
.sample5{text-decoration:line-through blue dashed;}
</style>
</head>
<body>
<p>鮎に形が似ていることから、<span class="sample0">「鮎魚女」</span>とした。</p>
<p>鮎に形が似ていることから、<span class="sample1">「鮎魚女」</span>とした。</p>
<p>鮎に形が似ていることから、<span class="sample2">「鮎魚女」</span>とした。</p>
<p>鮎に形が似ていることから、<span class="sample3">「鮎魚女」</span>とした。</p>
<p>鮎に形が似ていることから、<span class="sample4">「鮎魚女」</span>とした。</p>
<p>鮎に形が似ていることから、<span class="sample5">「鮎魚女」</span>とした。</p>
</body>
</html>鮎に形が似ていることから、「鮎魚女」とした。
鮎に形が似ていることから、「鮎魚女」とした。
鮎に形が似ていることから、「鮎魚女」とした。
鮎に形が似ていることから、「鮎魚女」とした。
鮎に形が似ていることから、「鮎魚女」とした。
鮎に形が似ていることから、「鮎魚女」とした。
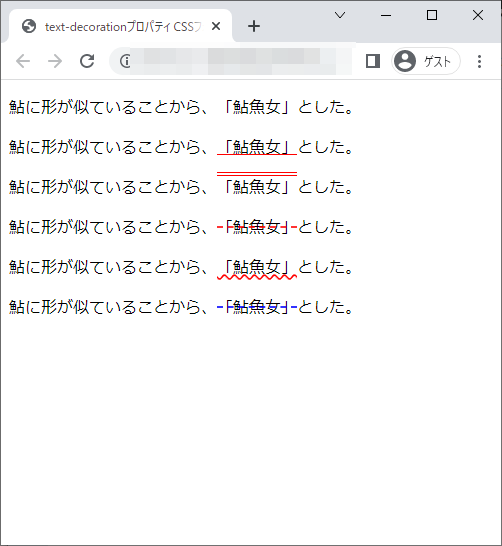
chromeブラウザ実行結果

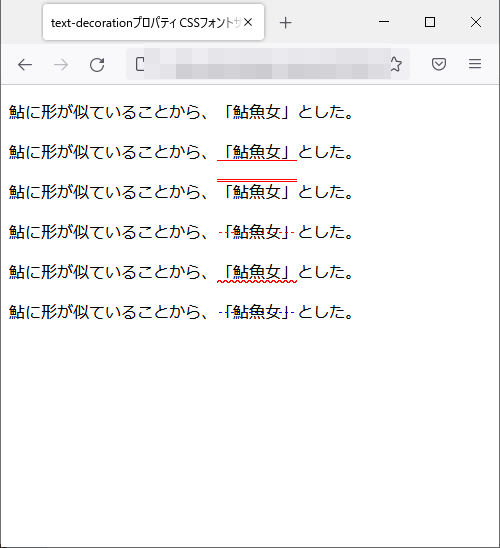
Firefox ブラウザ実行結果

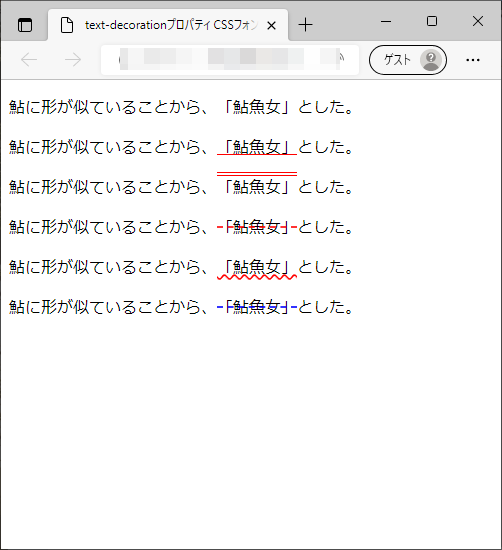
edgeブラウザ実行結果

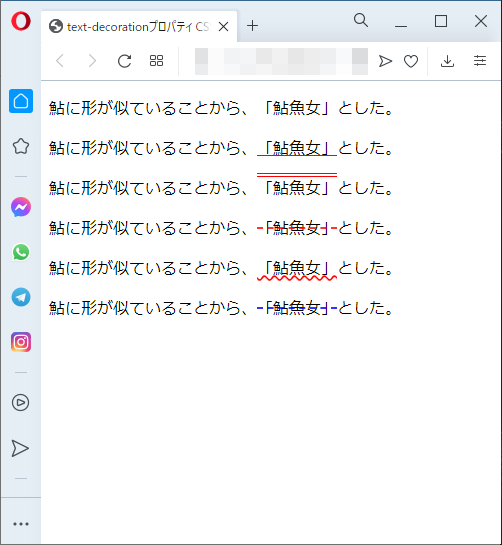
operaブラウザ実行結果