CSS辞典 vertical-alignプロパティの解説
行内やセル内の縦方向の揃え位置を指定する「vertical-alignプロパティ」使用方法を掲載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | baseline |
| 適用される要素 | インラインレベルとテーブルセル要素 |
| モジュール | CSS Level 2(Revision 1) |
| 継承 | なし |
概要・使用方法
{vertical-align: 揃え位置;}vertical-alignプロパティは、行内やセル内の縦方向の揃え位置(ベースライン)を指定します。
値の指定方法
| auto | ブラウザによって自動的に調整。 |
| use-script | 親要素のベースラインを参照して自動的に調整。 |
| baseline | 親要素のベースラインの位置になります。 |
| sub | 親要素の上付き文字の位置になります。 ※テーブルセルへの指定不可 |
| super | 親要素の下付き文字の位置になります。 ※テーブルセルへの指定不可 |
| top | 親要素、または先頭行のセルの上端と揃います。 |
| bottom | 親要素、または先頭行のセルの下端と揃います。 |
| middle | 半角英字の「x」の中央の高さに要素が揃います。 |
| central | 親要素の中央の位置に揃える。 |
| text-top | 親要素のフォントと要素の上端が揃います。 ※テーブルセルへの指定不可 |
| text-bottom | 親要素のフォントと要素の下端が揃います。 ※テーブルセルへの指定不可 |
| 数値+単位 | ベースラインから移動する距離を単位付きの数値で指定。負の値の場合は下に移動する |
| %値 | 要素の行の高さに対する割合(%)を指定する。 |
指定する単位付きの数字について
サンプルコード1
<!DOCTYPE html>
<html lang="ja">
<head>
<title>vertical-alignプロパティ CSSサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{height:10em;width:5em;}
.sample2{vertical-align: top;height:10em;width:5em;}
.sample3{vertical-align: middle;height:10em;width:5em;}
.sample4{vertical-align: bottom;height:10em;width:5em;}
.sample5{vertical-align: auto;height:10em;width:5em;}
.sample6{vertical-align: central;height:10em;width:5em;}
.sample7{vertical-align: use-script;height:10em;width:5em;}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="sample1">normal</td>
<td class="sample2">top</td>
<td class="sample3">middle</td>
<td class="sample4">bottom</td>
<td class="sample5">auto</td>
<td class="sample6">central</td>
<td class="sample7">use-script</td>
</tr>
</table>
</body>
</html>| normal | top | middle | bottom | auto | central | use-script |
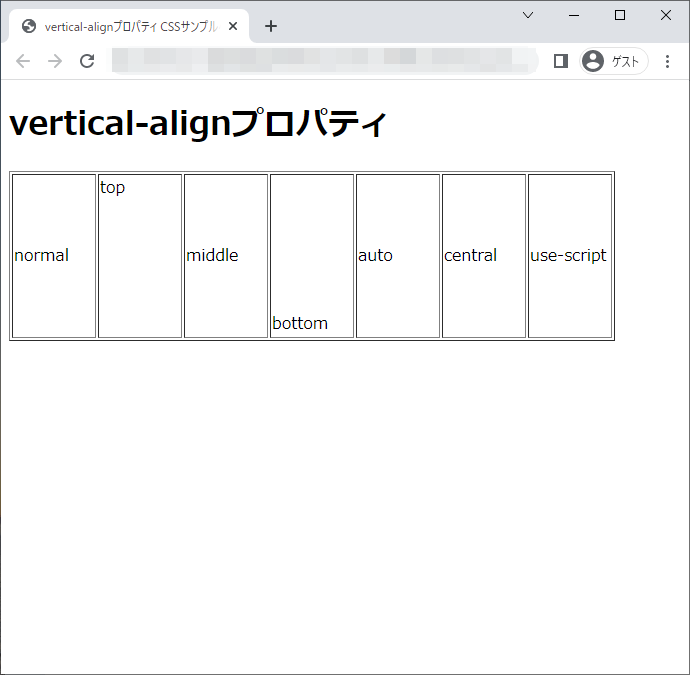
chromeブラウザ実行結果

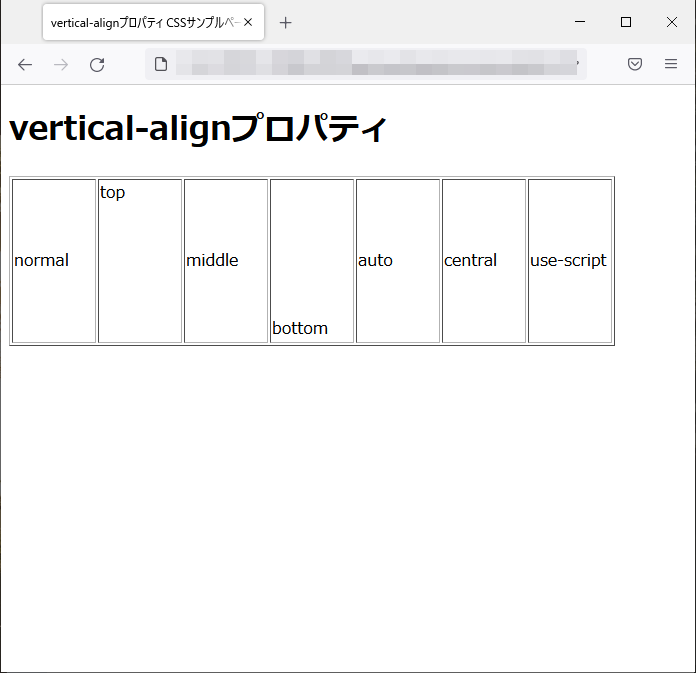
Firefox ブラウザ実行結果

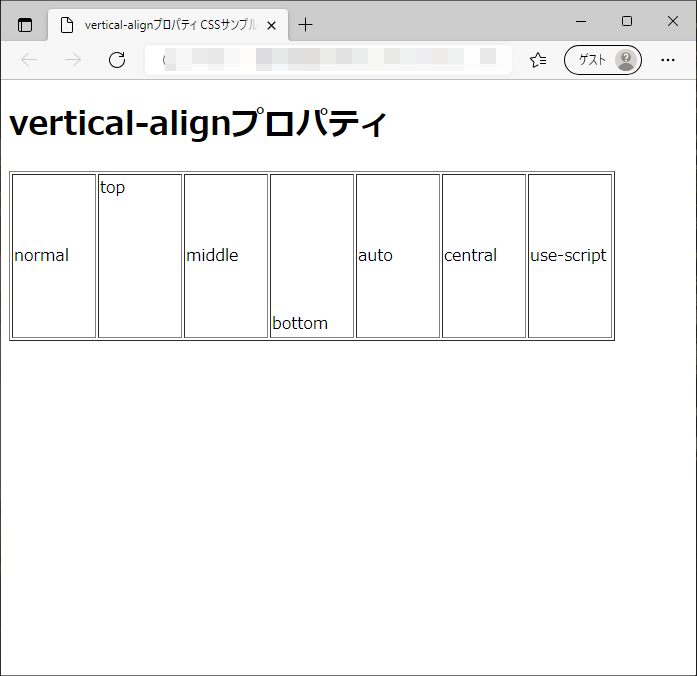
edgeブラウザ実行結果

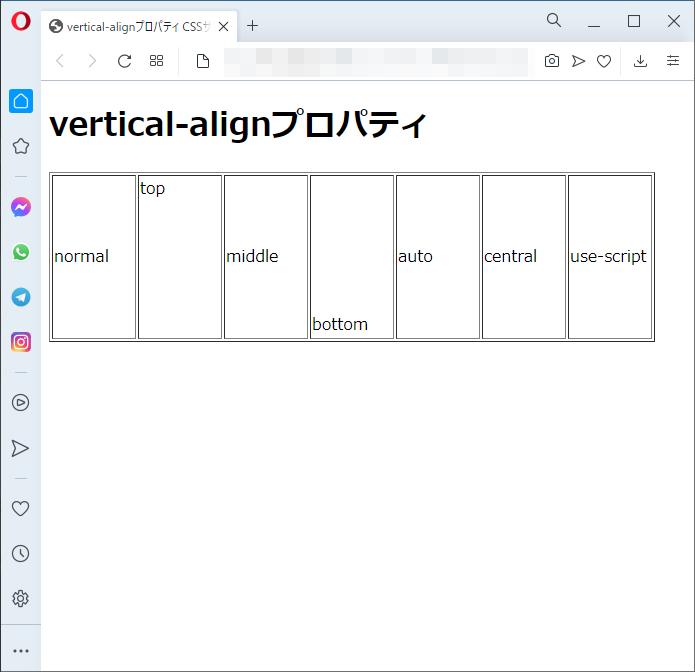
operaブラウザ実行結果

サンプルコード2
<!DOCTYPE html>
<html lang="ja">
<head>
<title>vertical-alignプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{vertical-align: top;}
.sample1{vertical-align: middle;}
.sample2{vertical-align: bottom;}
</style>
</head>
<body>
<h1>top</h1>
<p>夏の危険な生物<img src="./359600_s.jpg" width="25%" heght="25%"><span class="sample0">クラゲといわれる動物。</span></p>
<h1>middle</h1>
<p>夏の危険な生物<img src="./359600_s.jpg" width="25%" heght="25%"><span class="sample1">クラゲといわれる動物。</span></p>
<h1>bottom</h1>
<p>夏の危険な生物<img src="./359600_s.jpg" width="25%" heght="25%"><span class="sample2">クラゲといわれる動物。</span></p>
</body>
</html>top
夏の危険な生物 クラゲといわれる動物。
クラゲといわれる動物。
middle
夏の危険な生物 クラゲといわれる動物。
クラゲといわれる動物。
bottom
夏の危険な生物 クラゲといわれる動物。
クラゲといわれる動物。