CSS辞典 word-spacingプロパティの解説
単語の間隔を指定する「word-spacingプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level3 |
| 継承 | あり |
概要・使用方法
{word-spacing: 間隔;}「word-spacingプロパティ」は、単語の間隔を指定します。半角スペースが基準になるので、日本語の文章でも半角スペースが入る箇所に適用されます。
使用方法
| normal | 単語の間隔を調整しません。フォントの標準の間隔になります。 |
| 数値+単位 | 単語の間隔を単位付きの数値で指定します。負の値も指定できます。 |
CSS3変更点
CSS Text Level 3では、word-spacingプロパティの値として、normalまたは長さを示す値を、1~3個まで指定できます。値を3個指定した場合は、単語間の間隔の最適値、最小値、最大値をそれぞれ表します。ただし、各ブラウザはこの新しい仕様にまだ対応していません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>word-spacingプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{word-spacing: 1em;}
</style>
</head>
<body>
<h1>word-spacingなし</h1>
<p>Dangerous creatures on a summer day, good jellyfish</span></p>
<h1>word-spacingあり</h1>
<p class="sample1">Dangerous creatures on a summer day, good jellyfish</span></p>
</body>
</html>実行結果
word-spacingなし
Dangerous creatures on a summer day, good jellyfish
word-spacingあり
Dangerous creatures on a summer day, good jellyfish
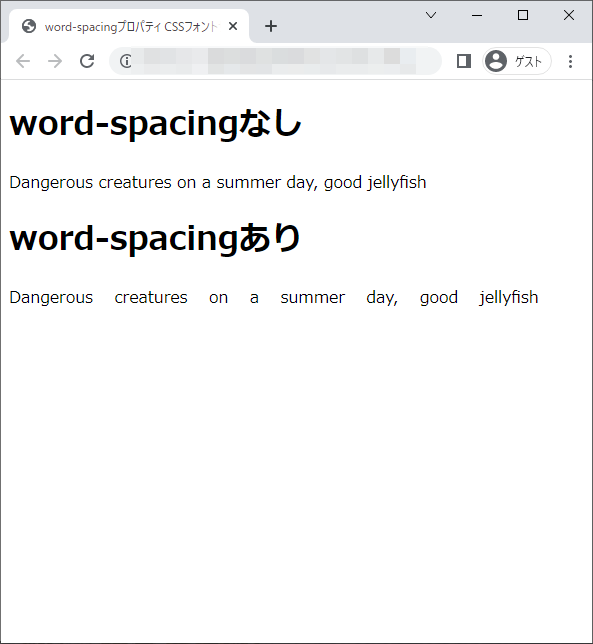
chromeブラウザ実行結果

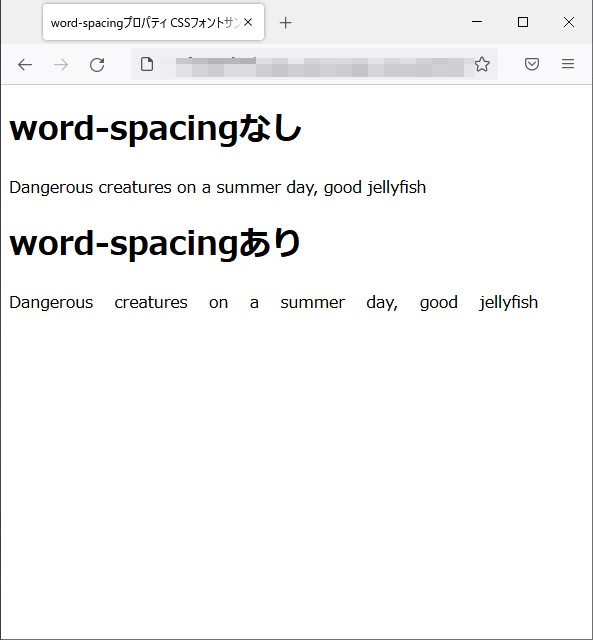
Firefox ブラウザ実行結果

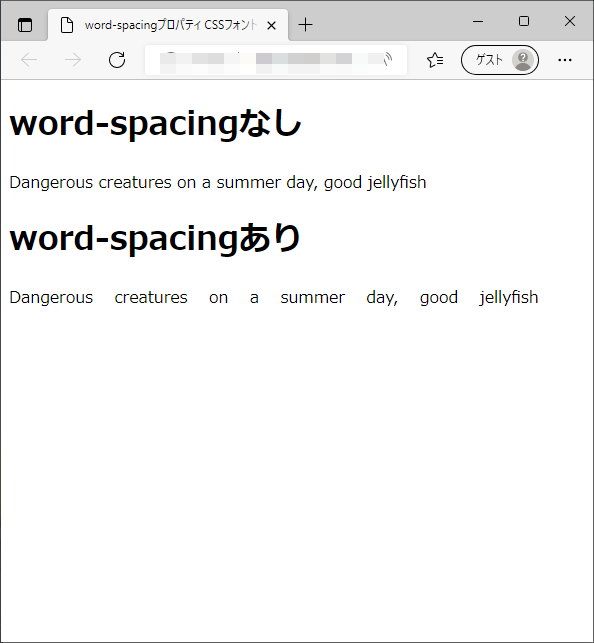
edgeブラウザ実行結果

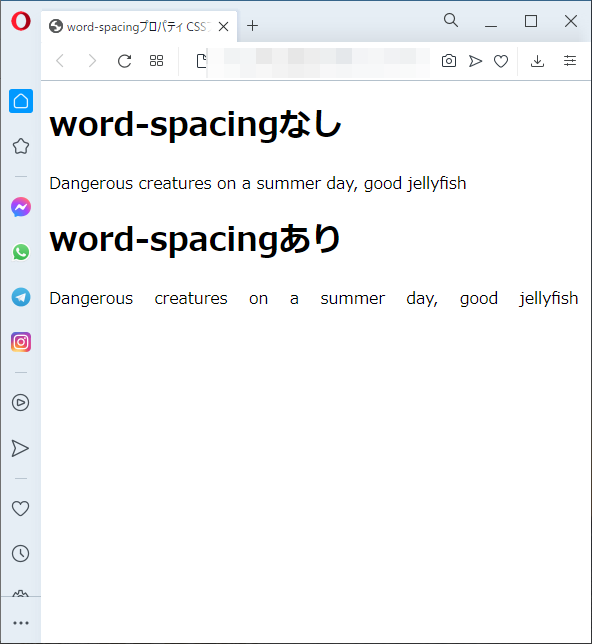
operaブラウザ実行結果